Web App Design
Wireframing & Prototyping
Figma
Team Management
User Flows
Gluu Inc - Enabling Simple Craftsperson Sign-Up
Developed MVP to drive craftspeople sign up with Gluu, an online web service connecting fashion restoration professionals with customers
SCOPE
End-to-End Design
3 Weeks
ROLE
UX Design
UI Design
Interaction Design
Team Lead
PROJECT OVERVIEW
Gluu is an online service connecting bench workers and artisans with individuals that want to repair their valuable fashion items in order to extend the lifecycle of products. As Gluu continues grow, they are looking to create a comprehensive registration process for craftspeople to onboard artisans.
PROBLEM
RUDIMENTARY
The current registration process has the bare minimum necessary to capture information
UNINFORMATIVE
Current registration process is too open ended and doesn't capture skills of artisan
CUMBERSOME
Artisans need to send an email with details in order to register
PROJECT PREPARATION
Project Plan
A project plan was developed to establish scope and deliverables feasible within time constraints
CONCEPT DESIGN
User Flows
The main red route was identified to determine the steps users would need to take in order to register as a craftsperson. The user flow below demonstrates the initial flow for an artisan looking to register with Gluu:
User Flow Modifications
Gluu desired to simplify the initial sign up further, expressing uploading documentation and previous work as potential obstacles in initial sign up.
The user flow was updated to represent a 3-tiered approach to the sign up process:
Flow 1 - capture only basic information from applicant
Flow 2 - capture additional documentation for Gluu to vet applicants
Flow 3 - capture billing info indicating approval as partnered artisan
WIREFRAMING
Wireframes
Low fidelity wireframes for the MVP were established based on the approved user flows and red routes presented:
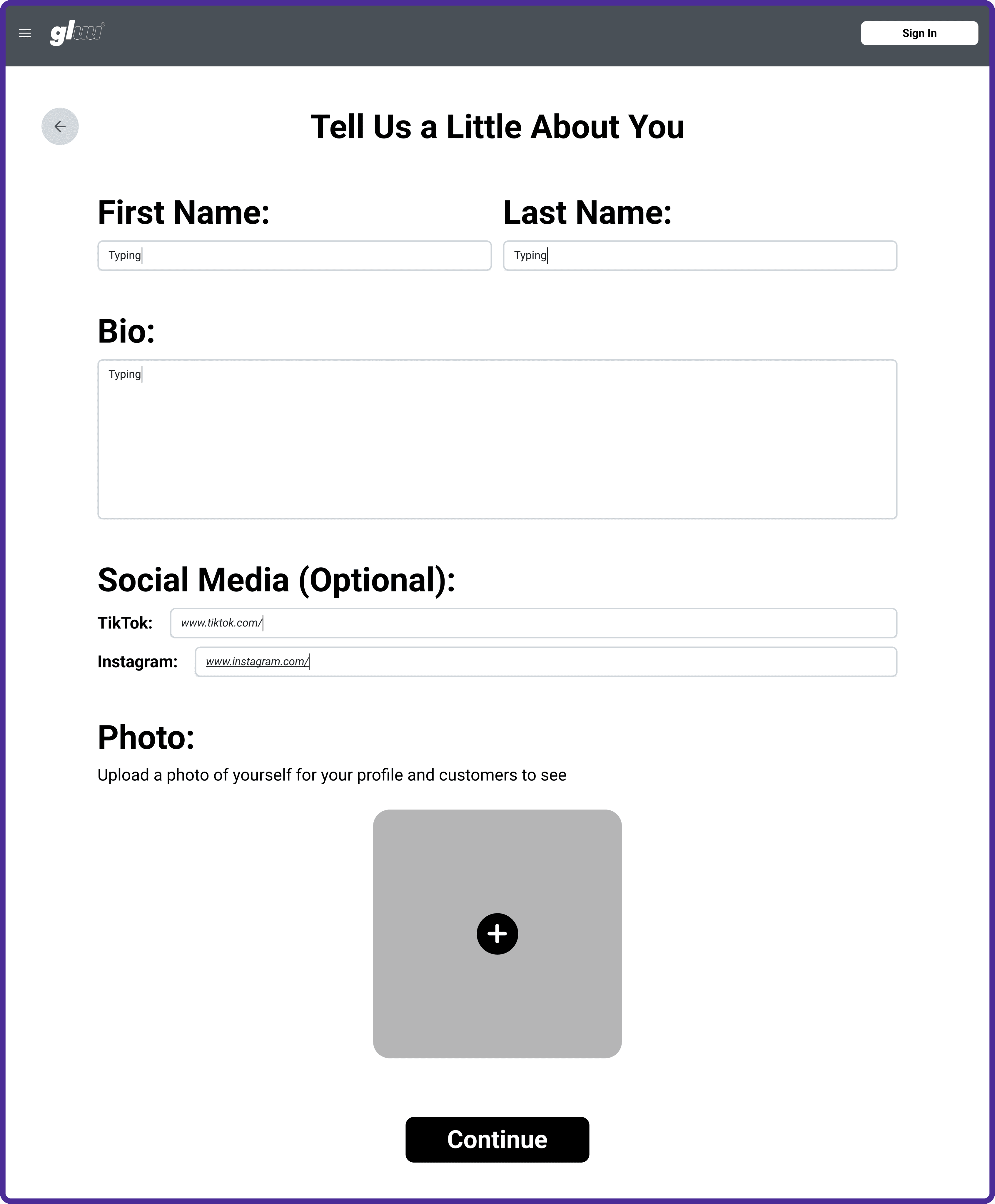
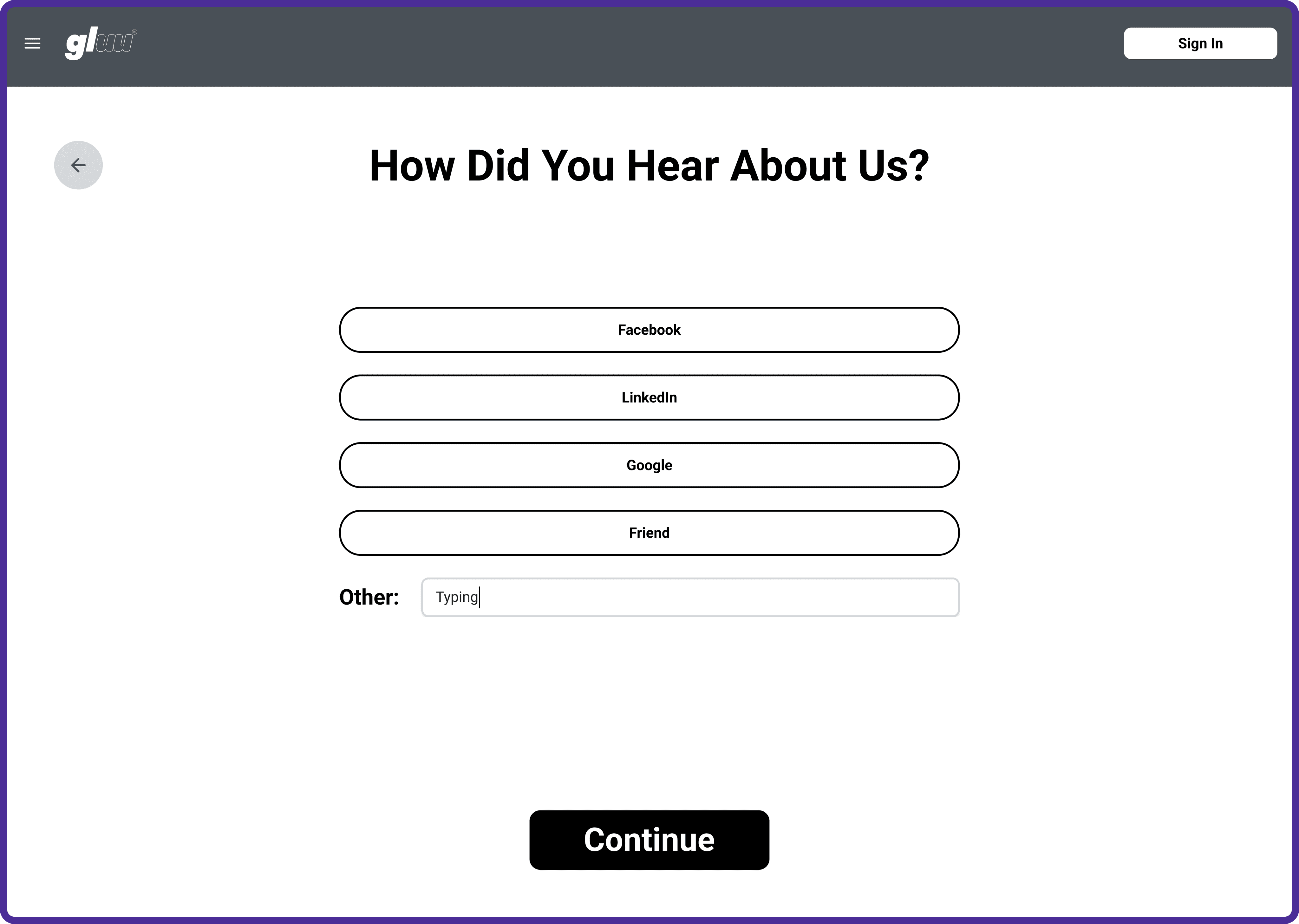
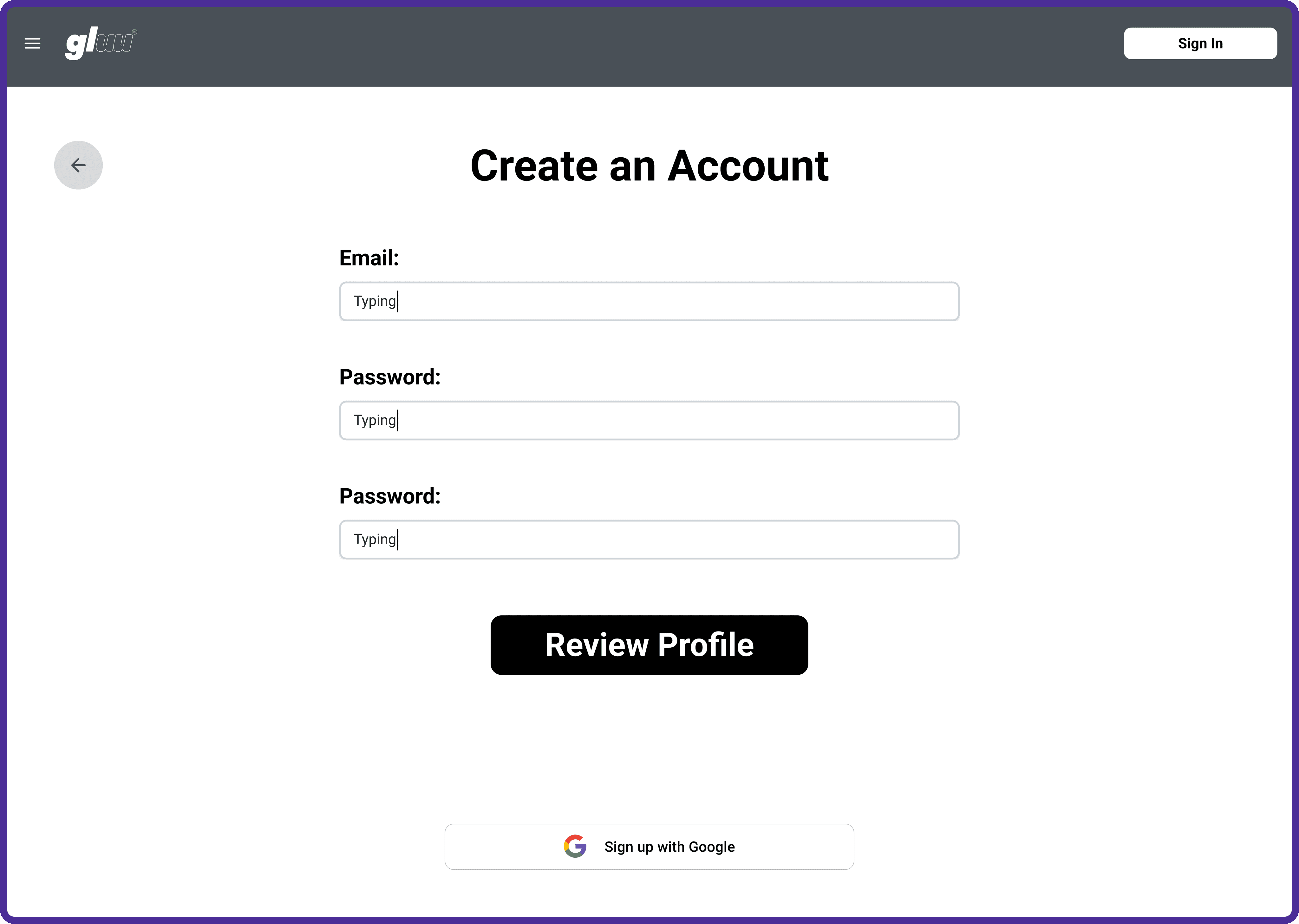
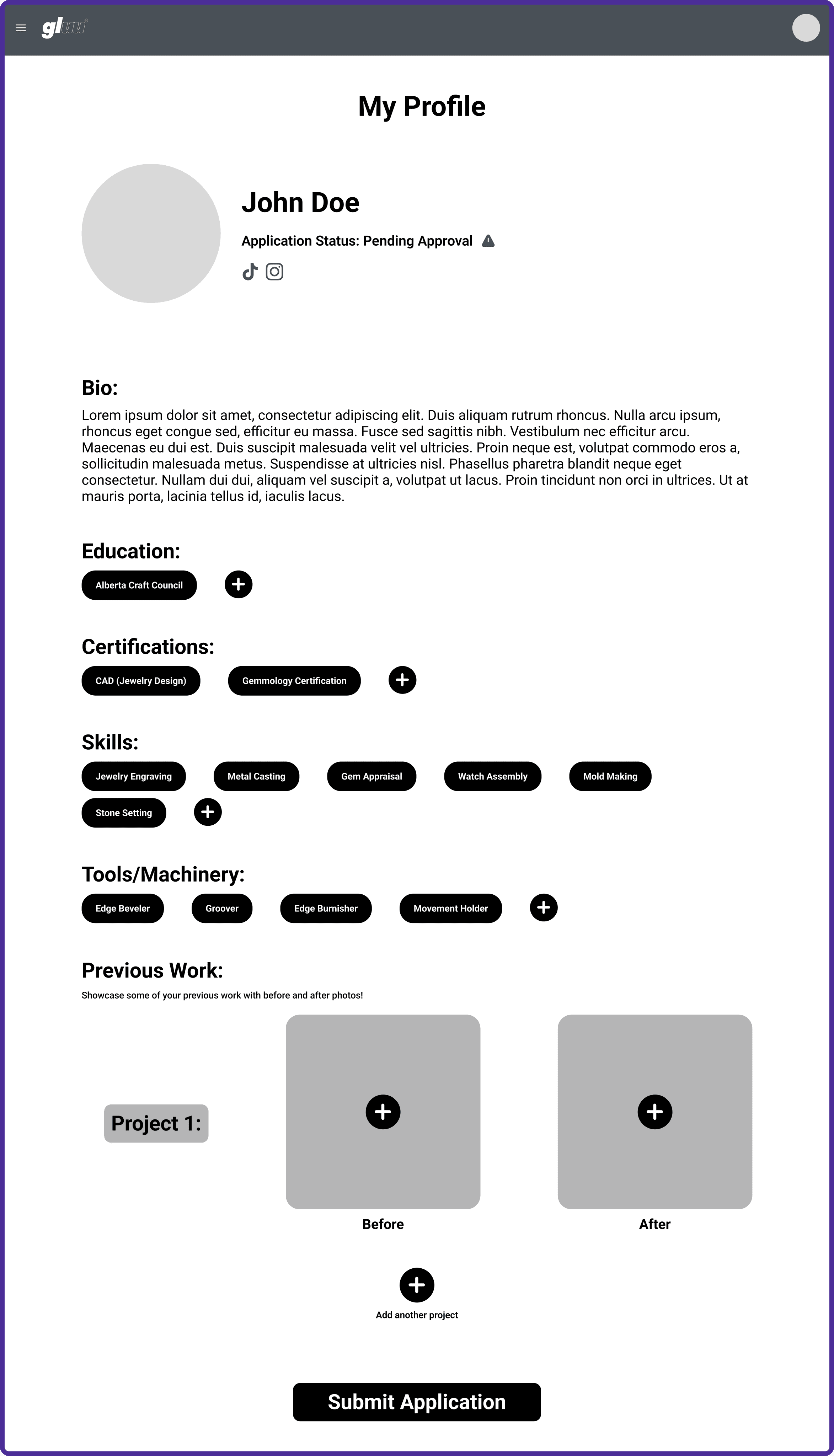
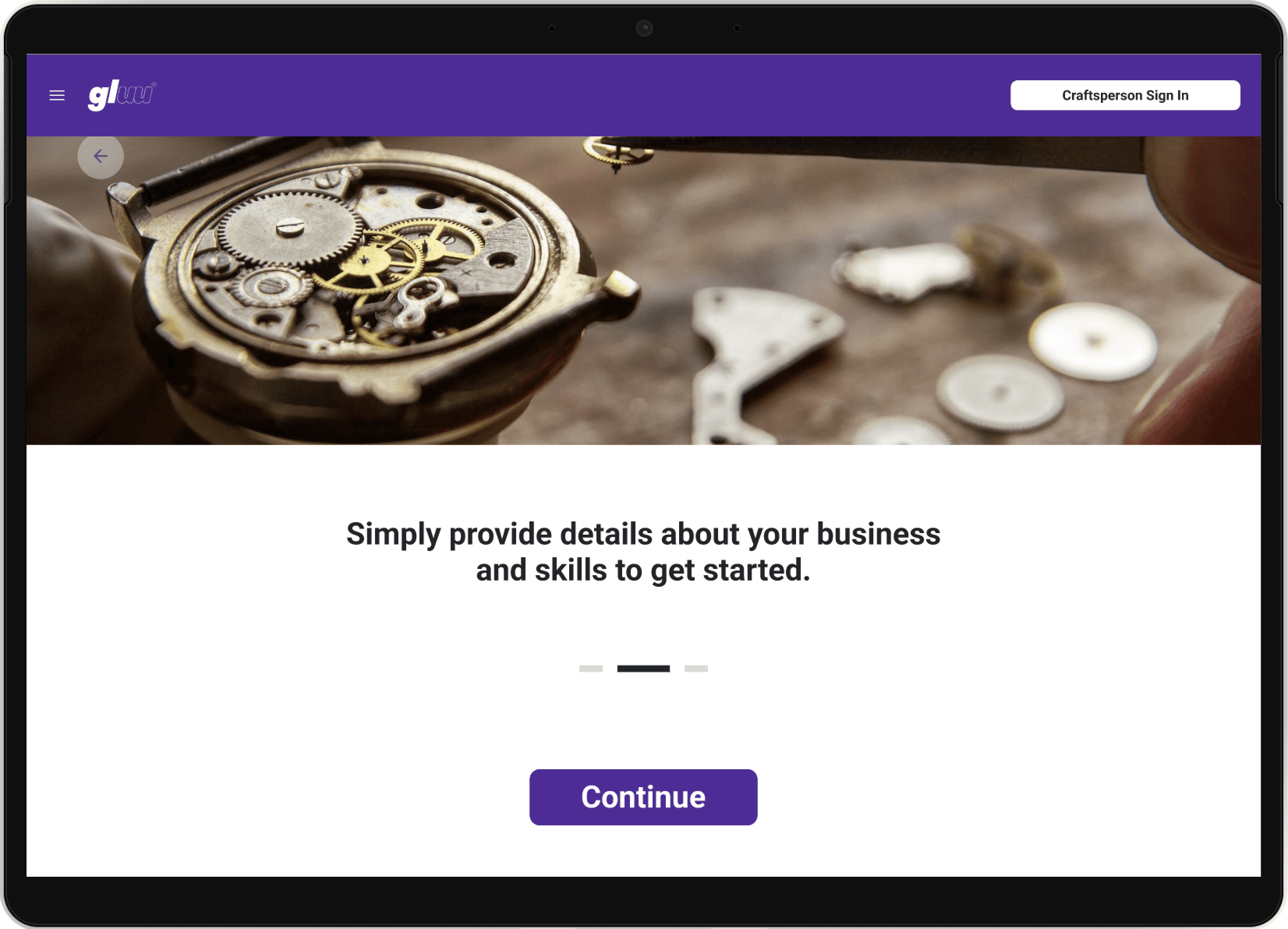
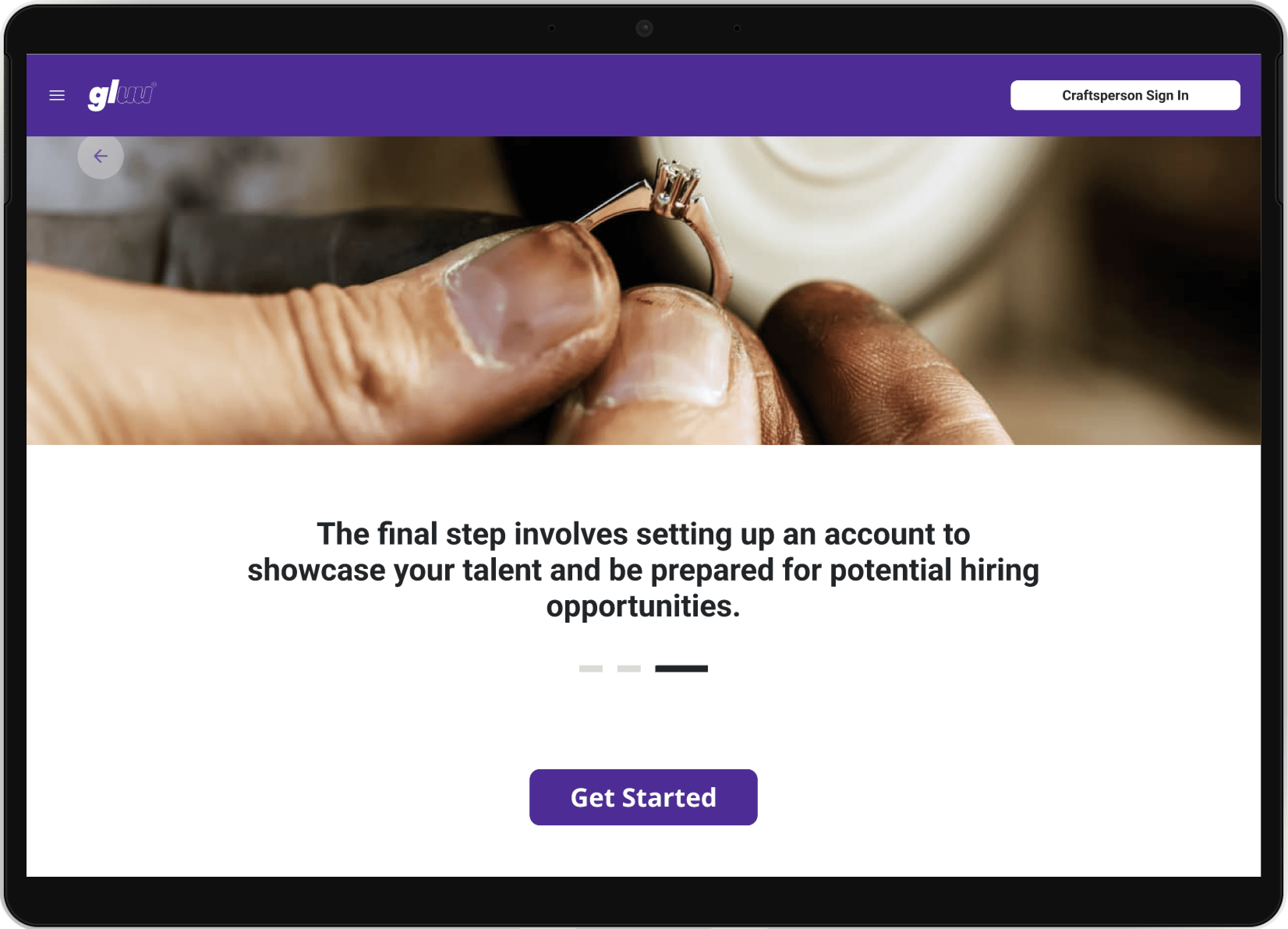
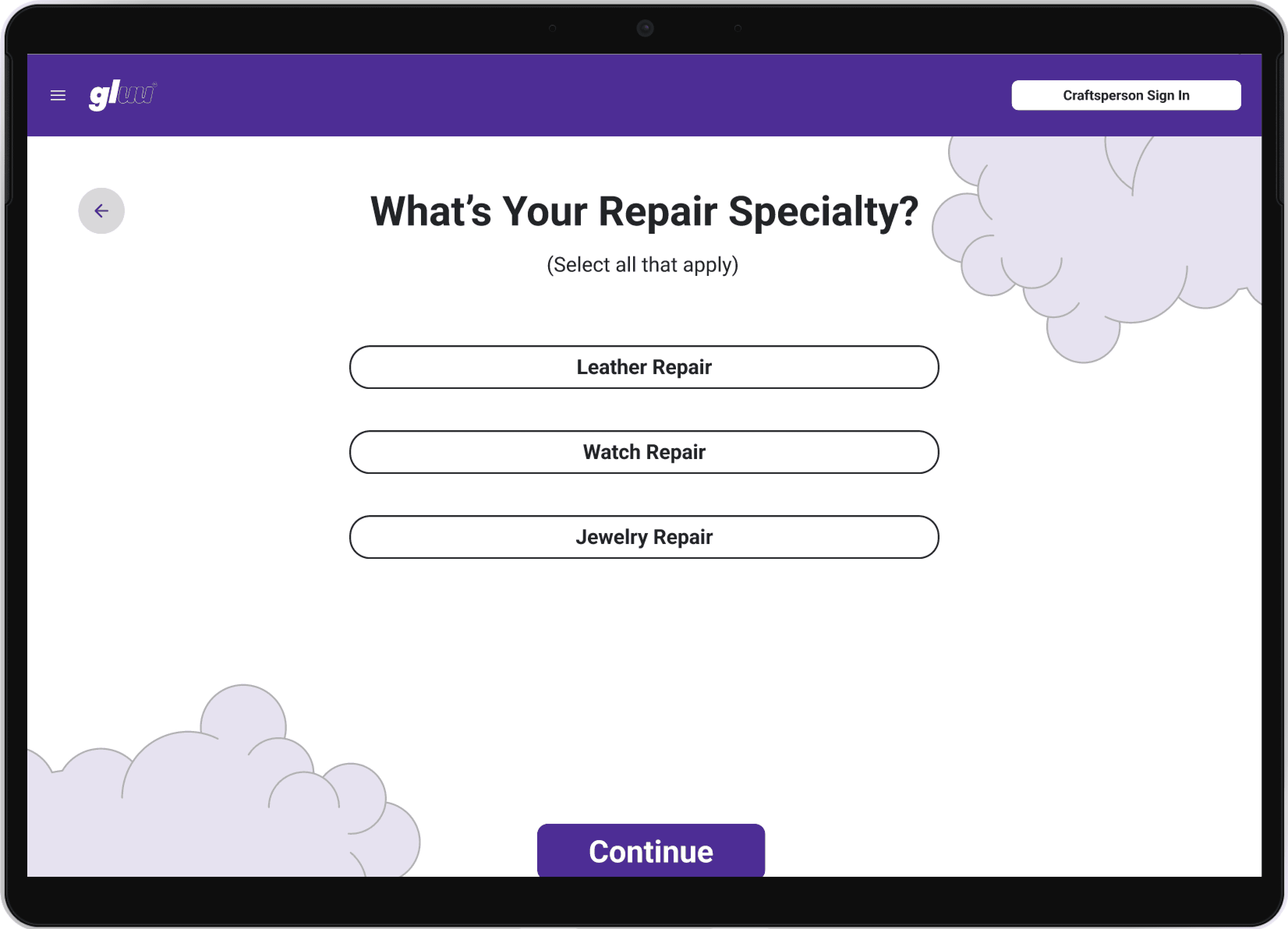
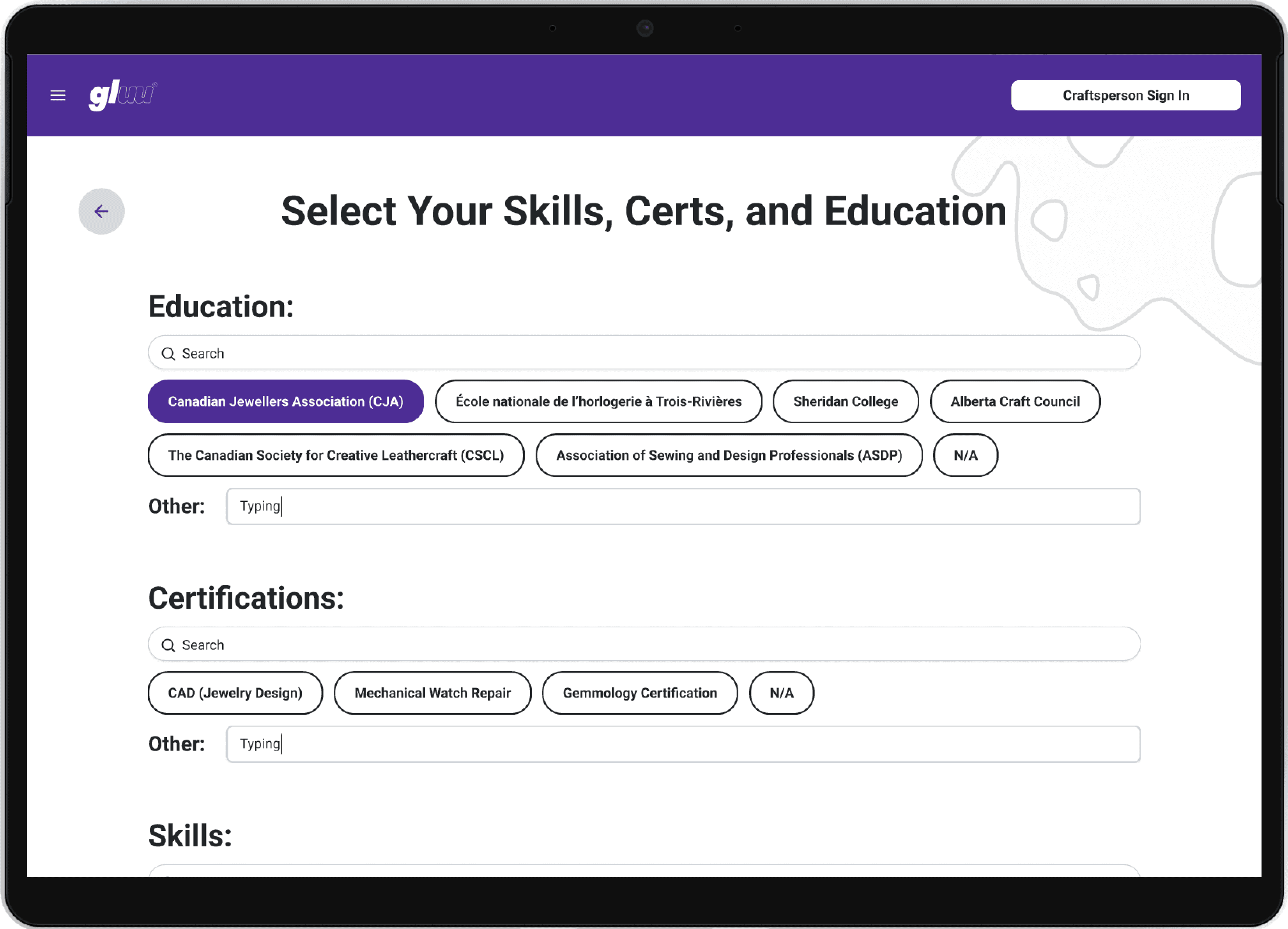
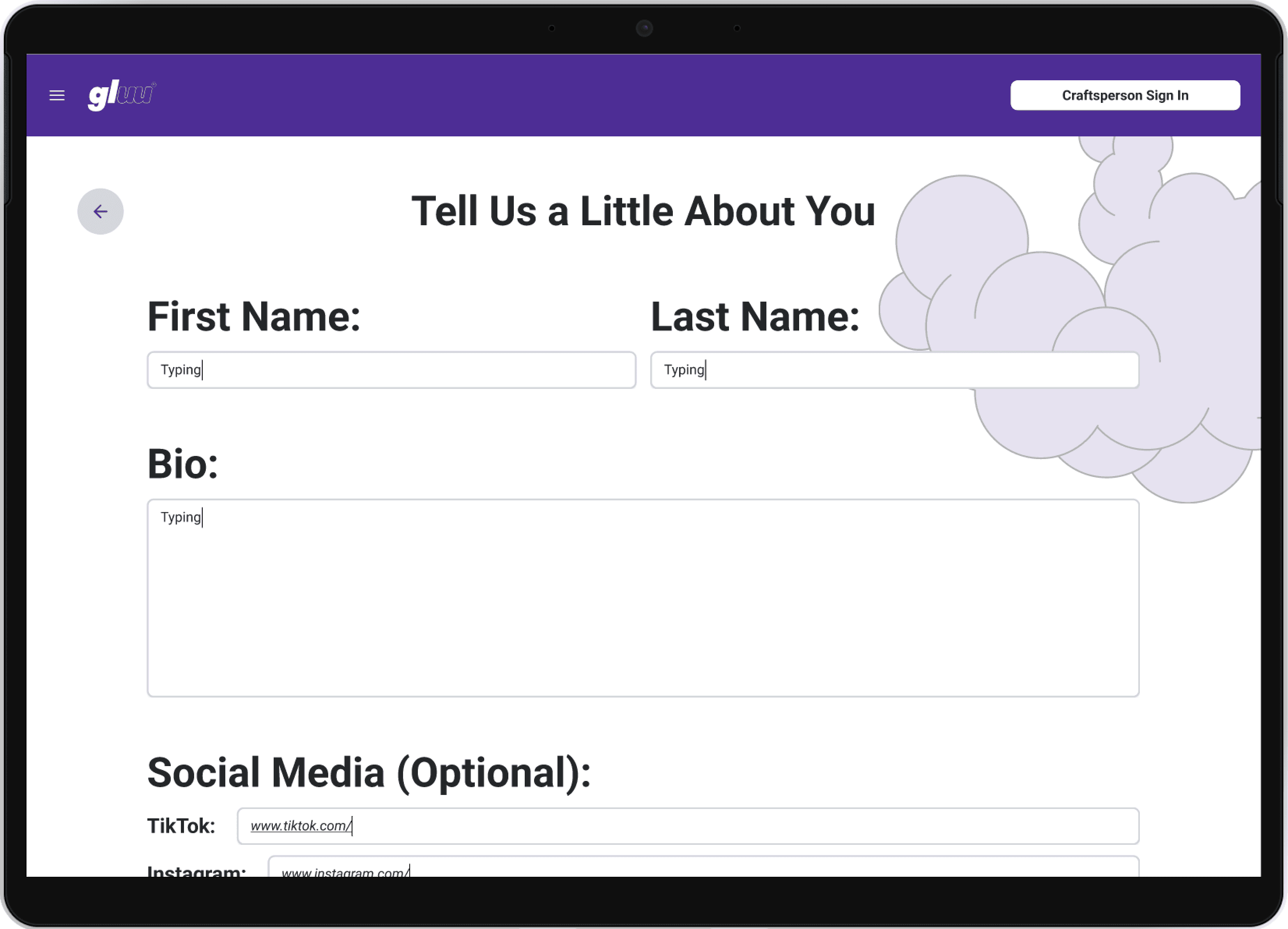
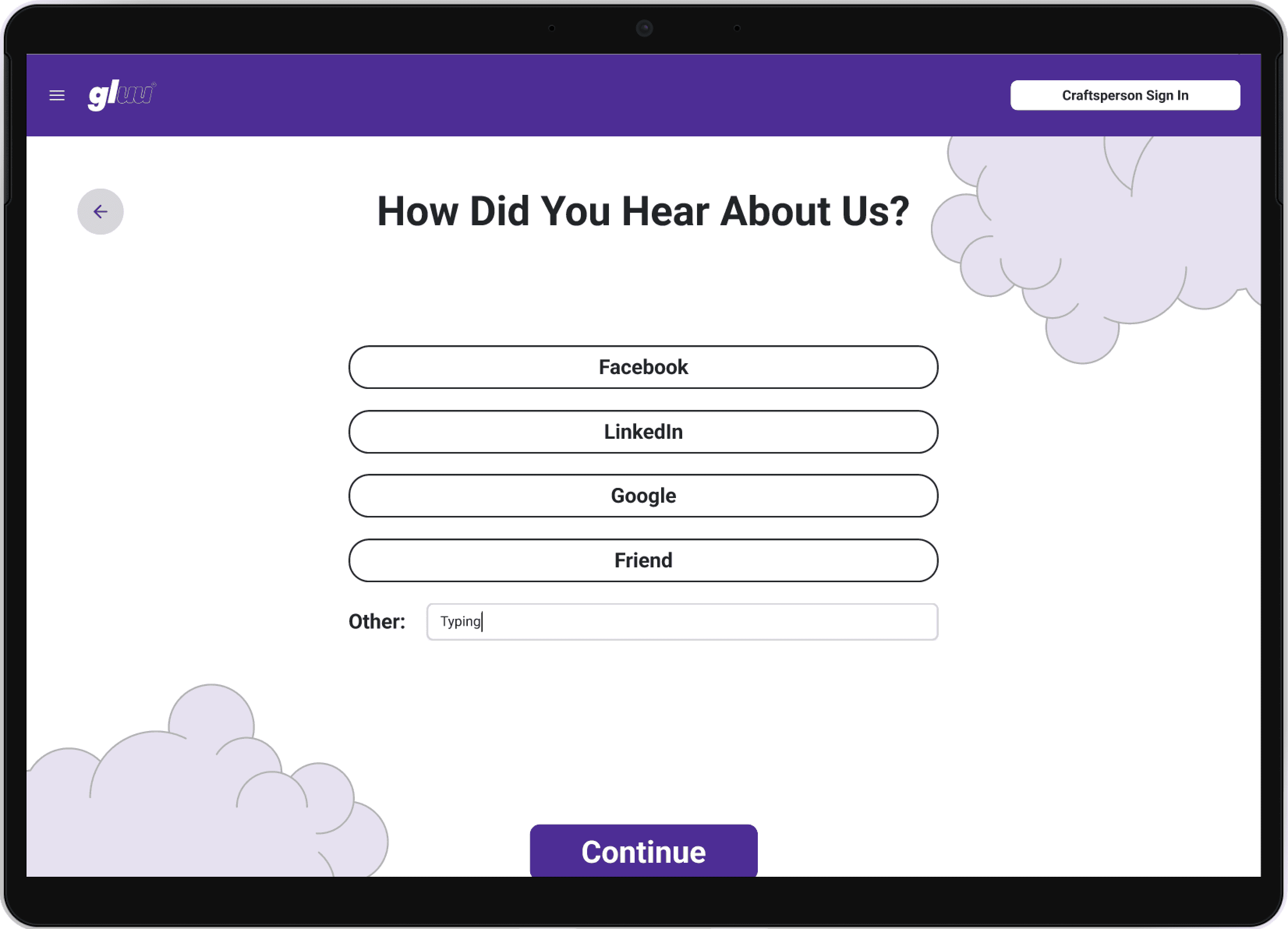
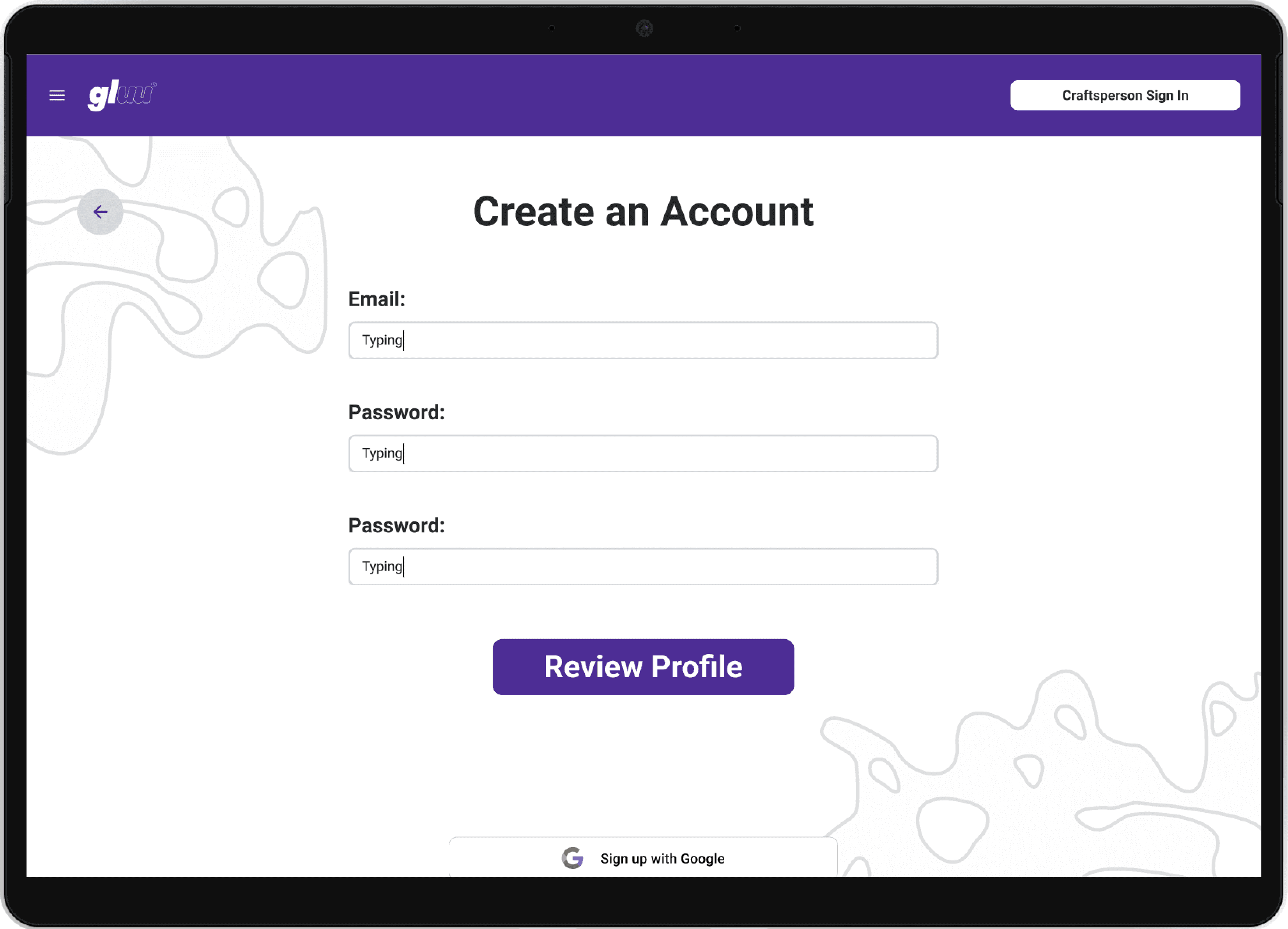
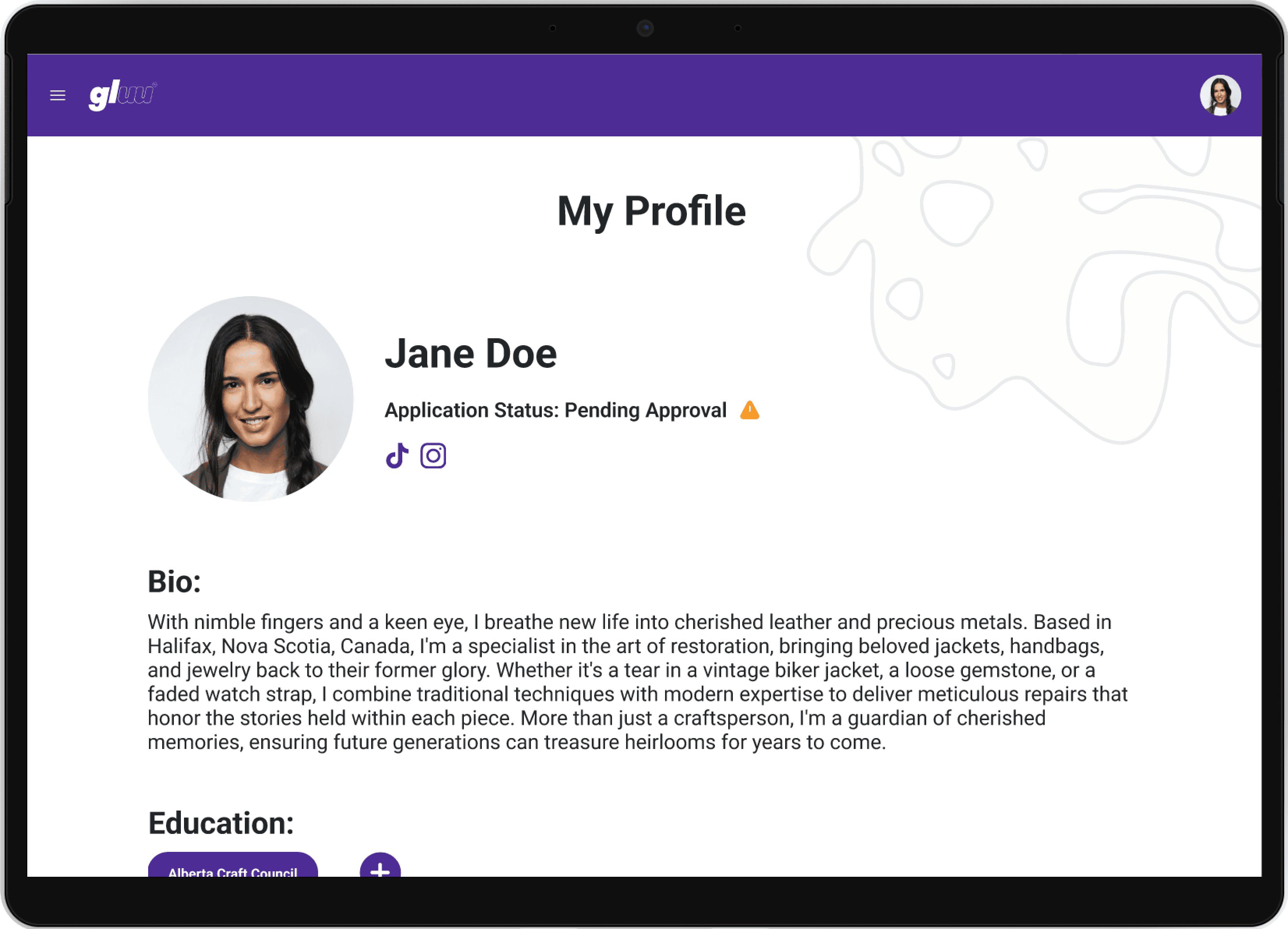
High Fidelity Mockups
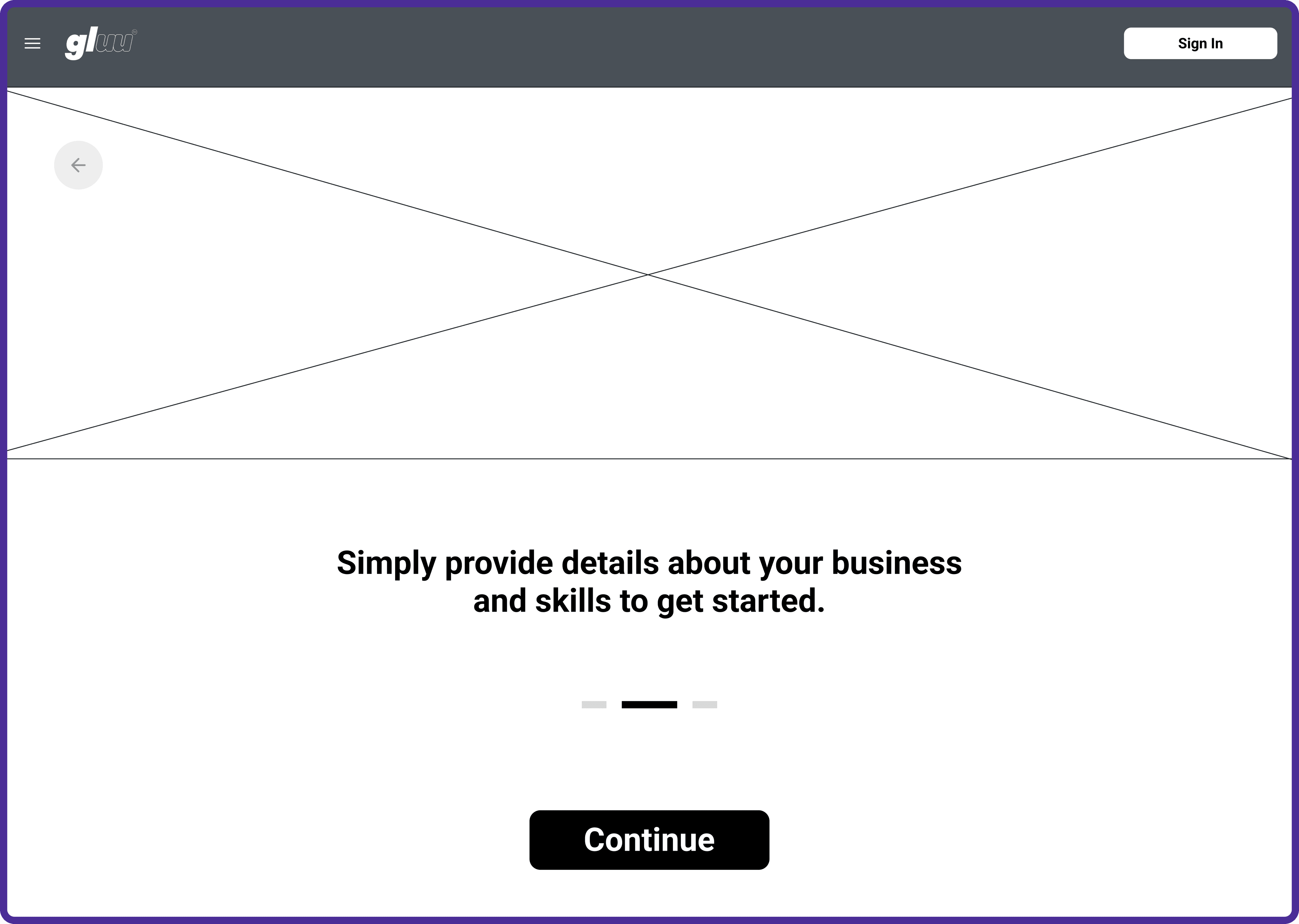
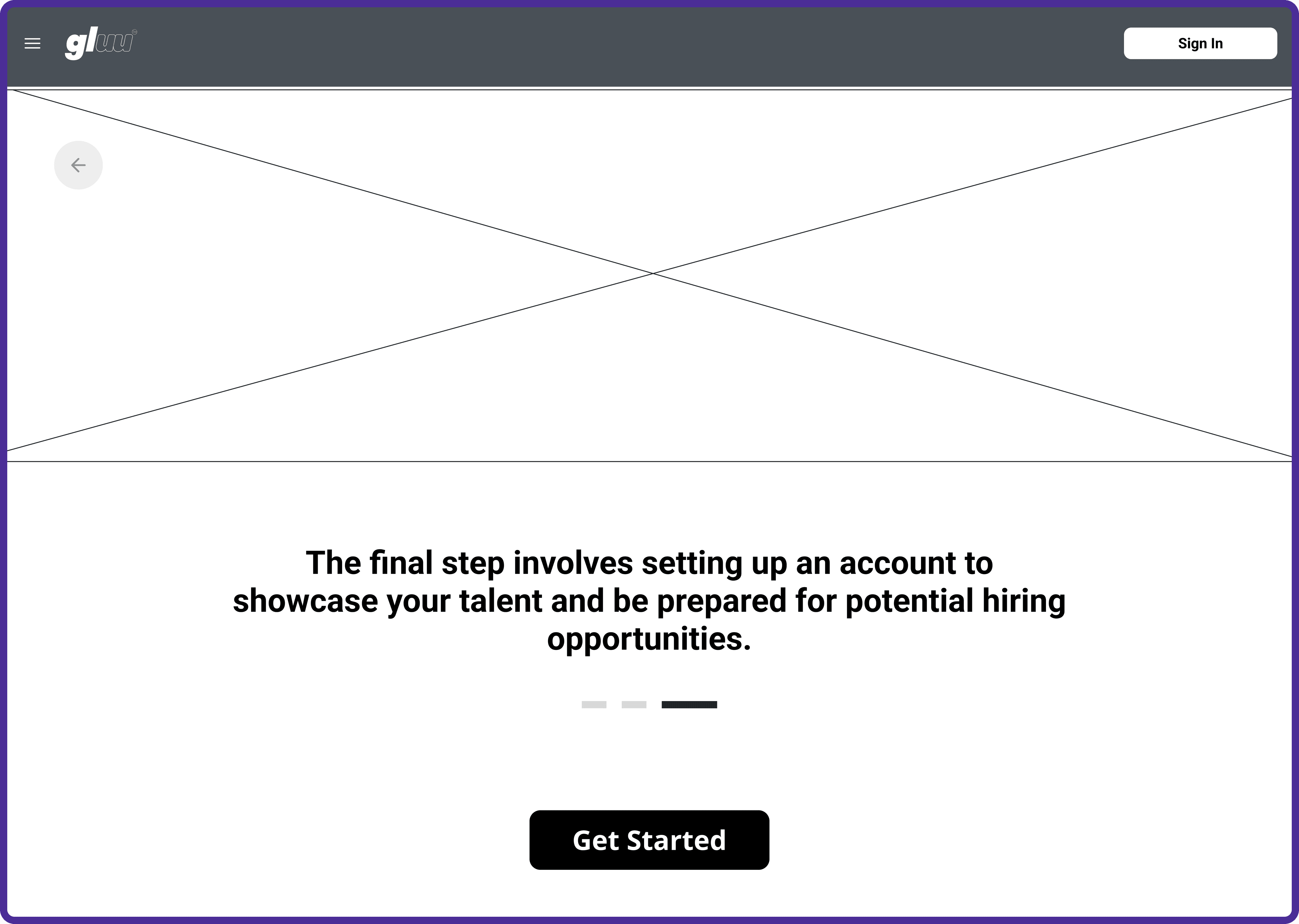
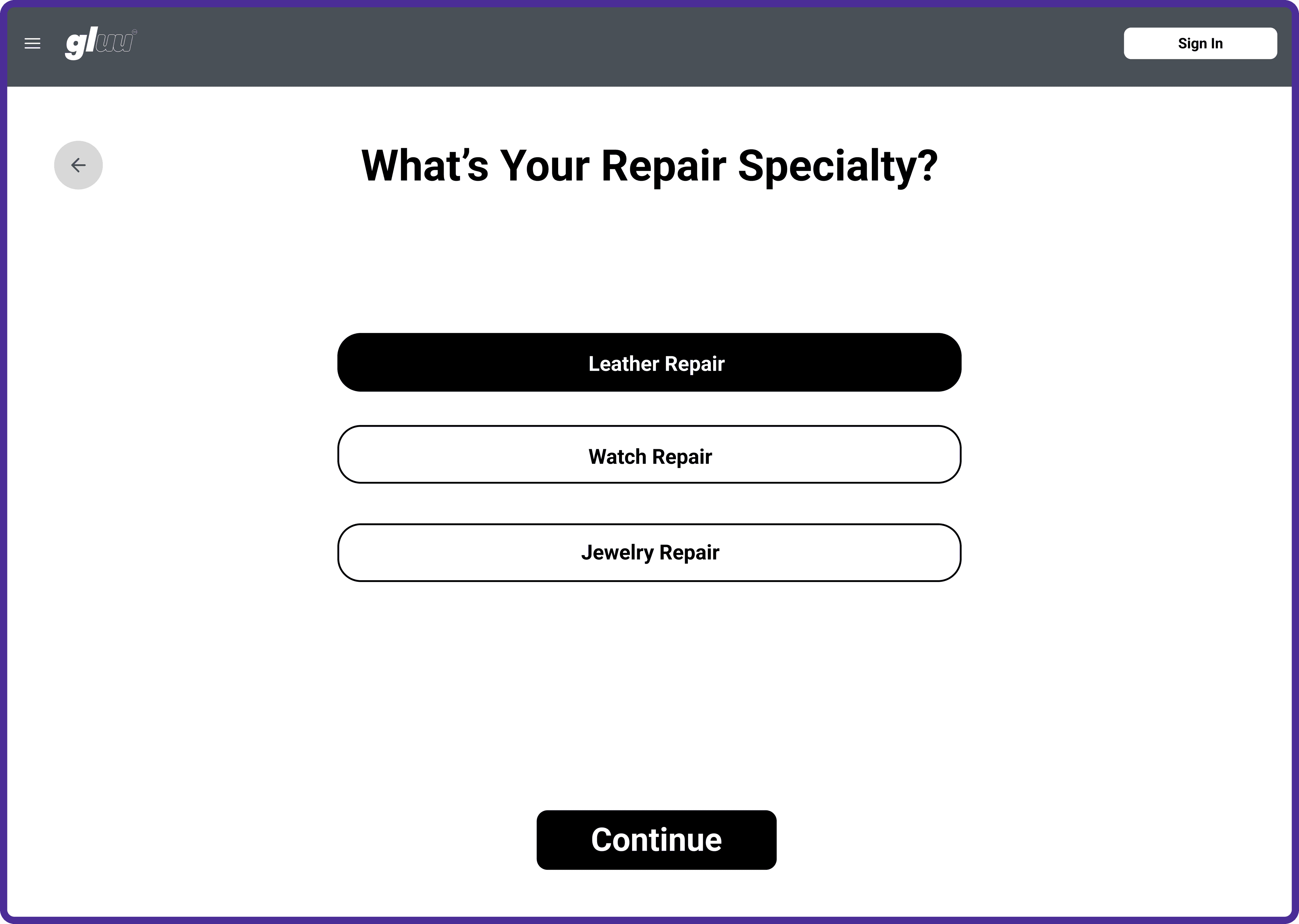
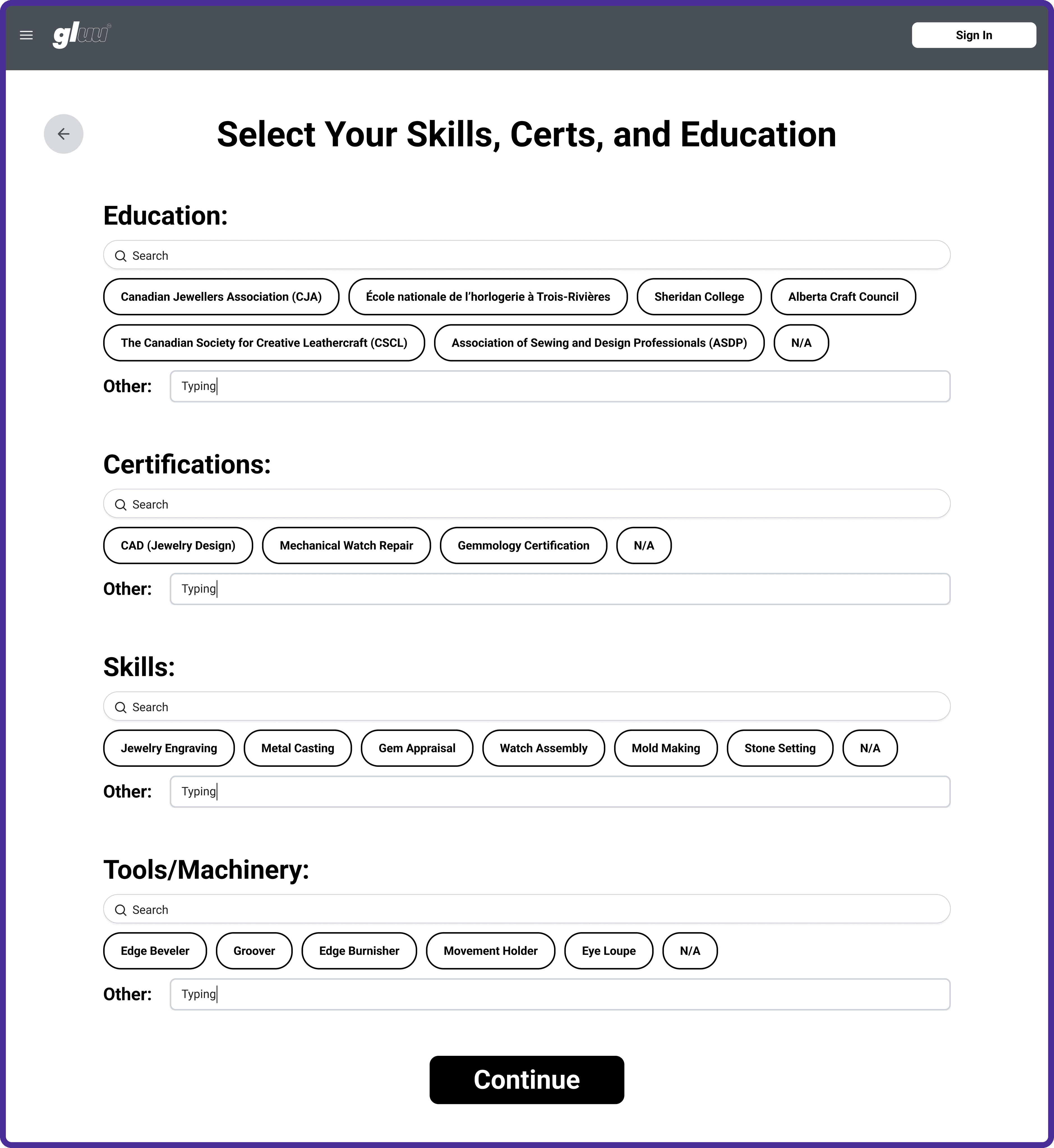
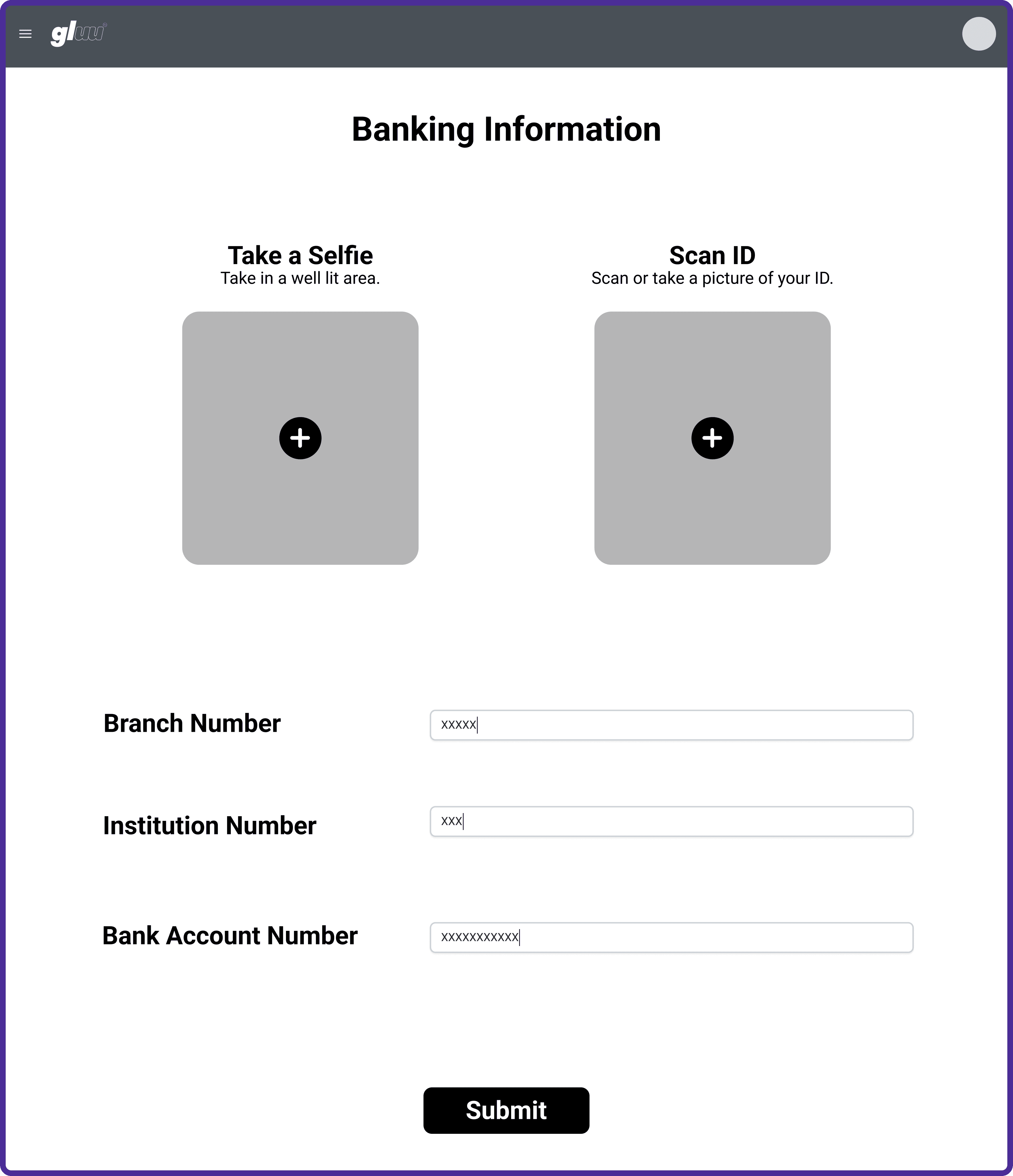
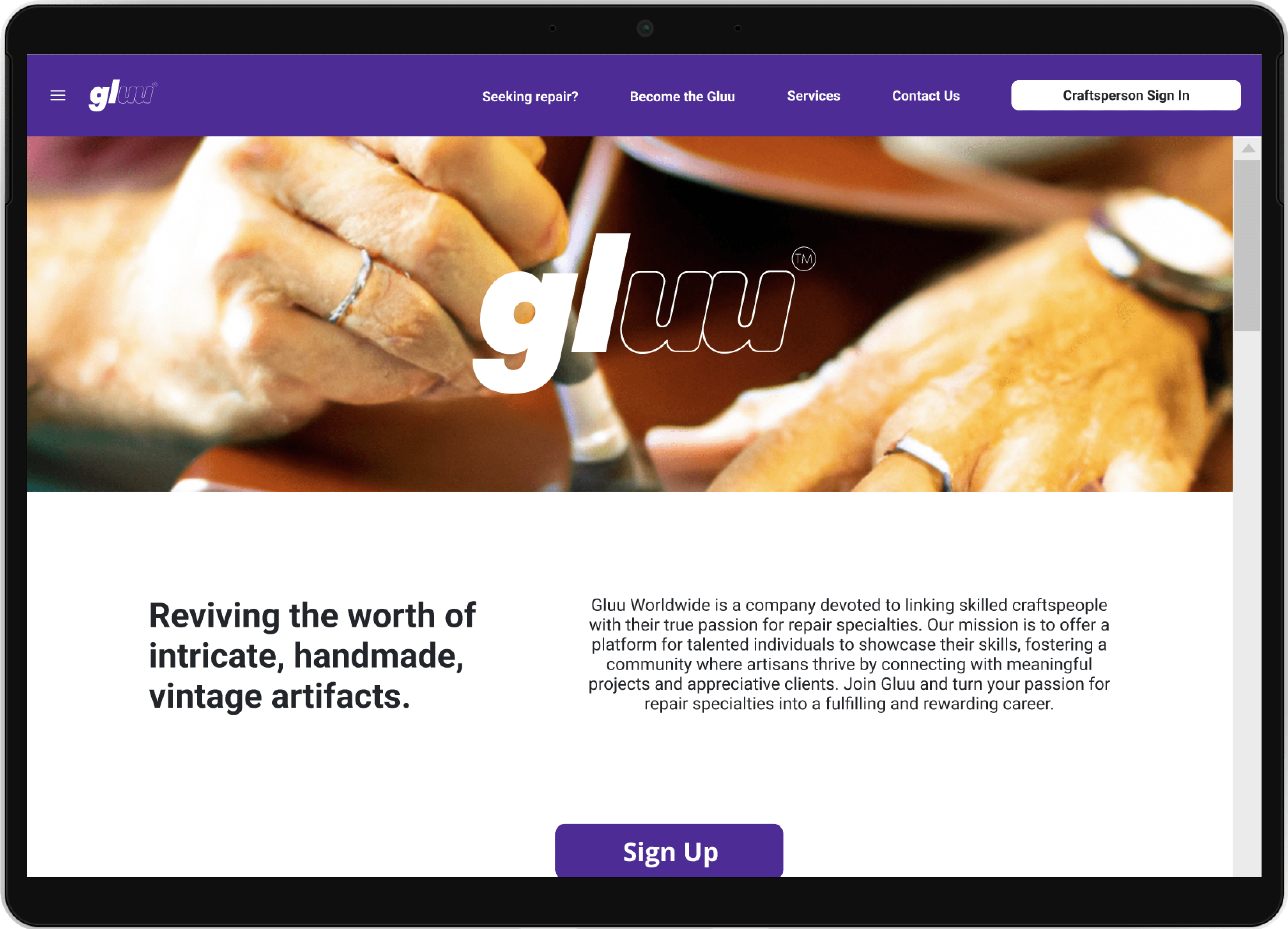
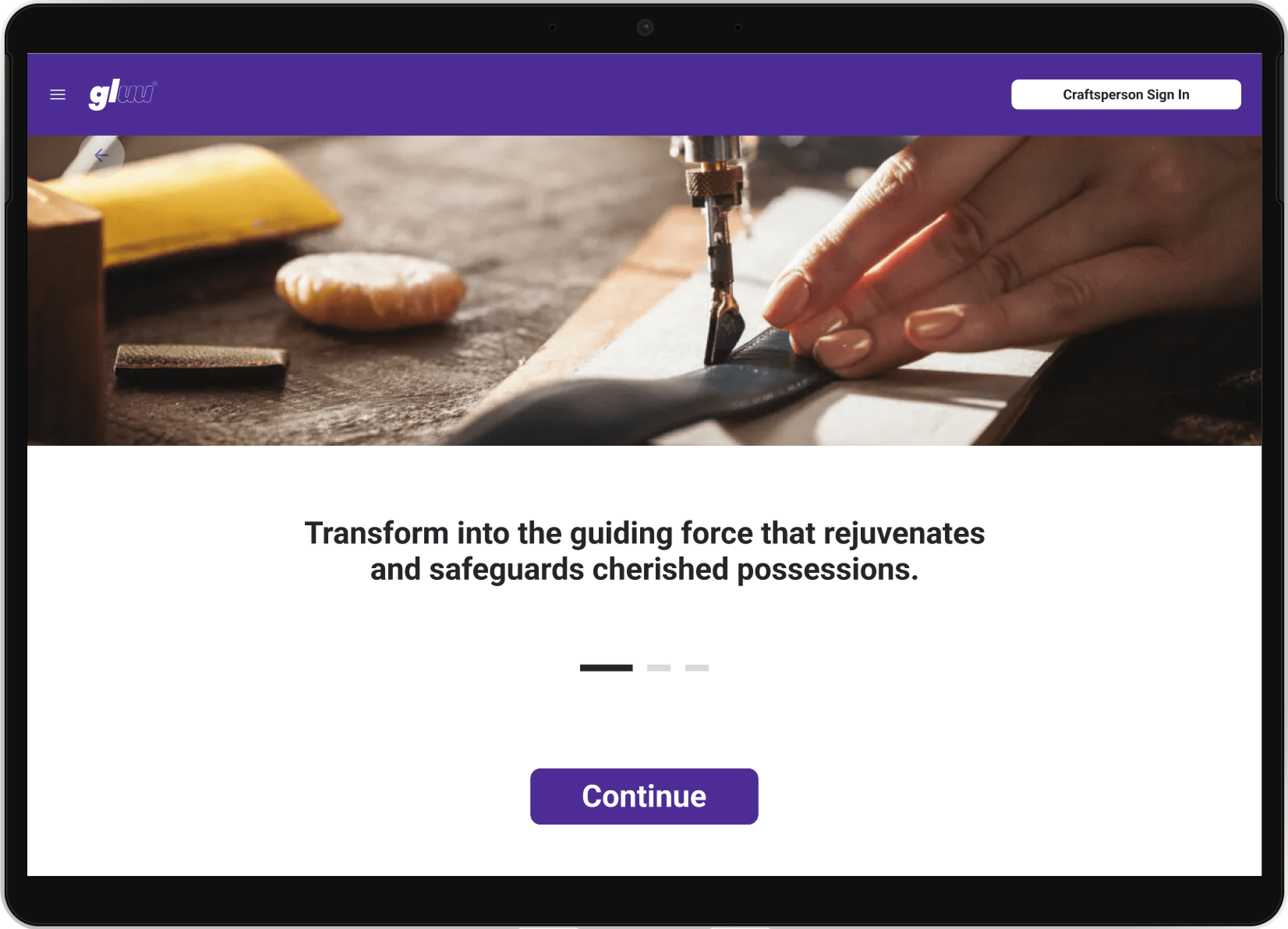
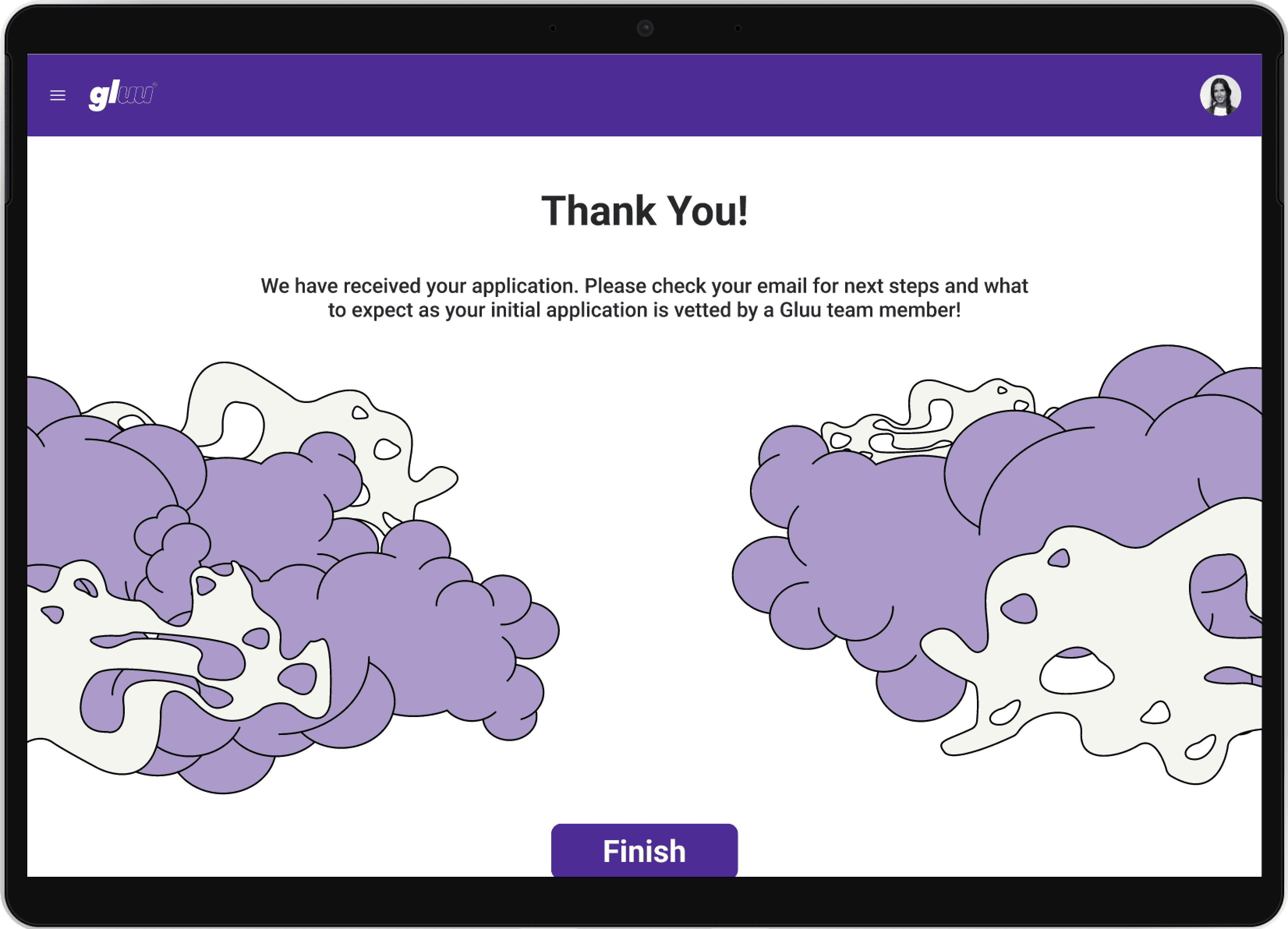
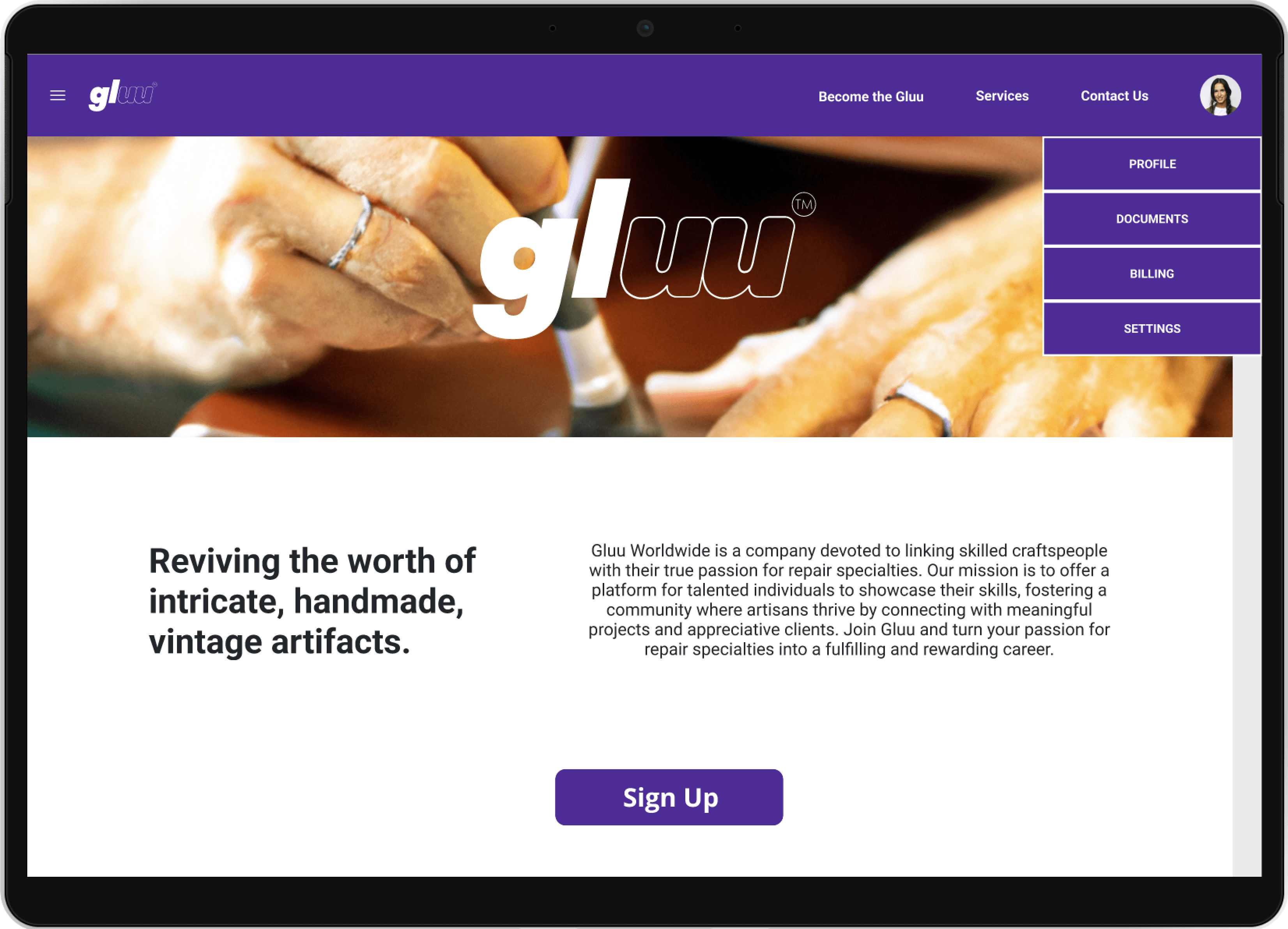
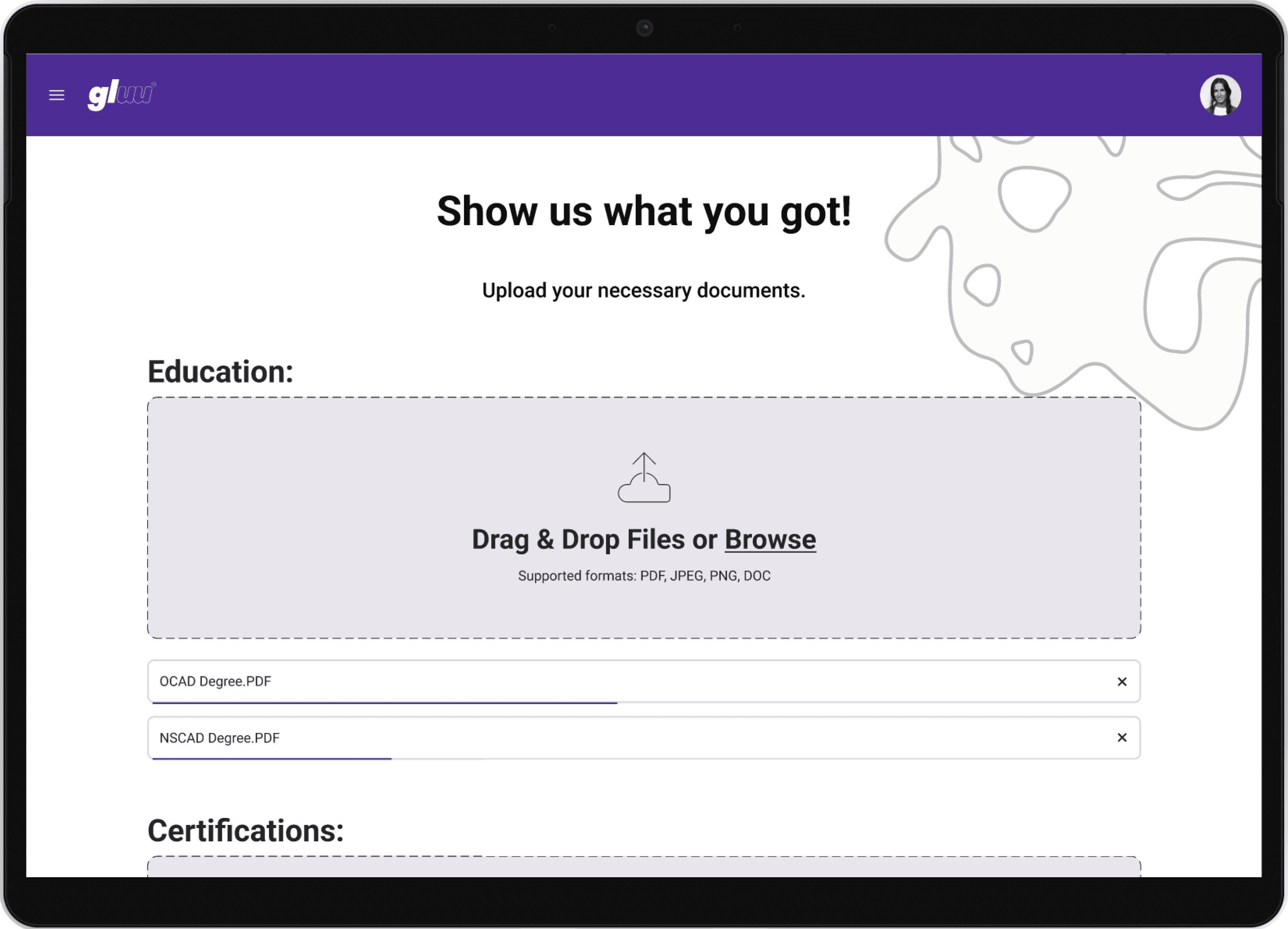
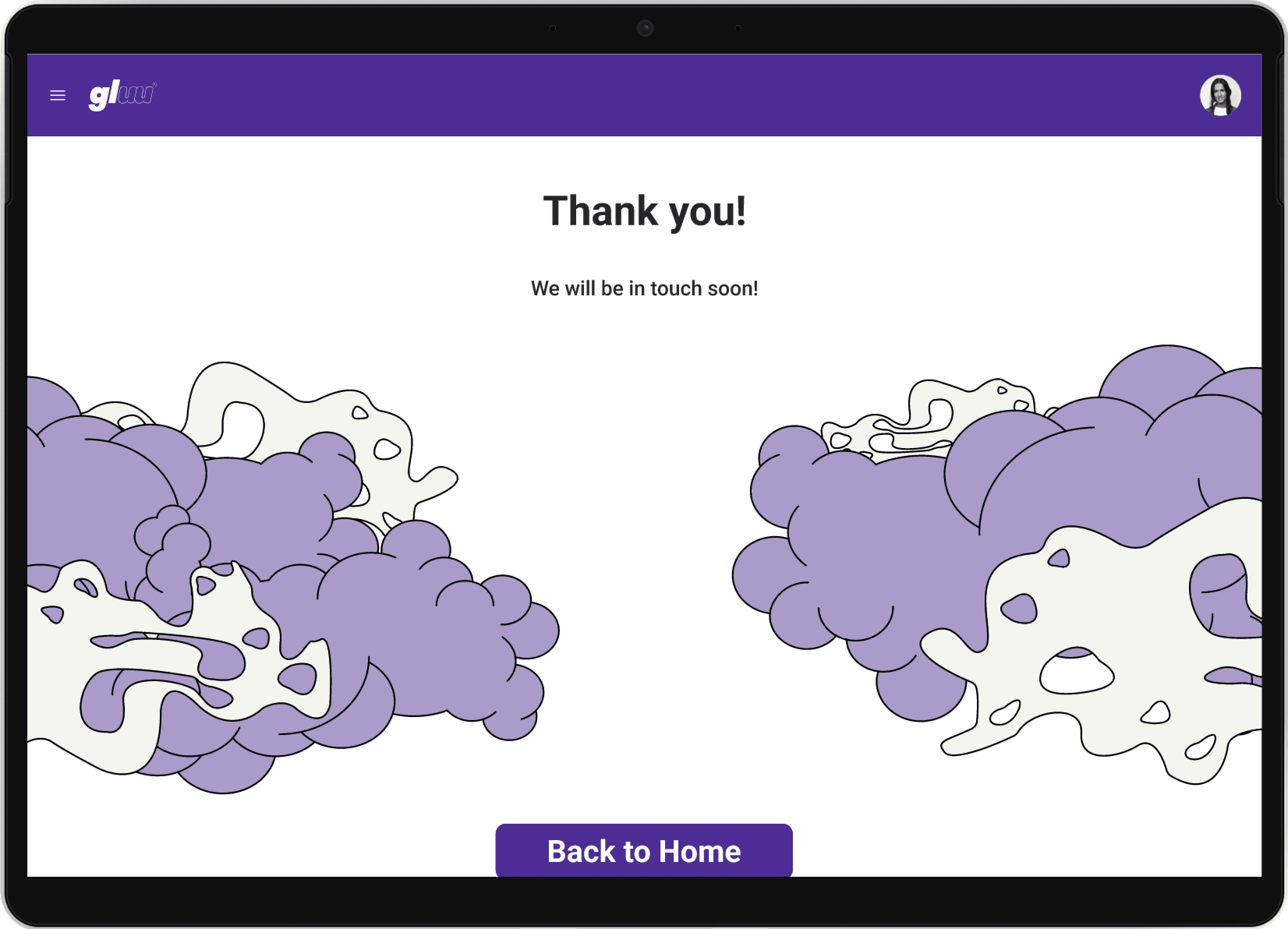
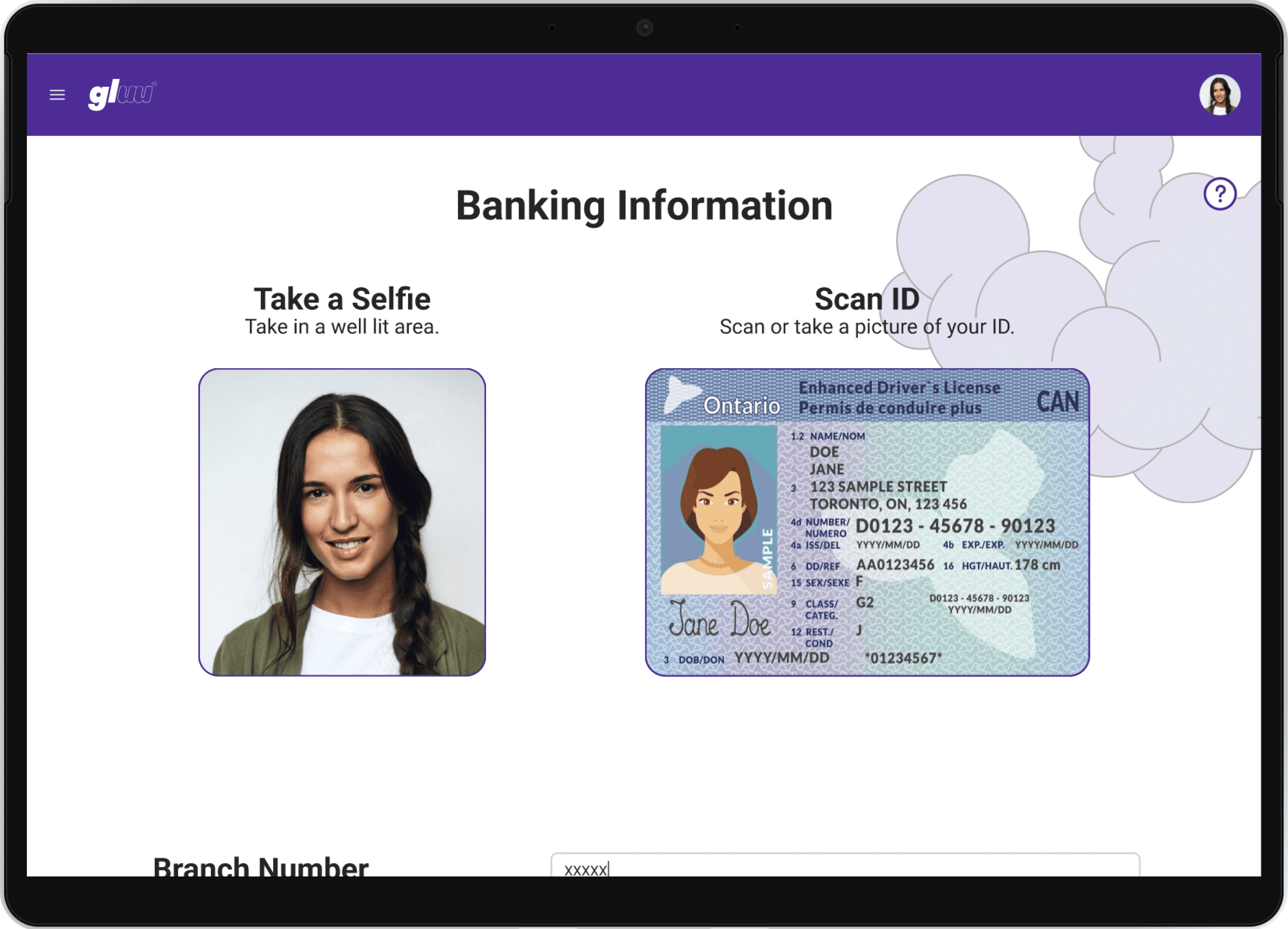
After wireframes were presented to Gluu, hi-fi screens and a prototype were developed. Additional modal screens were added for specific screens in order to better convey what a user might experience:
An overview of all screens in the prototype can be found below:
High Fidelity Iterations
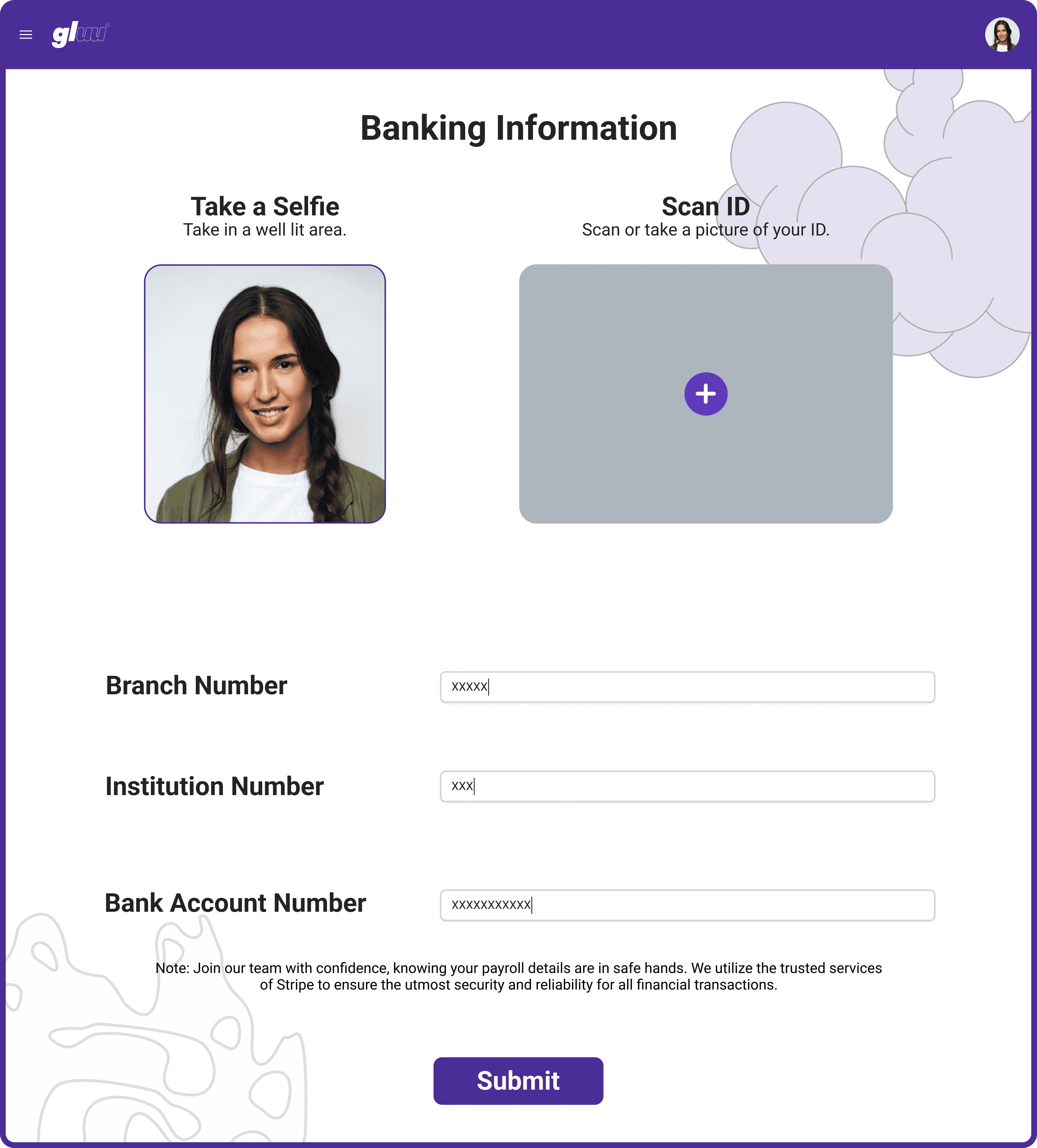
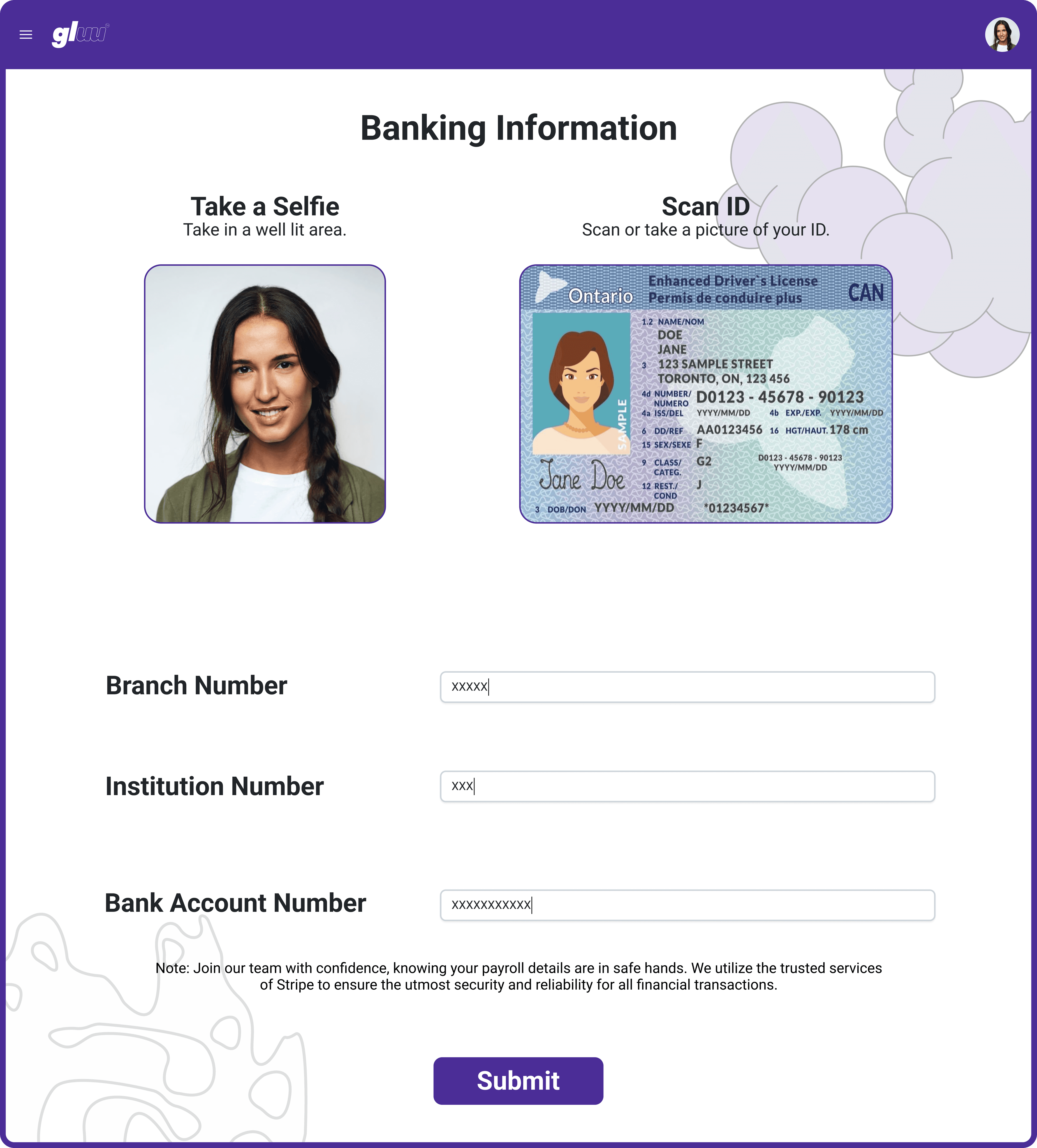
Coming out of the initial presentation of the hi-fi screens, adjustments were made based on client feedback:
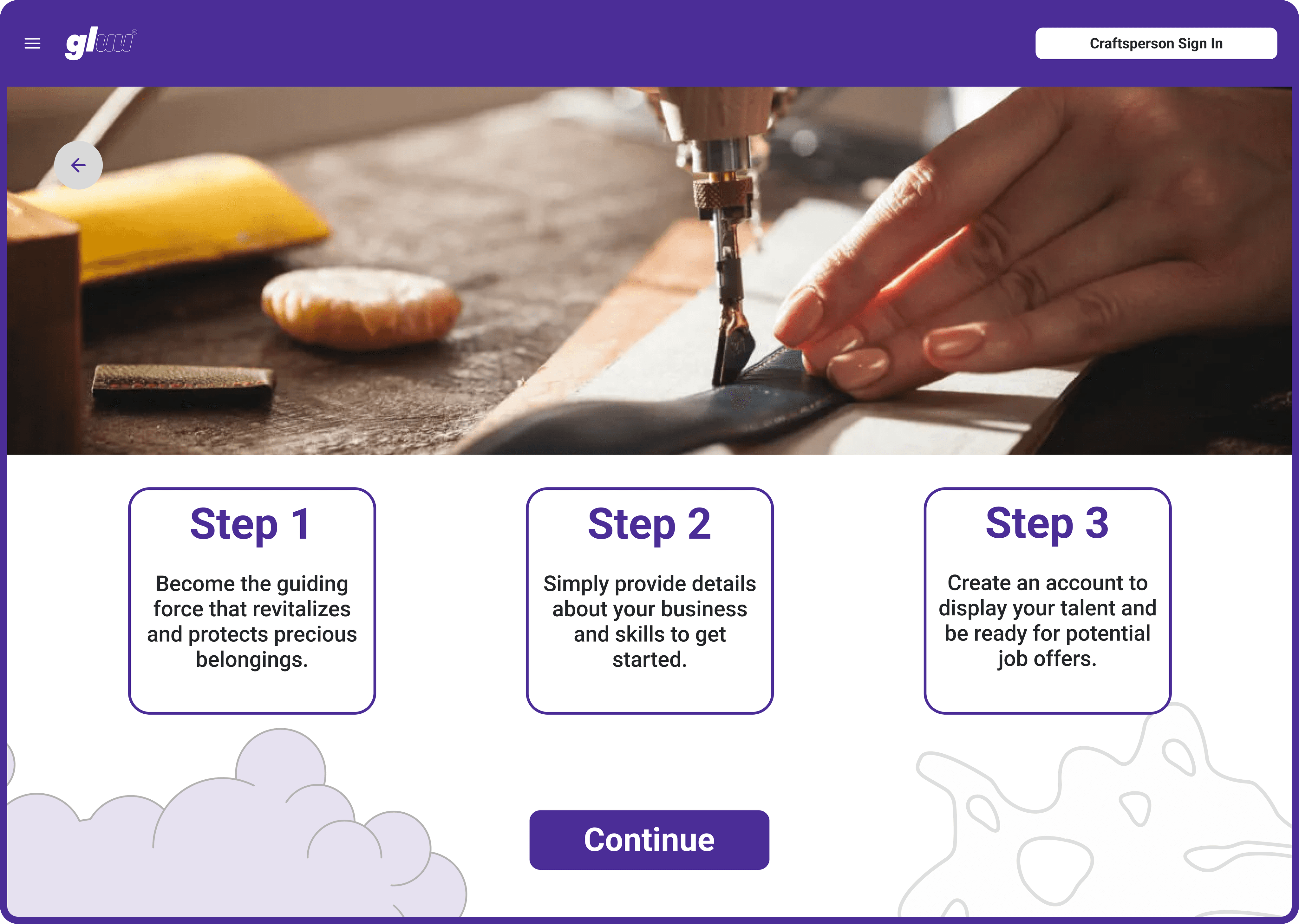
Onboarding screens condensed
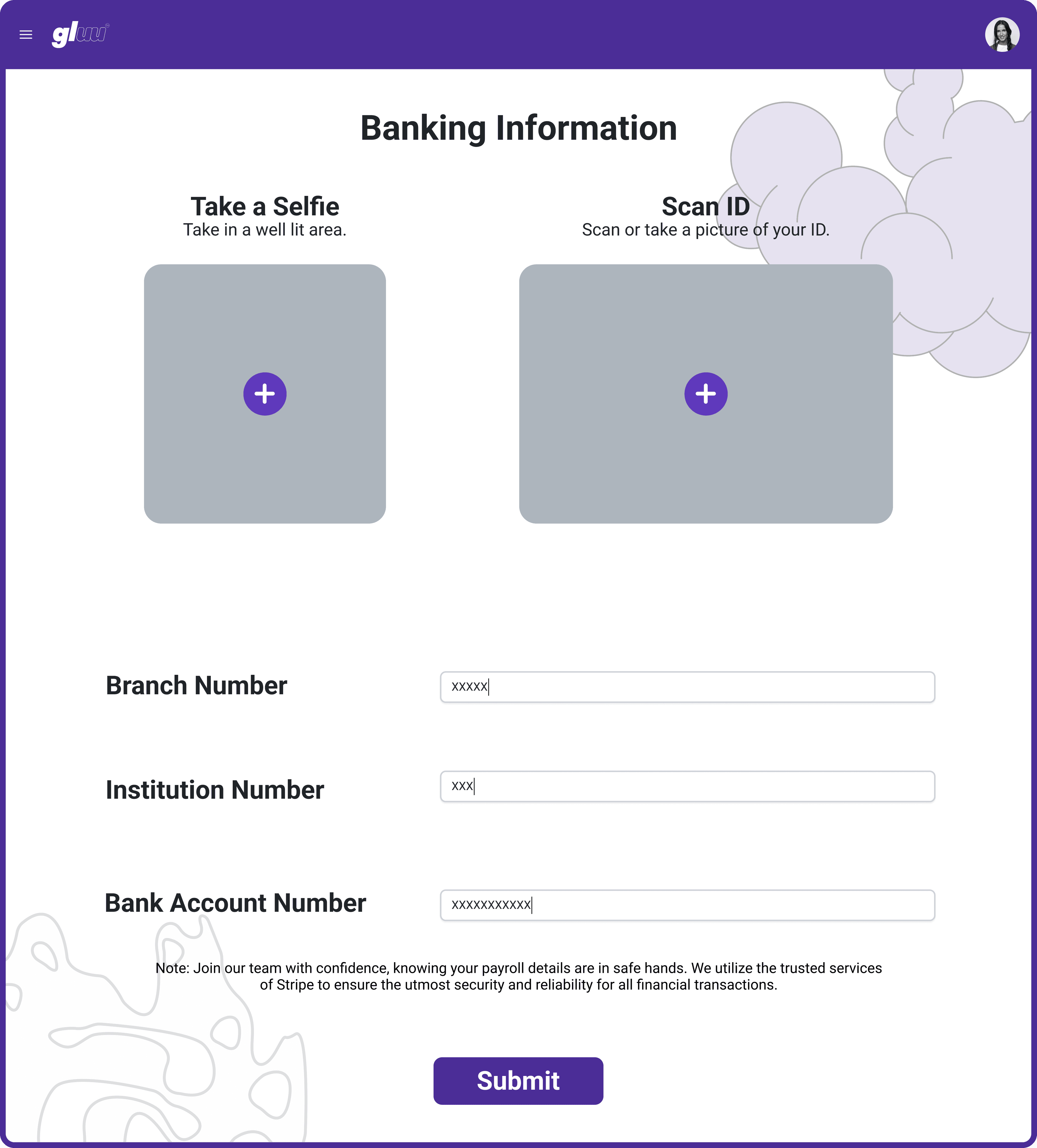
Security notice was made more prominent
Below are the two screens that were adjusted in the prototype:
NEXT STEPS
1.
Test with craftspeople based out of Canada to see what needs to be iterated on in the MVP
2.
Monitor craftsperson sign up after release of MVP keeping a close eye on completion rates
3.
Track dropoff and bounce rates during registration process to determine if the flow needs to be adjusted