Web App Design
Wireframing & Prototyping
Design Sprint
Figma
User Research
House2Home - Turn Your House into a Home
E-Commerce platform where recent movers can find a starter kit to transform their new living space into a cozy home.
SCOPE
End-to-End Design
5 Day Sprint
Desktop/Laptop Screens
ROLE
UX Research
UX Design
UI Design
Interaction Design
Brand Design
PROJECT OVERVIEW
House2Home (H2H) is an e-commerce platform specializing in home decor and accessories (prints, posters, photos, lighting, small accent pieces, and accessories) meant to help alleviate the stress of decorating rooms on a budget. The following case study is a Google Ventures (GV) Design Sprint focusing on the development of an MVP to help new movers find a great “starter kit” allowing them to transform their house into a home.
PROBLEM
HIGH COST
For many recent movers, costs to design and decorate a cohesive living space can be high
TEDIOUS
Searching for the right items can be time consuming and tiring
DISJOINTED
Potential disconnect between imagination and reality when designing for a room
DAY 1: RESEARCH & MAPPING
User Quotes
User research was provided by H2H with key quotes below:
“I moved into a new apartment and it was sooo empty, so I wanted to buy some stuff to make it a little more stylish. I knew I needed a few things, but it was hard trying to stick to a budget”
- Maria
“I find lots of cool little items that I like, but I never know if they’ll all look good together in the same room until I buy them. Usually, I get overwhelmed and end up not buying anything”
- Dan
“So many items look great in the staged photos - but will they look good in MY living room? You don’t really know until you order them and see how they look in the space.”
- Anna
“I know the ‘look’ I want, and how I want to feel when I walk in ... I just don’t really know what products to buy to pull it off”
- Deena
User Interviews
1.
Users found items they liked online but were hesitant to purchase unsure of how it would fit in reality
2.
Users are budget conscious especially after just moving so finding key pieces within budget is crucial
3.
Users would like to have an interior designer that can help build a cohesive space but can't hire one due to budget constraints
Persona - Recent Mover
ALLY - RECENT MOVER
23 Years Old
Chicago, IL
BEHAVIOR
Graduated recently and moved into her first rented apartment - a small studio in Chicago, where she lives by herself
Was really excited to decorate her apartment, especially since it would be the first time with her “own” space
Browses Pinterest for ideas on how to decorate her apartment and saves photos of apartments and rooms she likes
Puts time aside to shop for decorations but gets overwhelmed quickly and decides to “do it another time”
FRUSTRATIONS
Knows the “look” she wants but doesn’t know the right things to buy to achieve that with her apartment
Inspiration photos usually have more decorative pieces than she can afford
Wants to buy decorative items with impact without making big changes (i.e. painting/renovation)
Sees lots of small items she likes, but never buys because doesn’t know if they will look good together in her space
GOALS
Wants to give a quick “facelift” to her apartment, without needing to shop for lots of individual items
Wants to find decorative items in her budget that will give her apartment the look & feel she wants
User Experience Map
An end-to-end experience map featuring a recent mover’s potential journey to get recommended a starter kit of products was developed:
Recent Mover
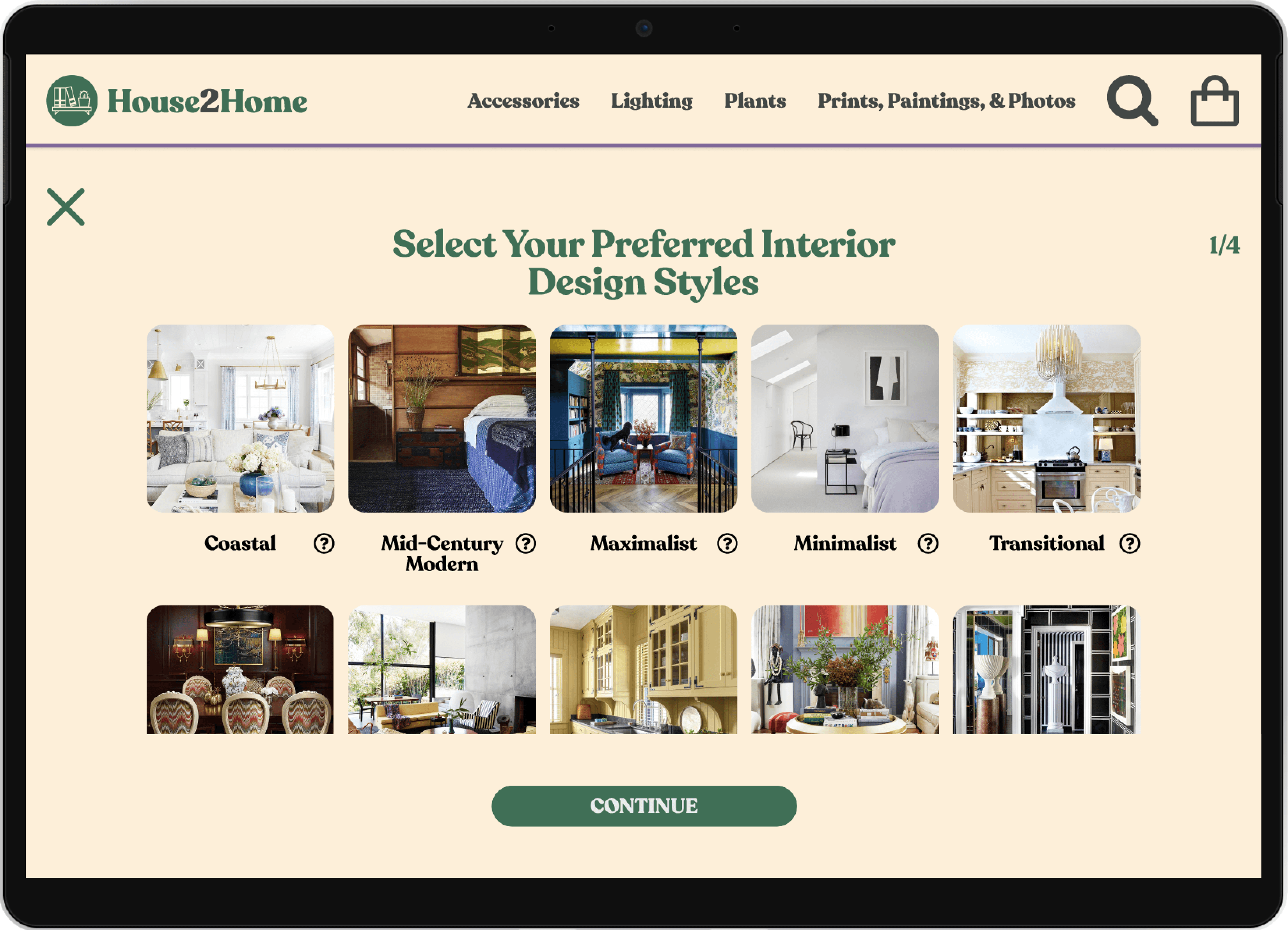
Choose Room Style
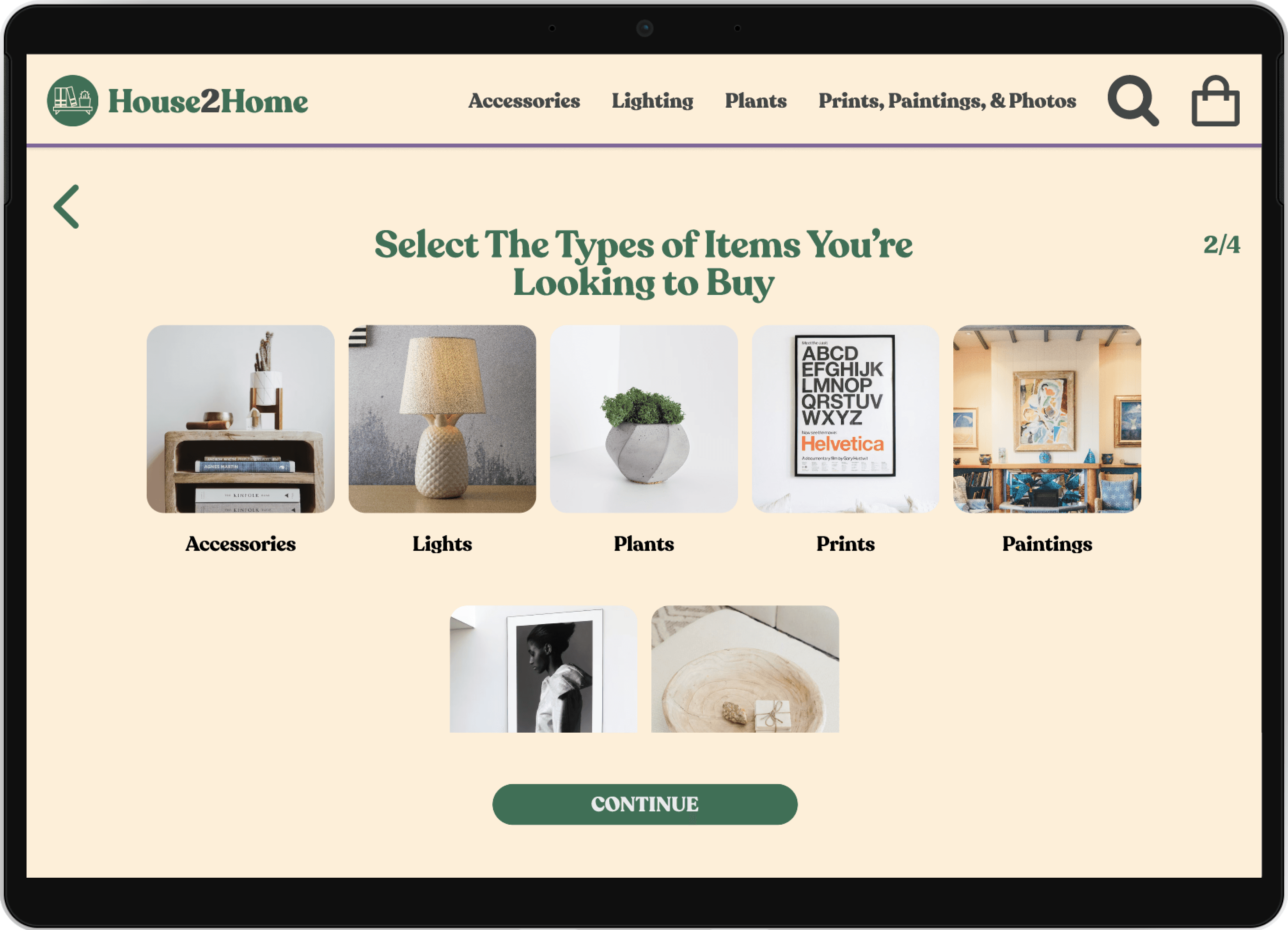
Select Item Categories
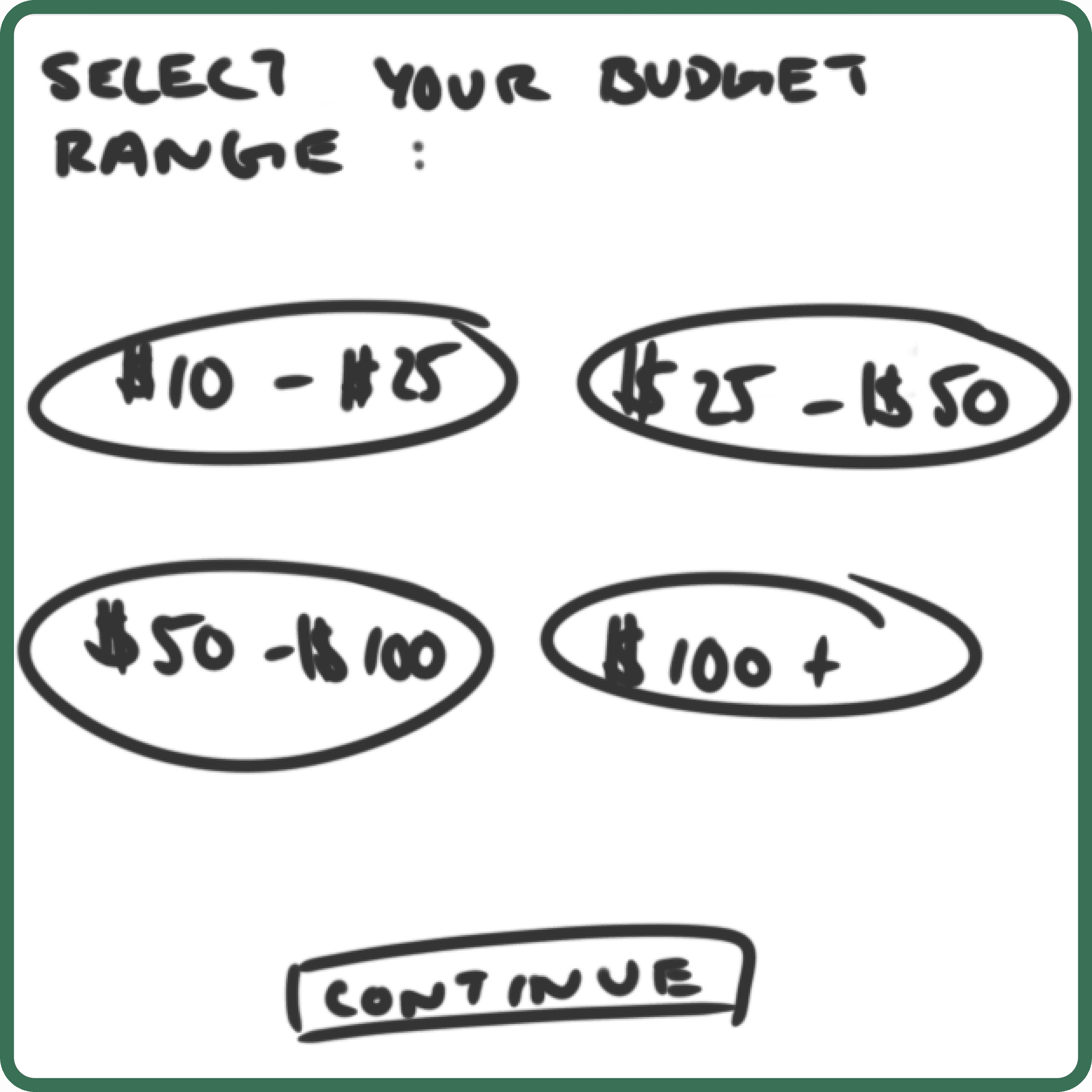
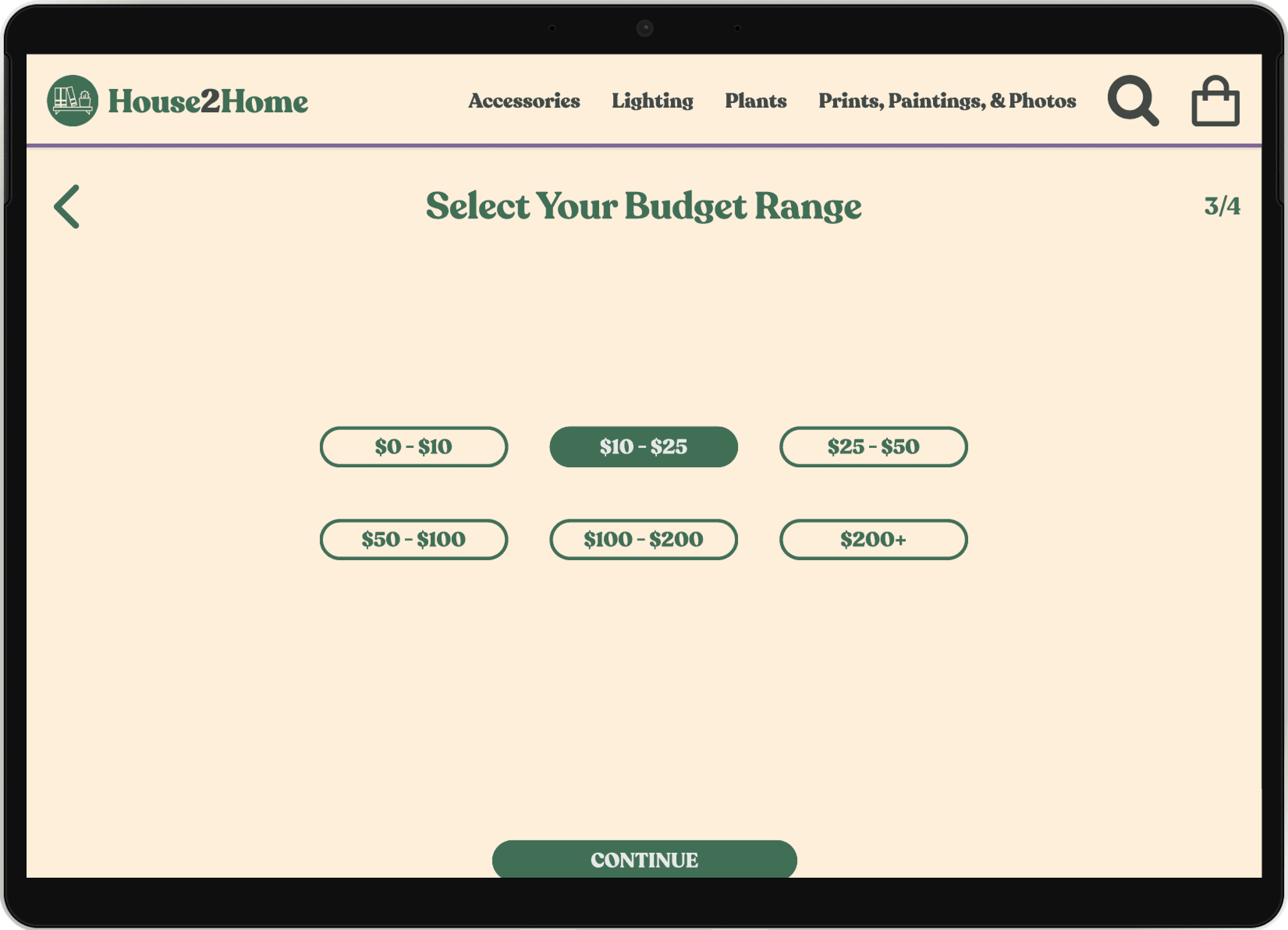
Select Budget Range
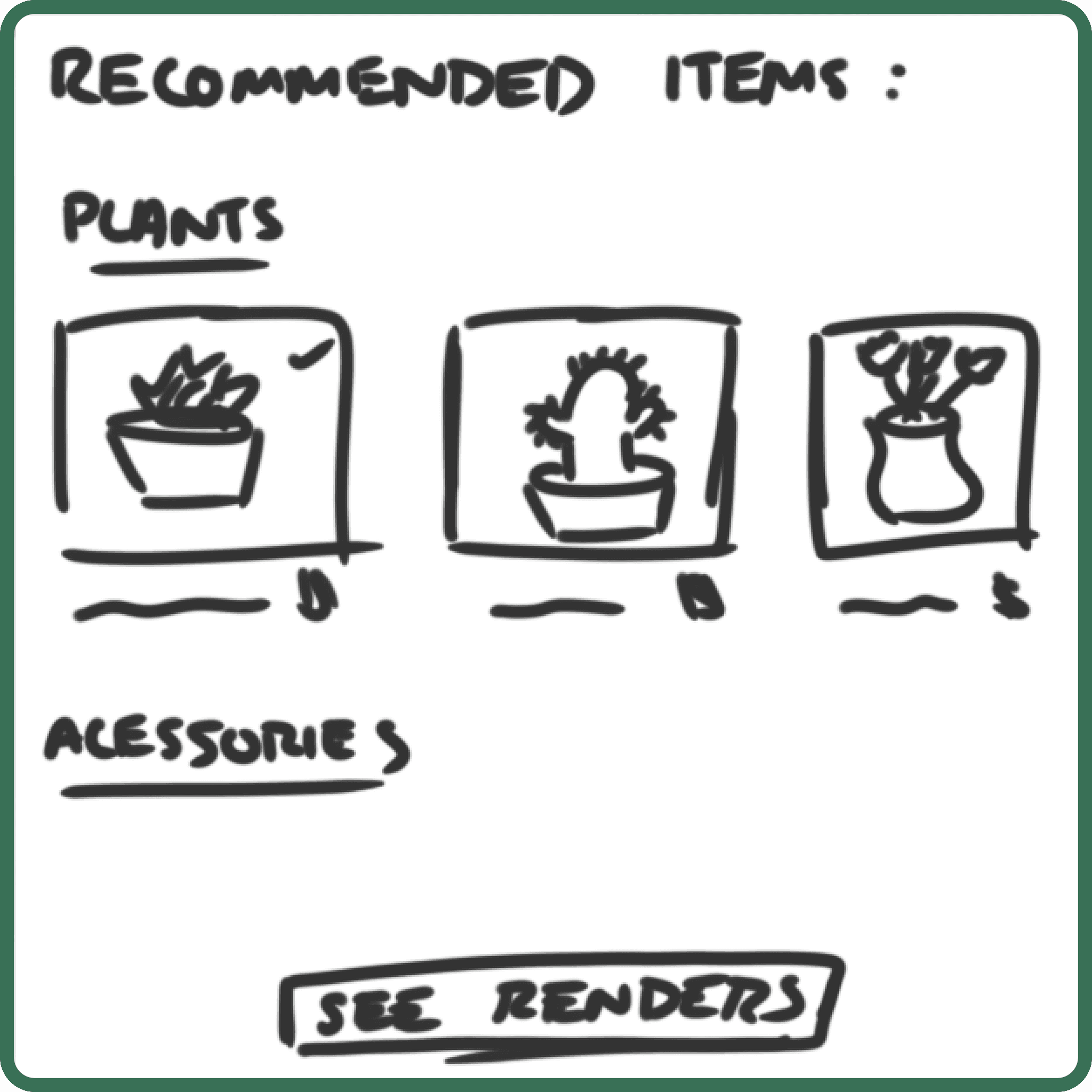
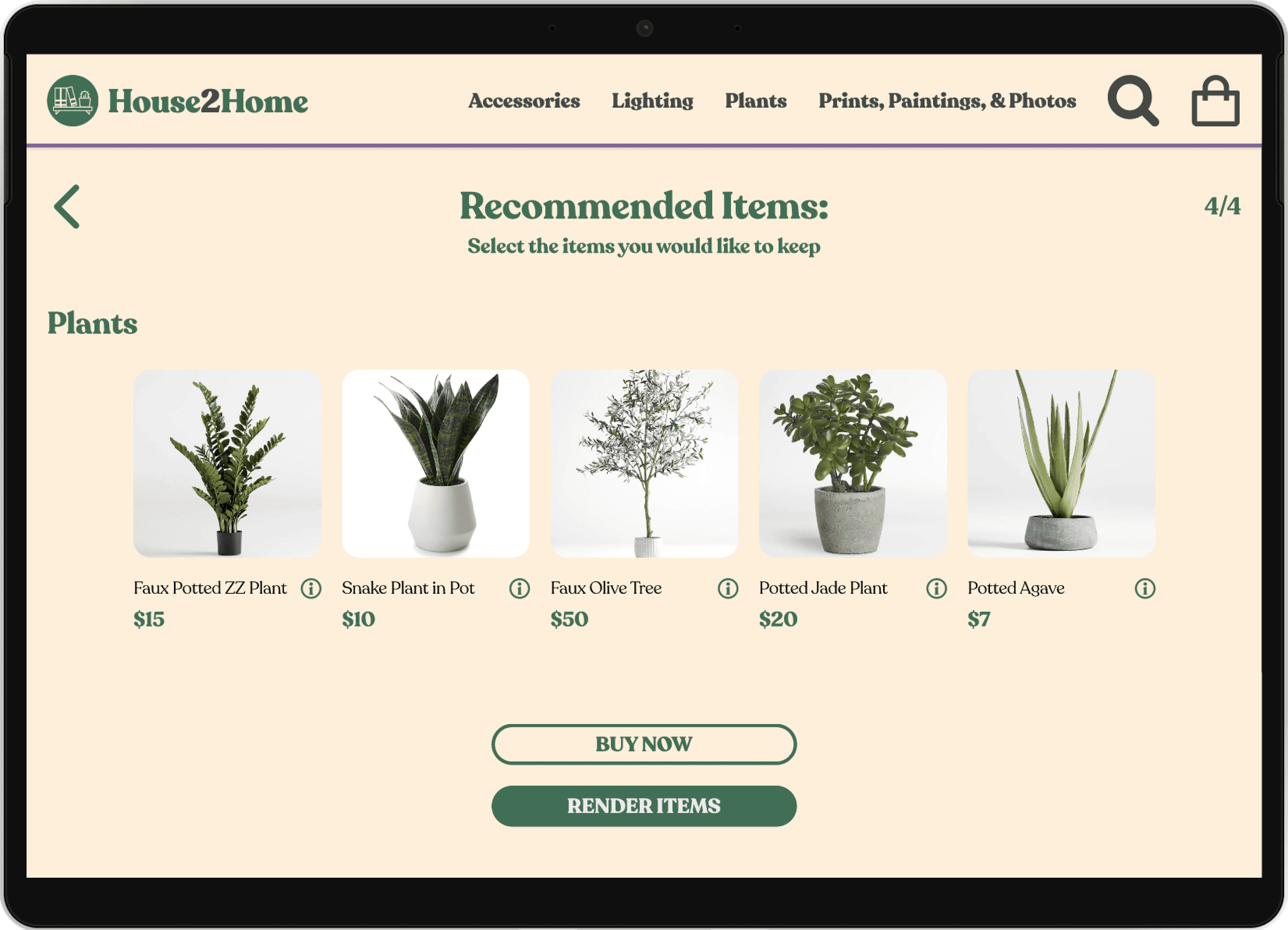
H2H Gives Product Reco
Select Items to Keep
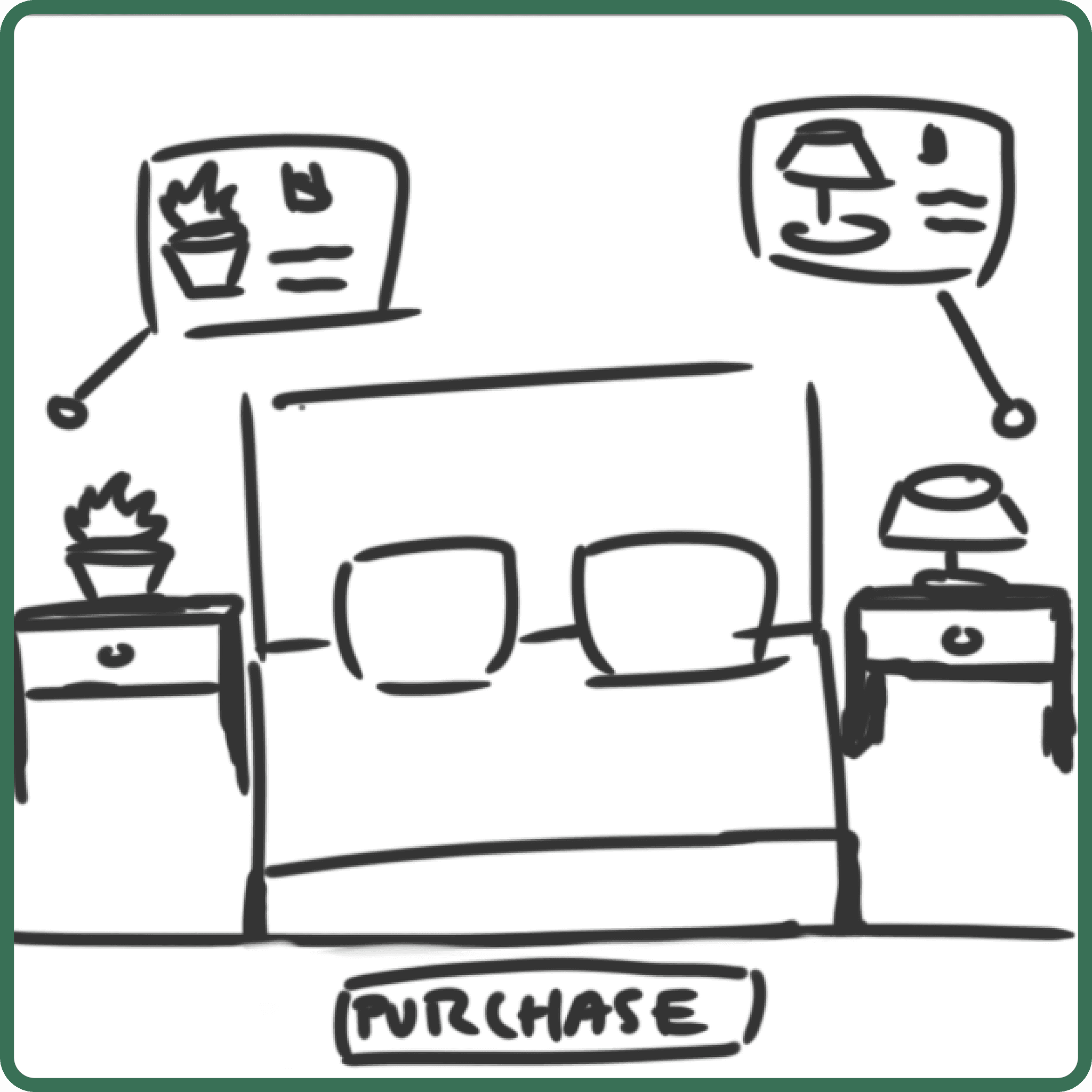
Recent Mover Purchases Items
DAY 2: CONCEPT DESIGN & SKETCHING
Lightning Demo
Prior to sketching, lightning demos were conducted to understand the current competitive landscape
Collov
Users can choose to take a style quiz for users to find their style
Design Crew
3D rendered rooms based on user selected items from partner retailers
Havenly
Users select a series of room styles they like among a gallery of many to define their style
Critical Screen Variations (Crazy 8's)
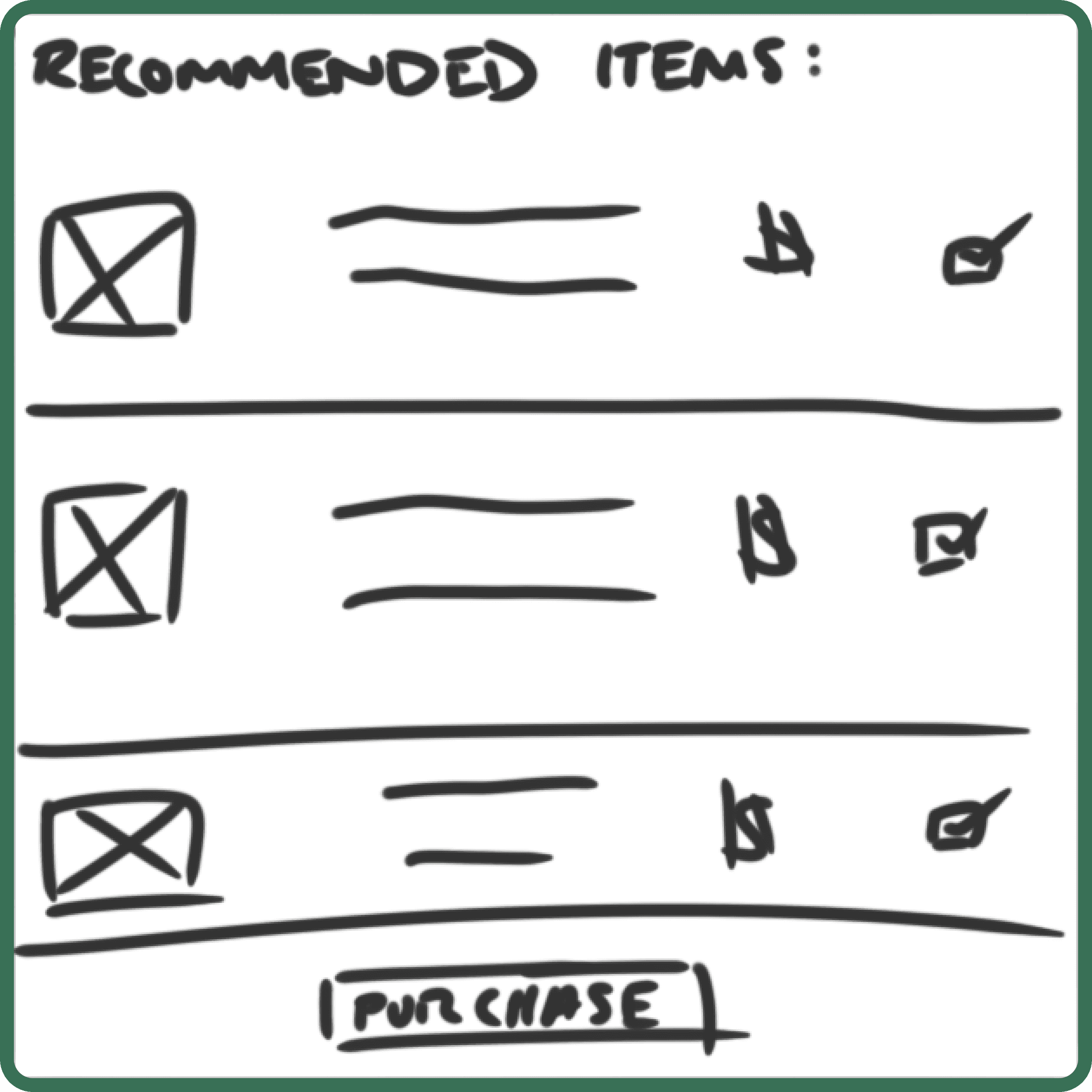
Possible solutions for a product recommendation screen were developed using the Crazy 8’s method:
Early Solution Sketches
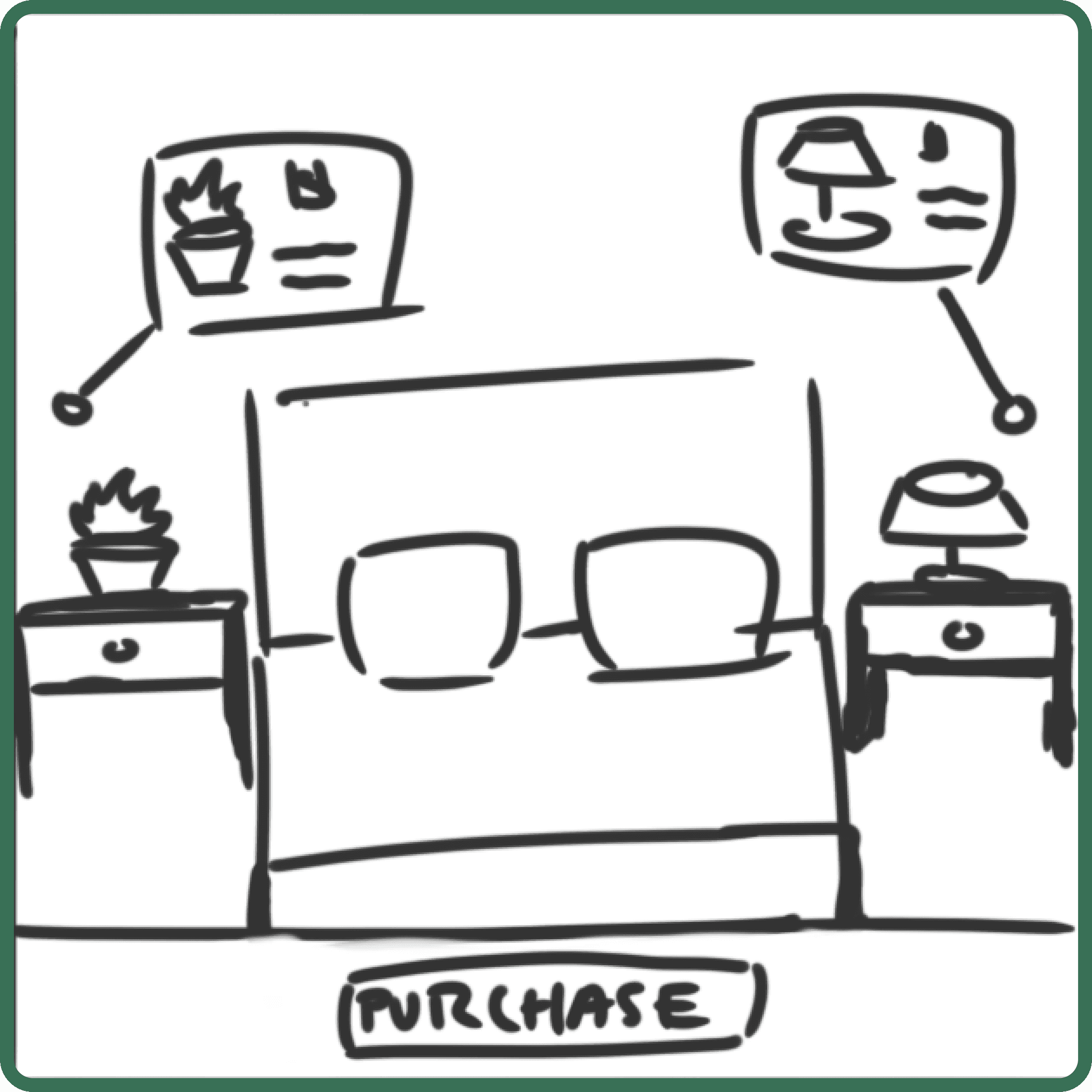
Early solution sketches were produced coming out of Crazy 8s to include a screen to capture the user's budget and a screen to render product recommendations:
Budget
Product Recommendation
Room Render
DAY 3: STORYBOARDING
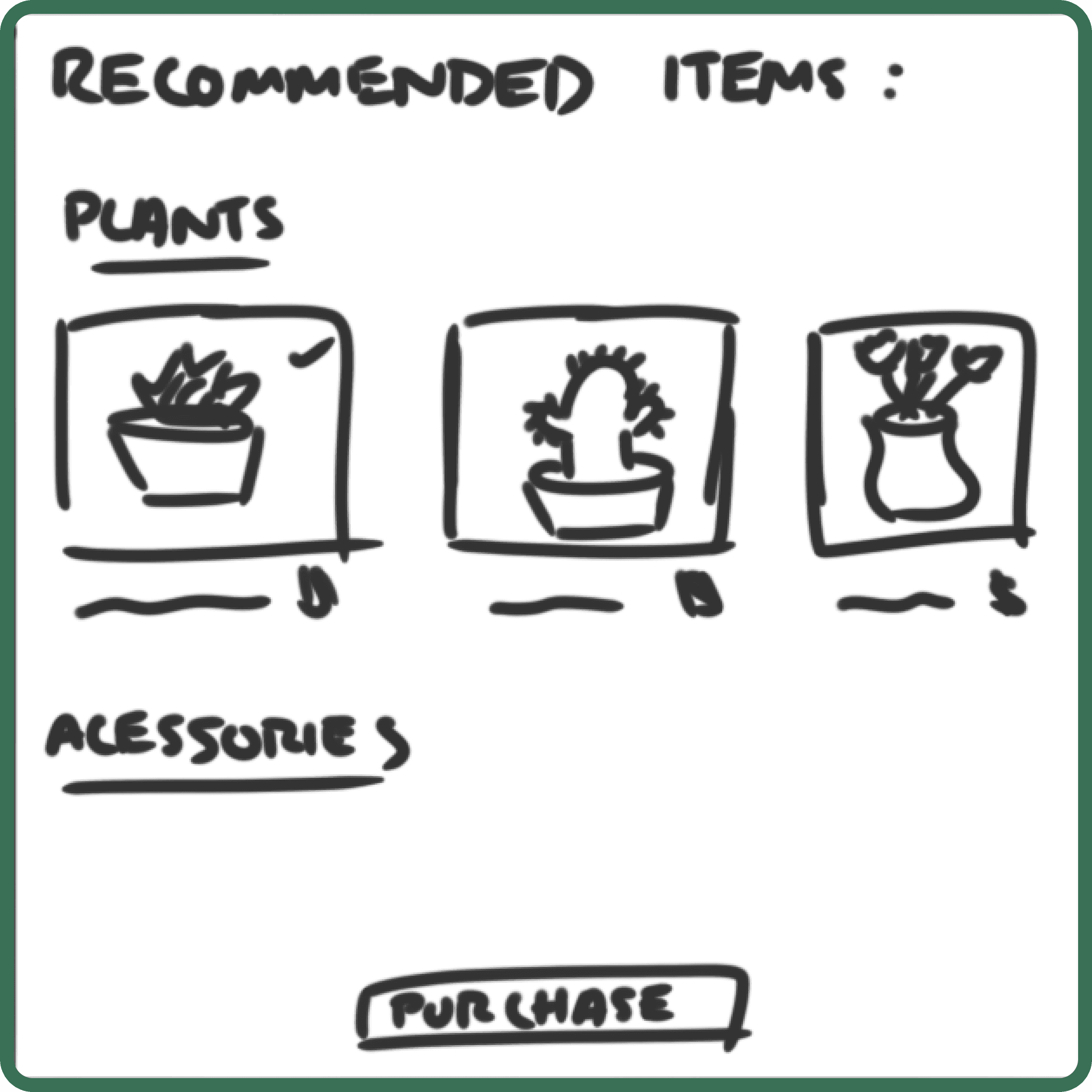
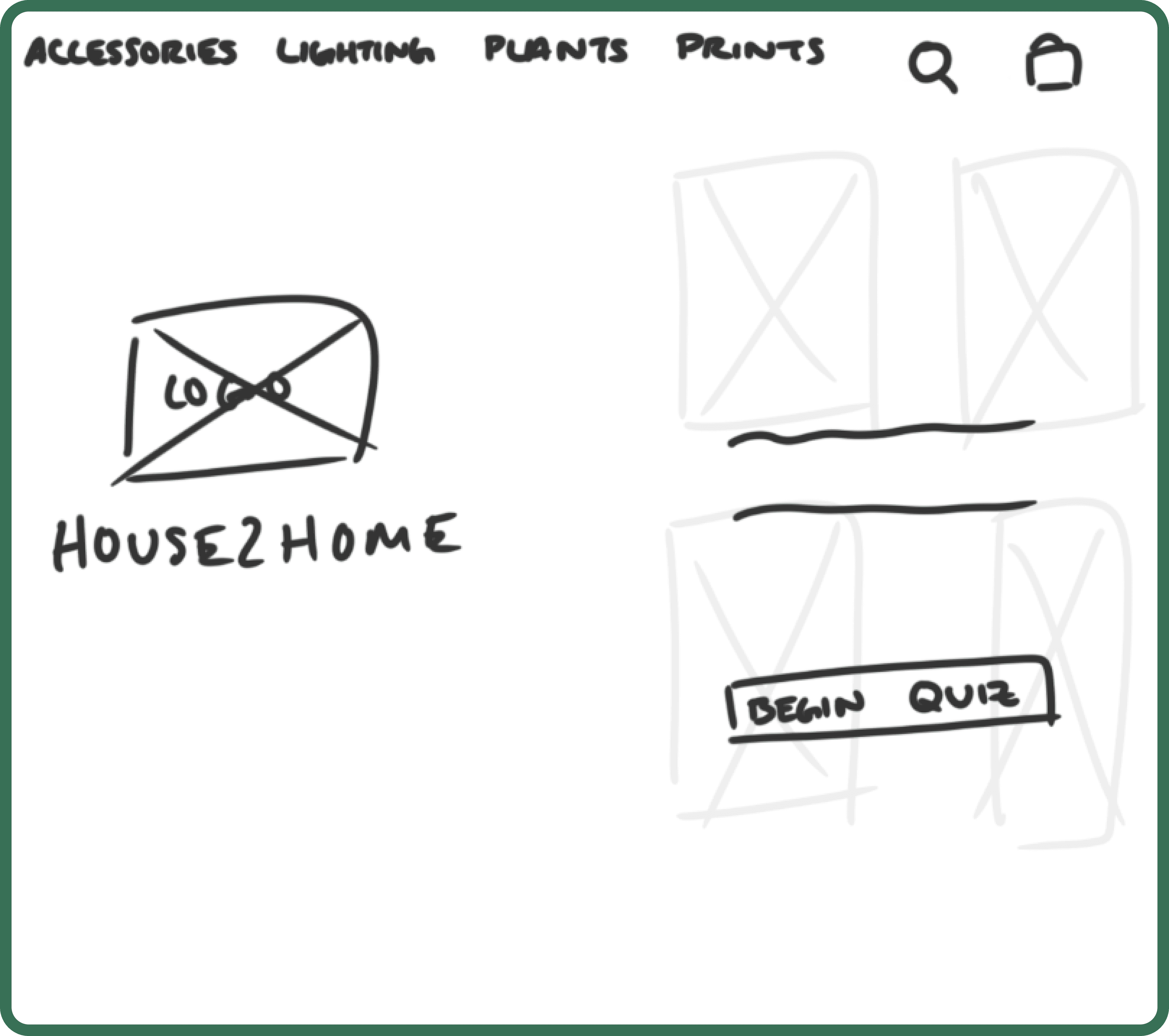
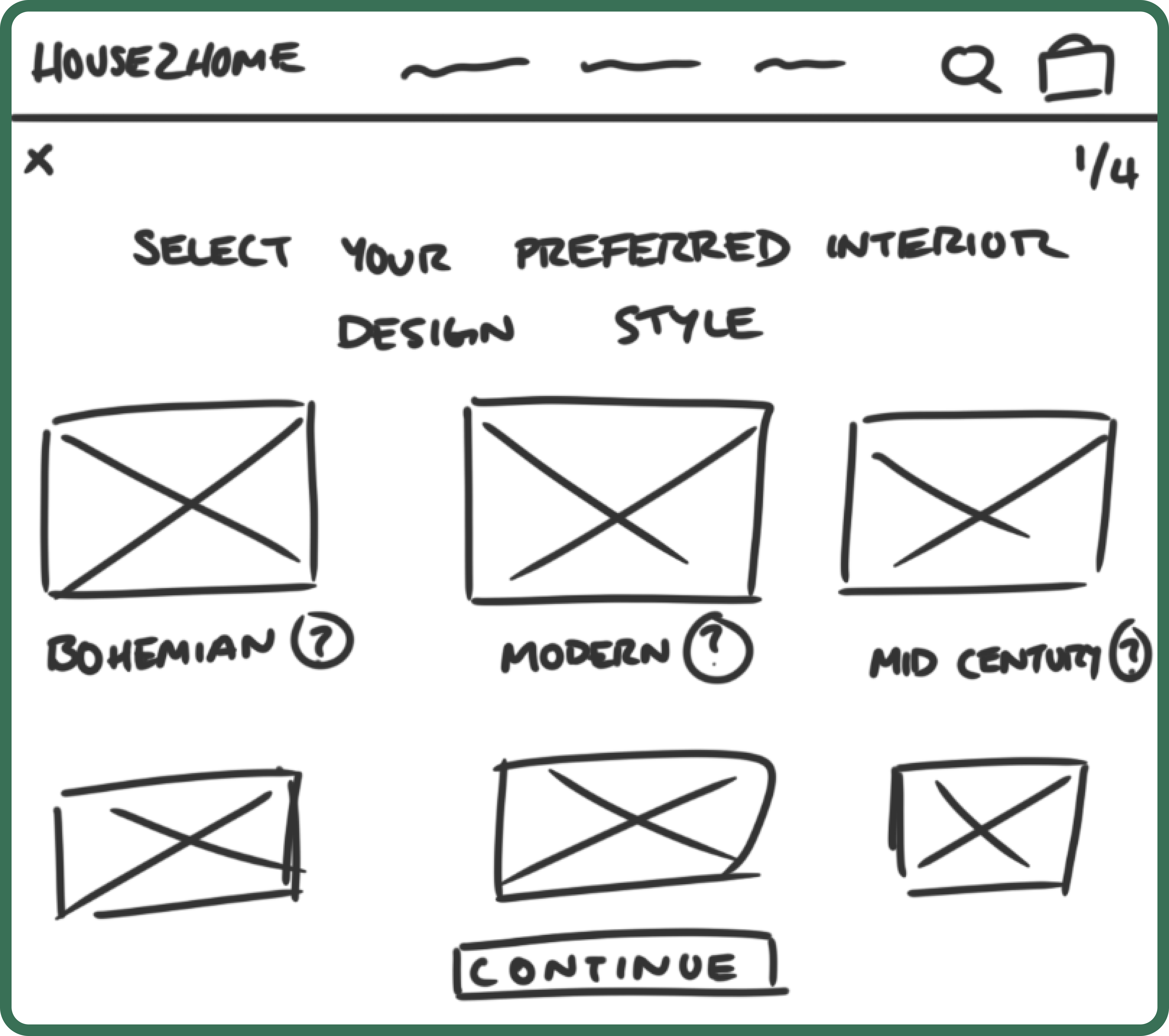
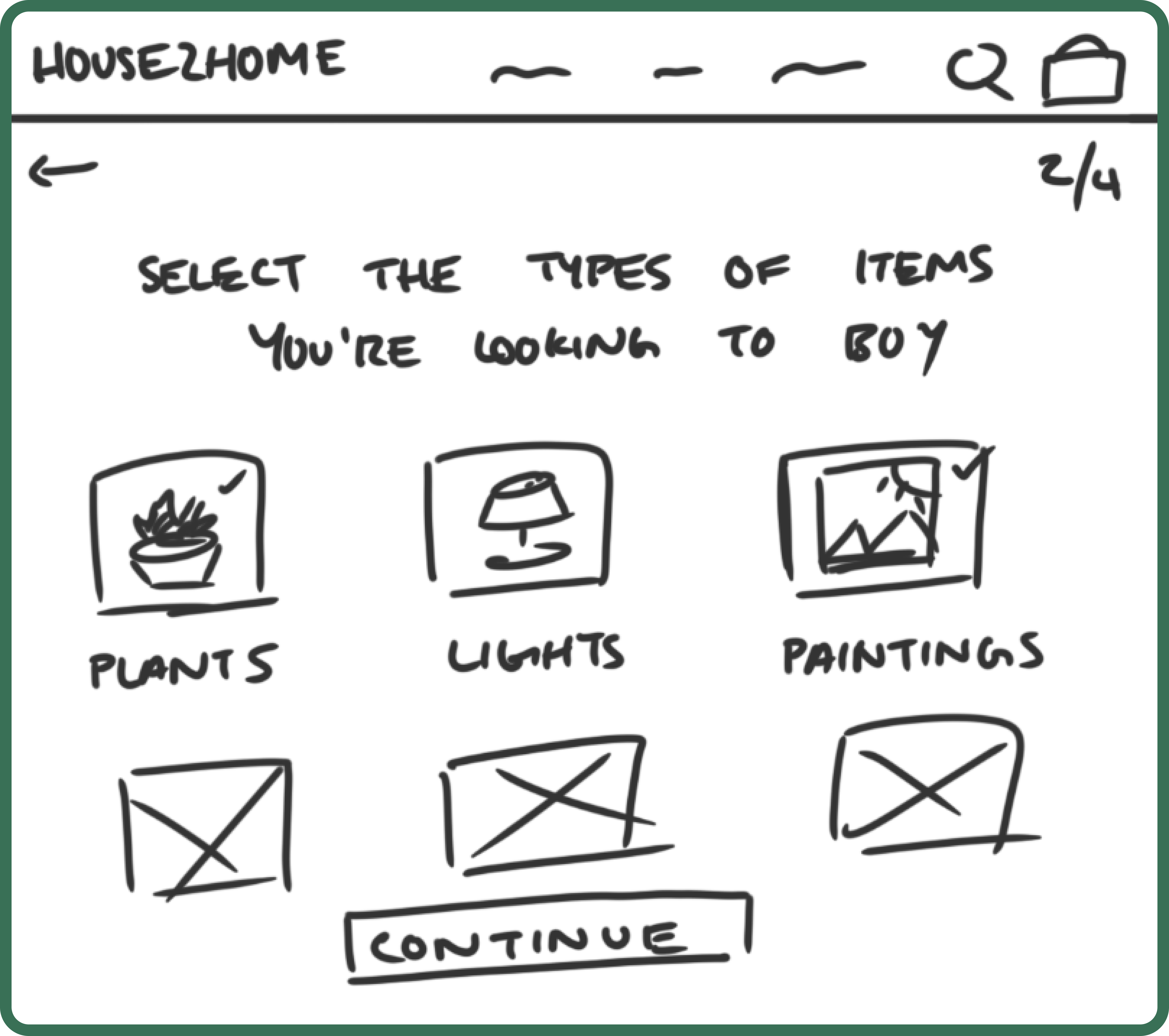
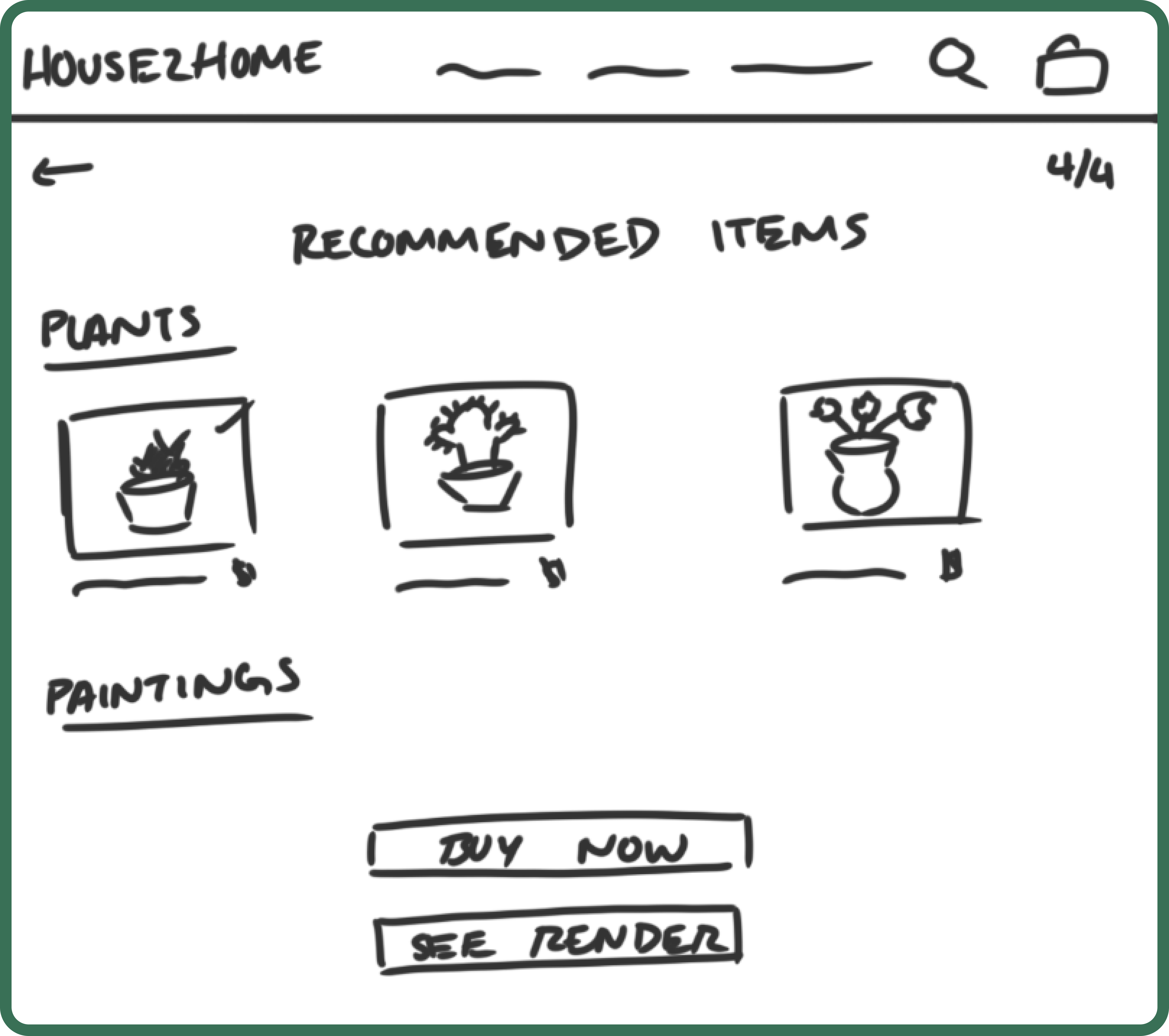
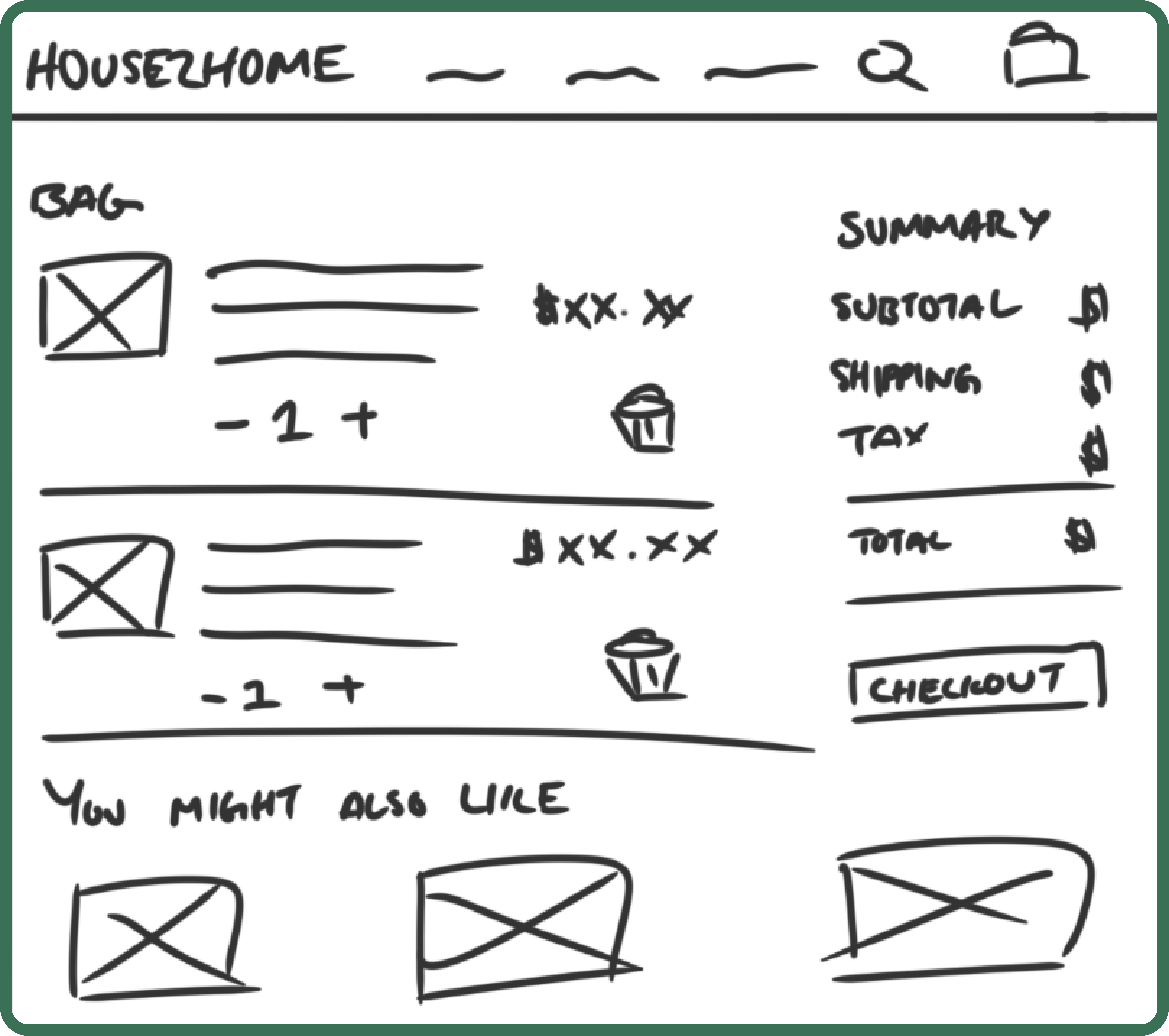
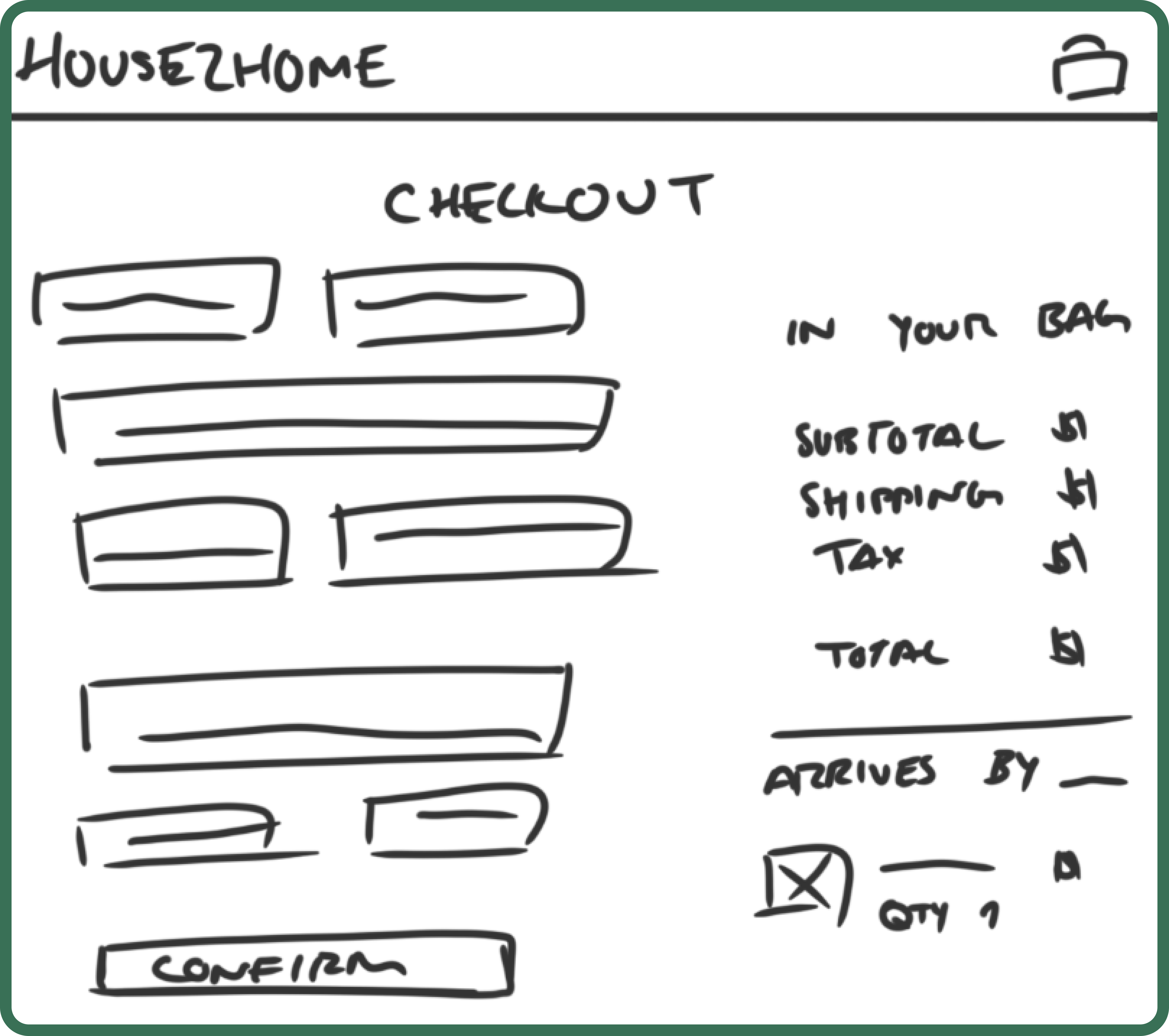
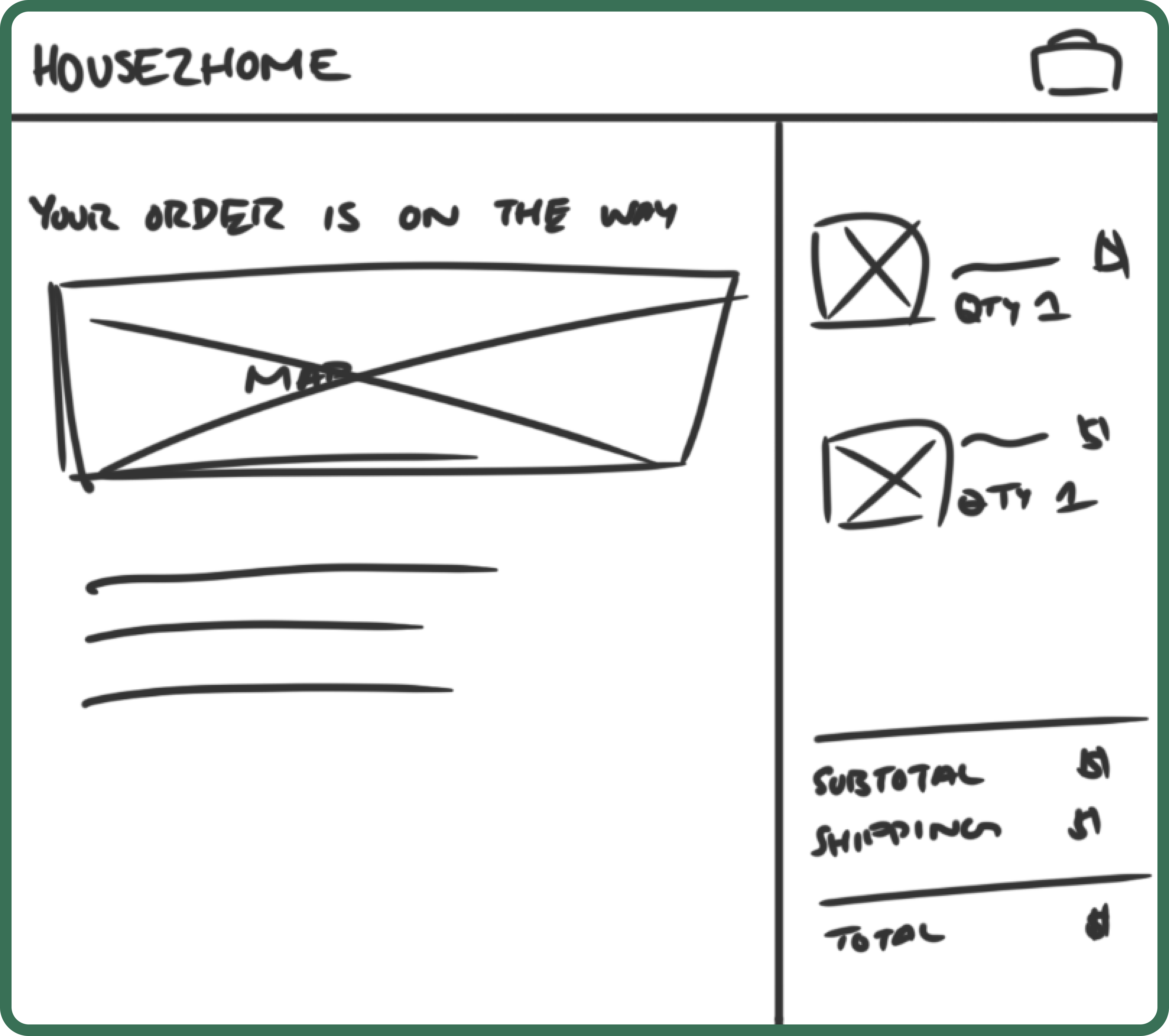
Storyboard & Lightweight Wireframe Sketch
The solution sketch was expanded to include additional screens that would be critical to the task of helping users purchase decorations for their new apartment:
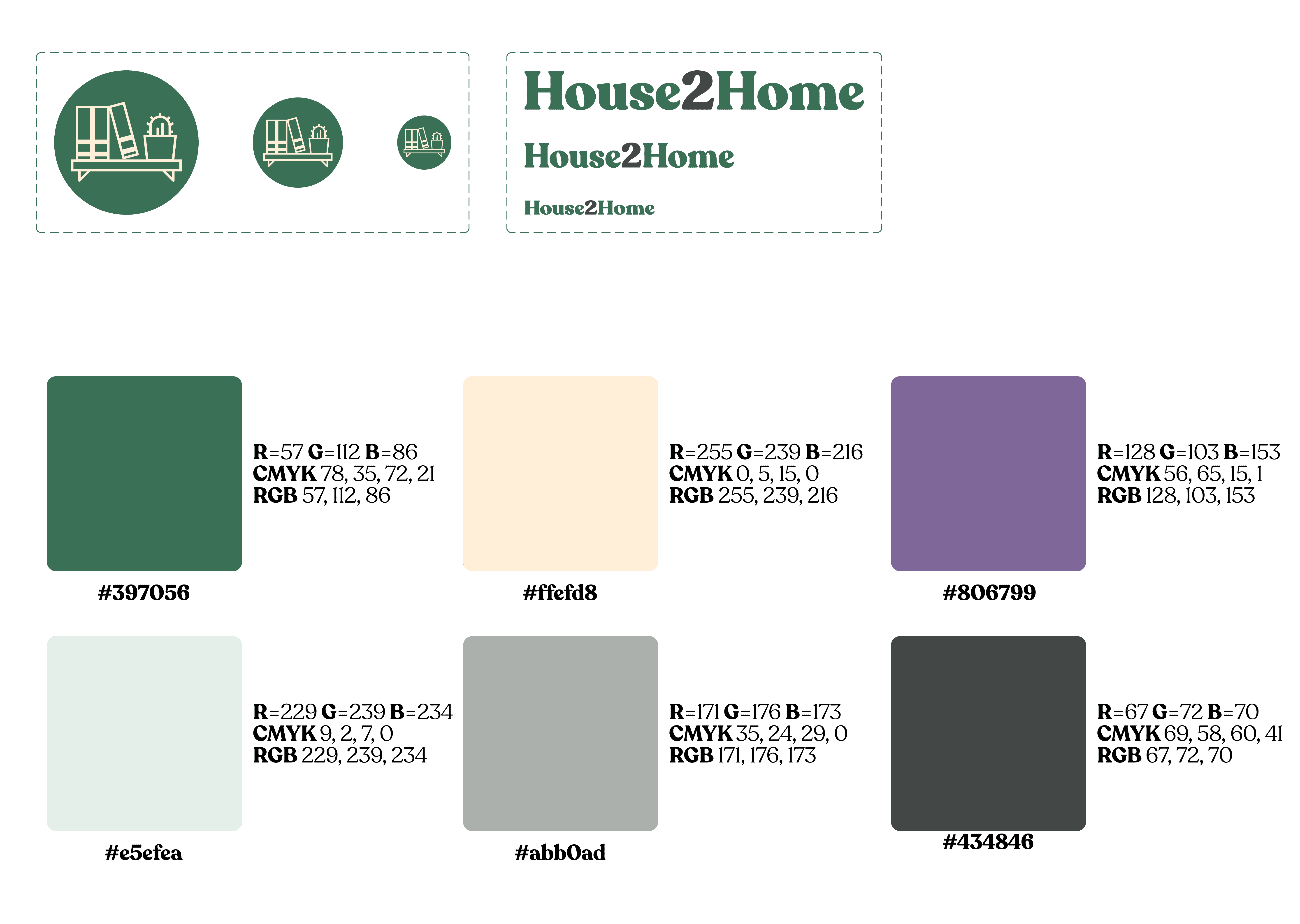
STYLE GUIDE
A style guide was developed modifying existing colors and iconography House2Home had in place to convey a more comforting aesthetic:
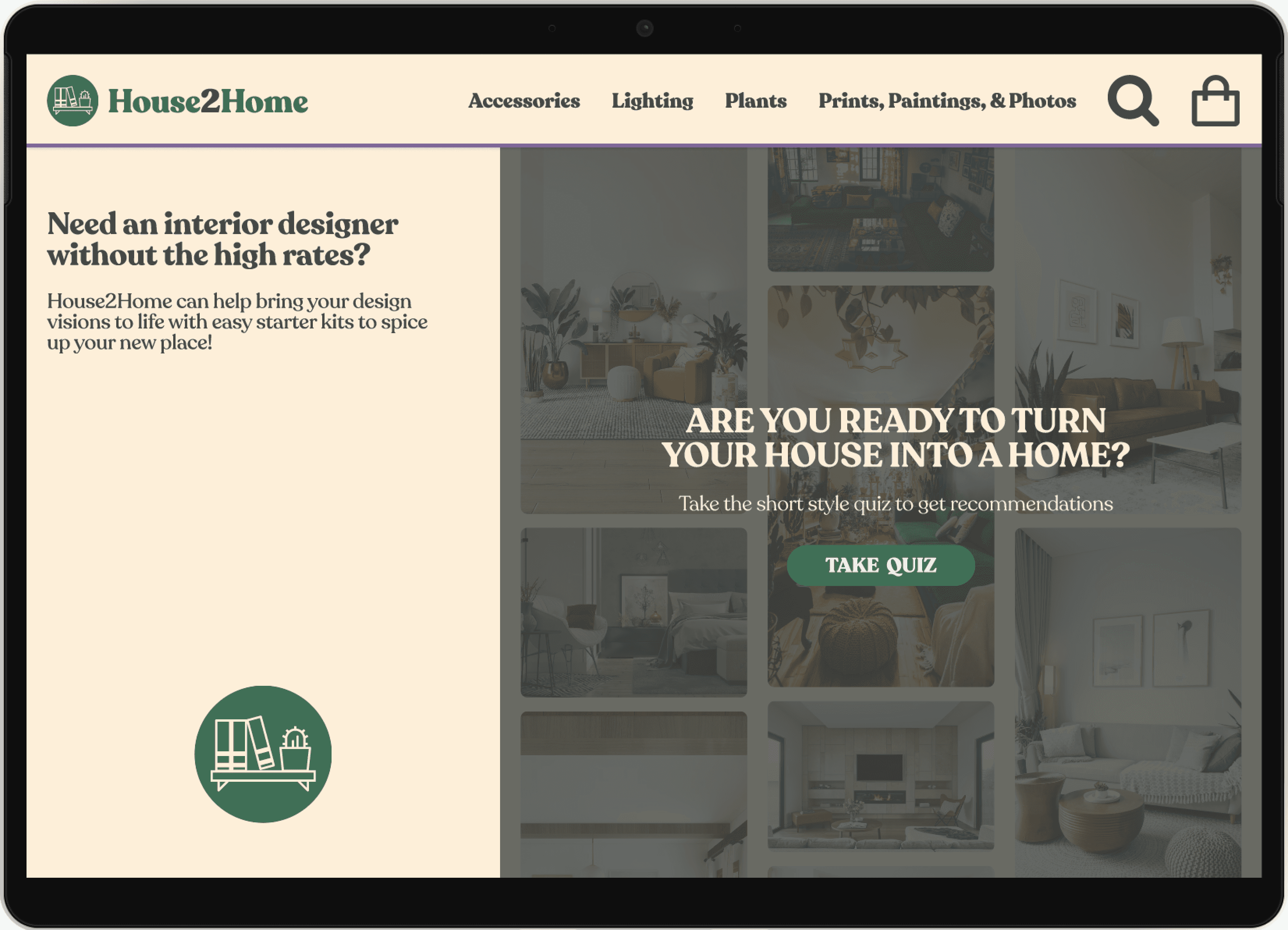
DAY 4: PROTOTYPING
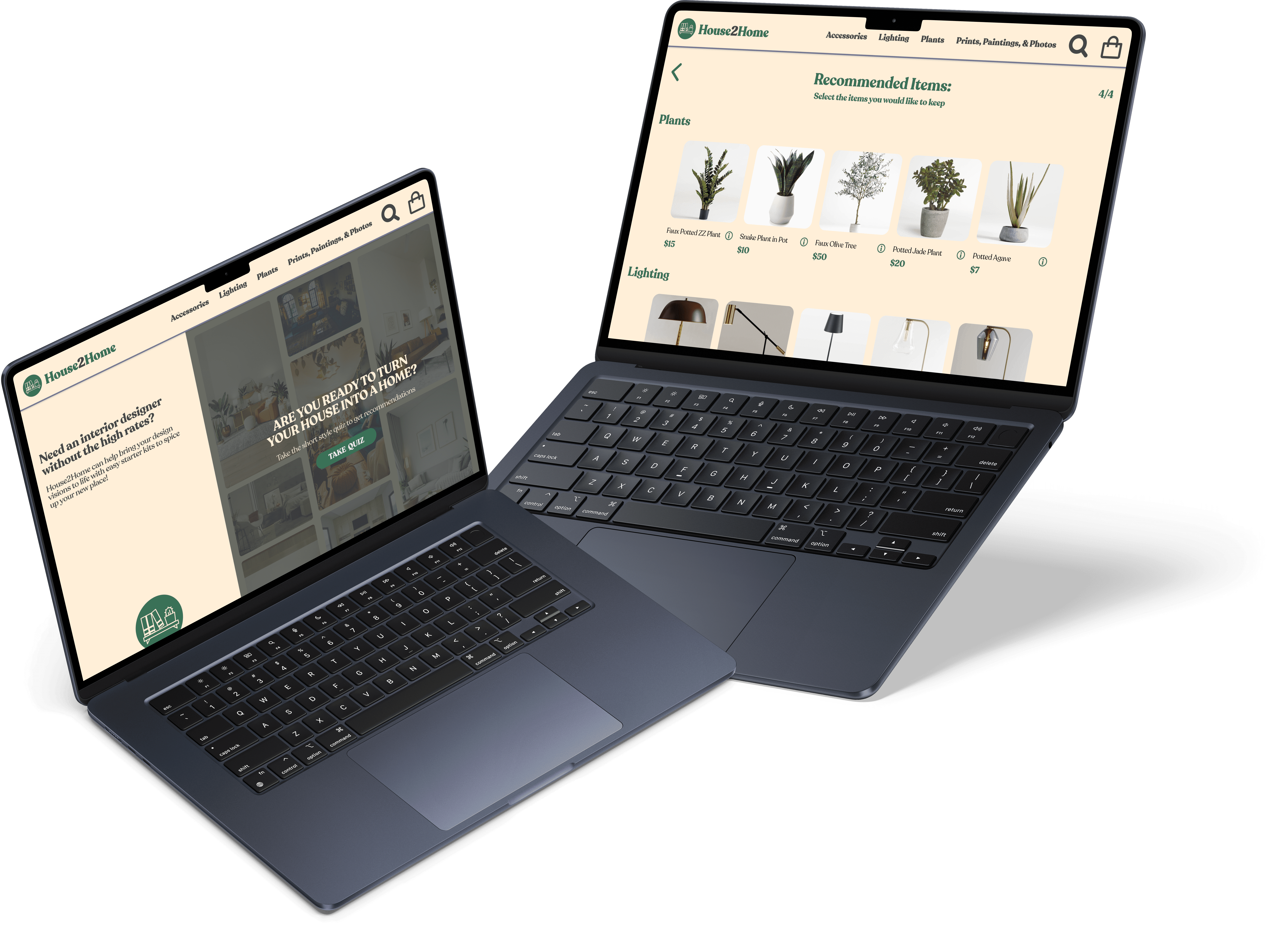
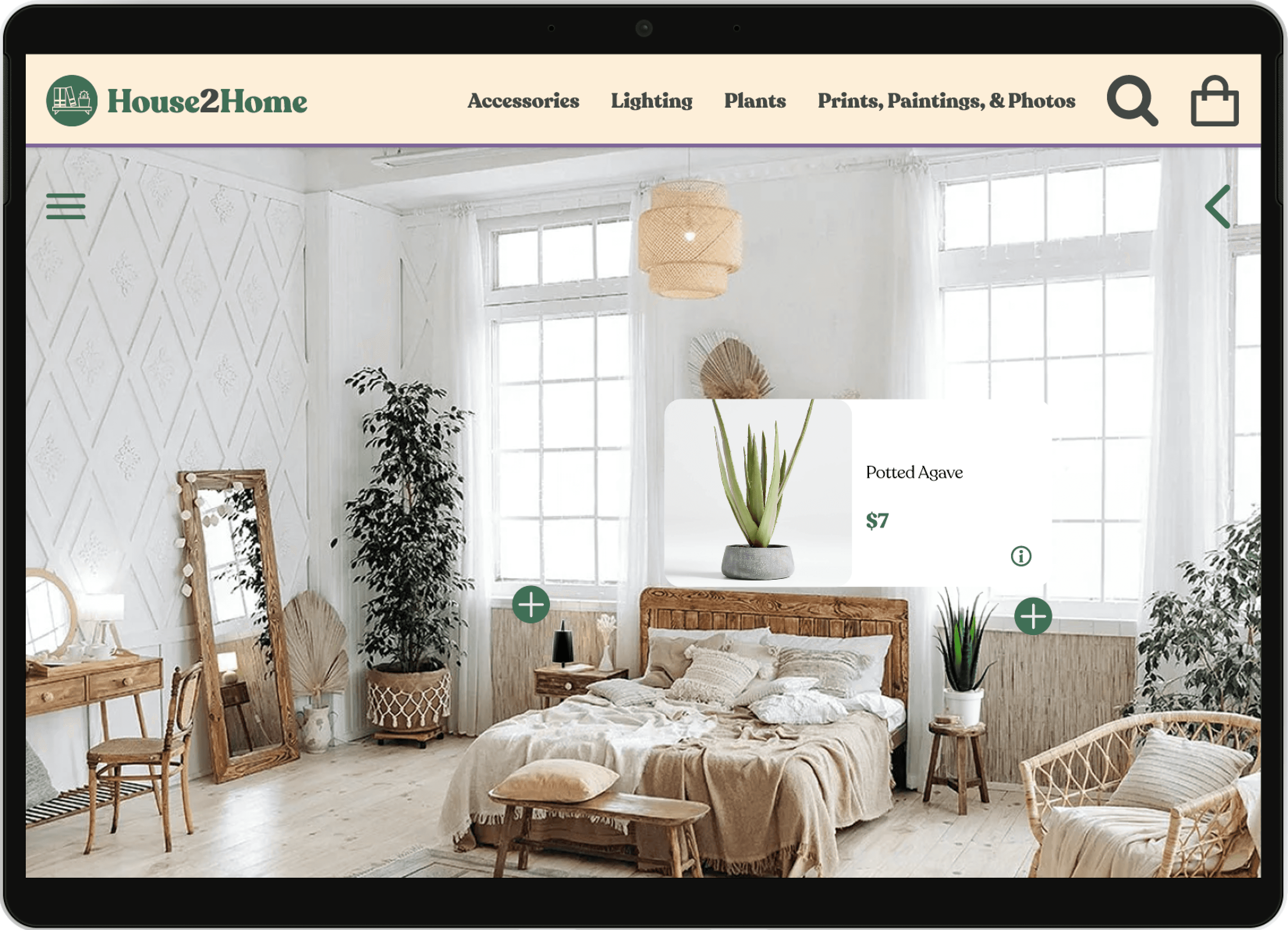
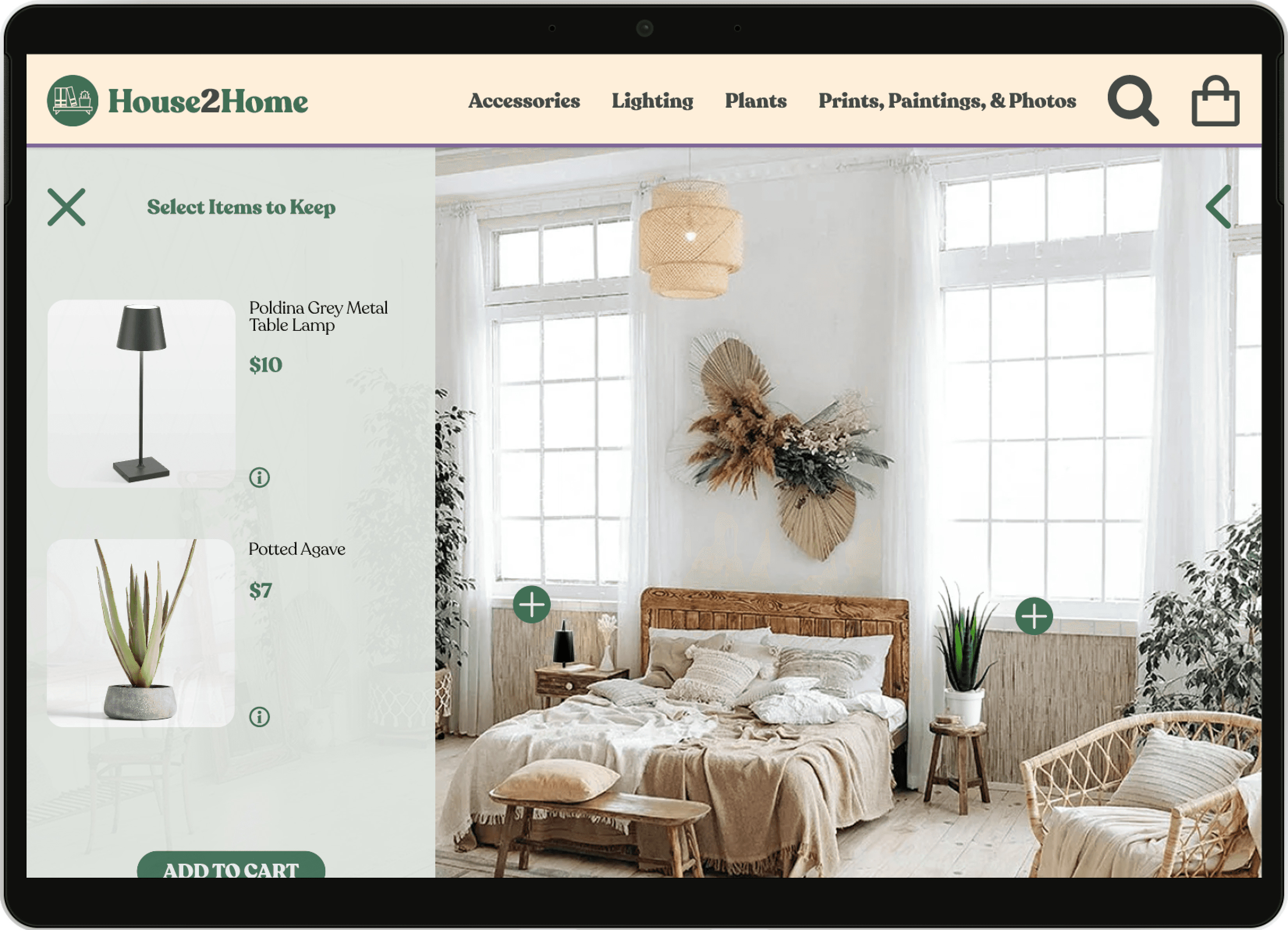
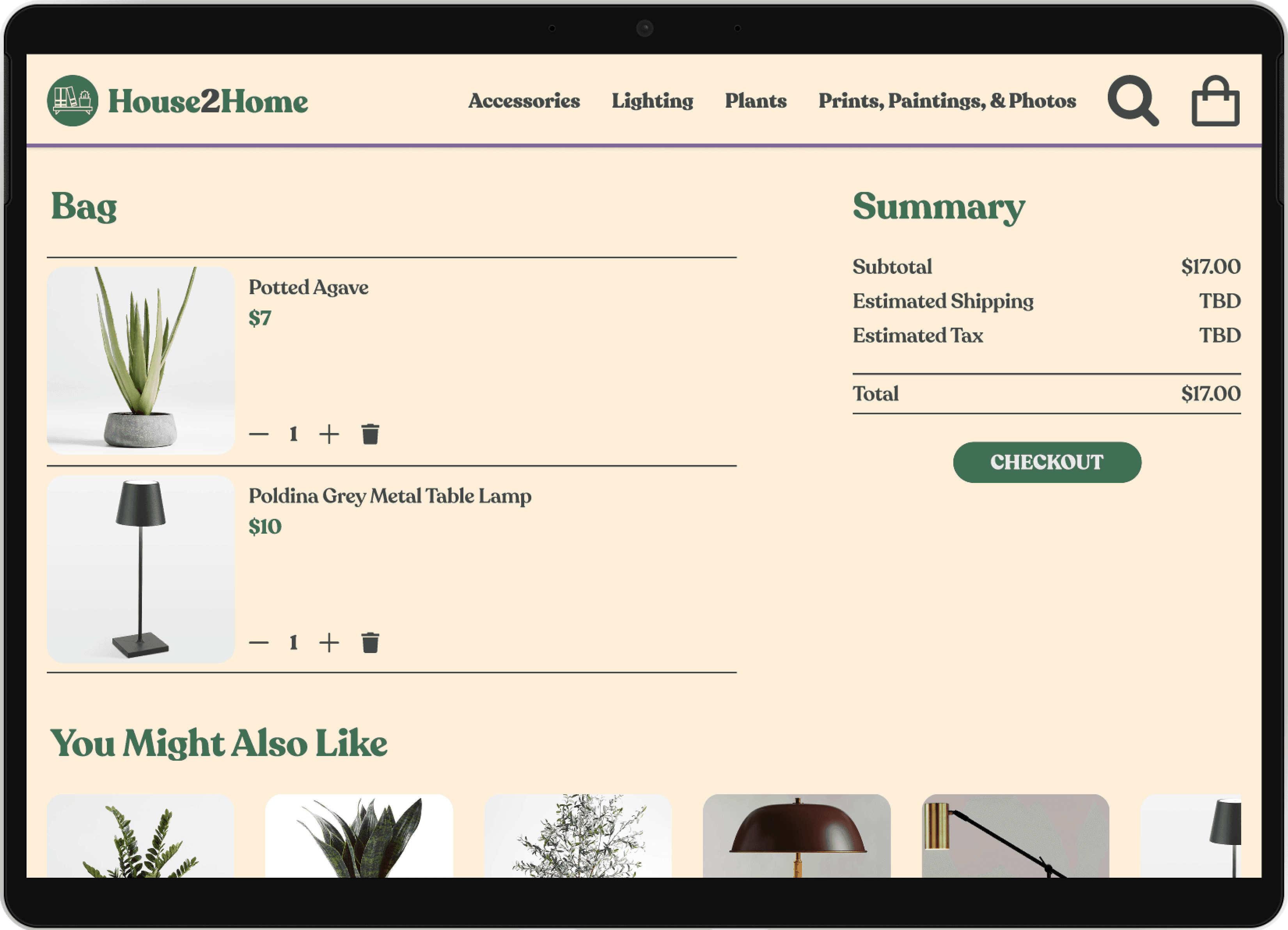
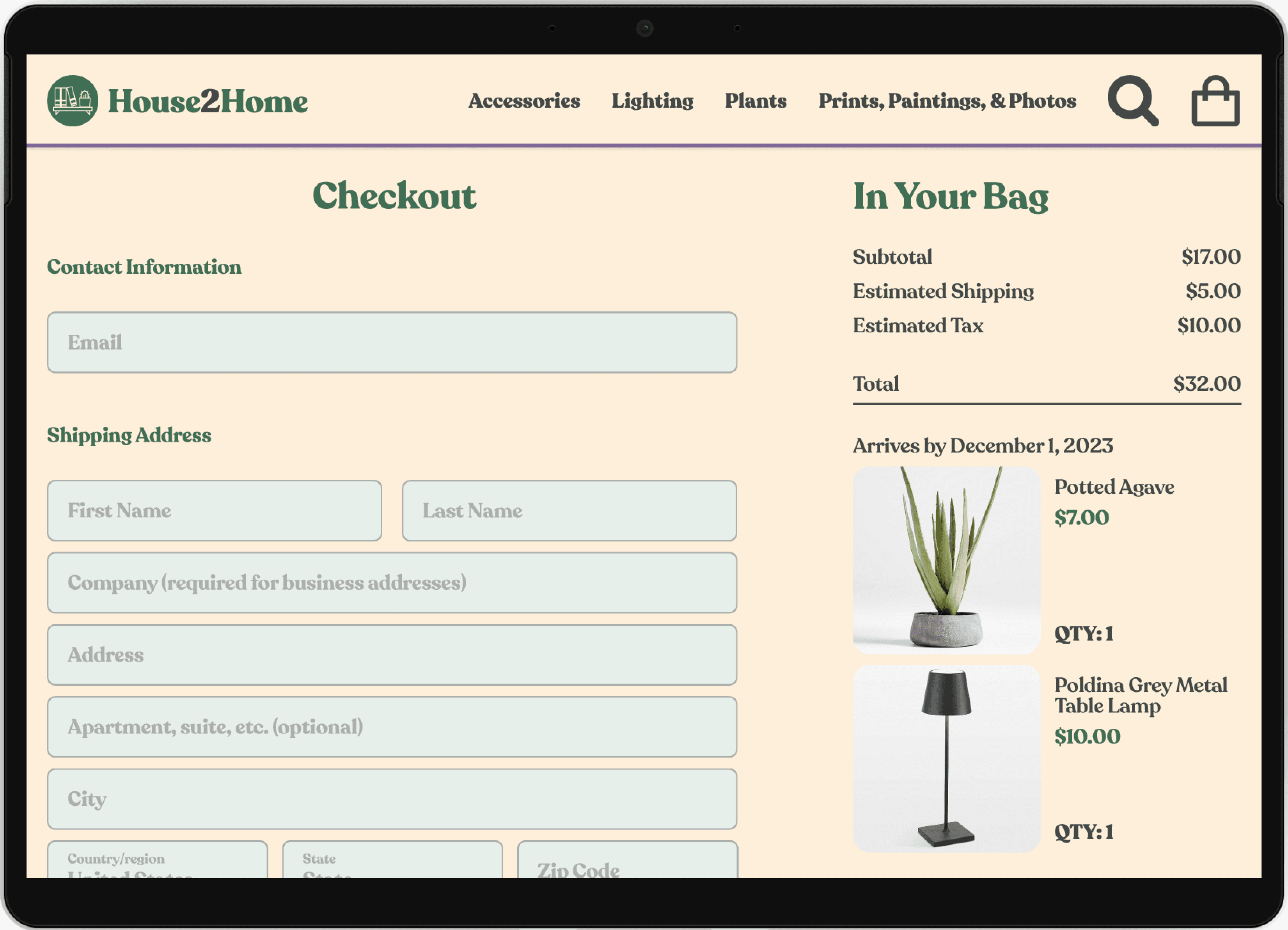
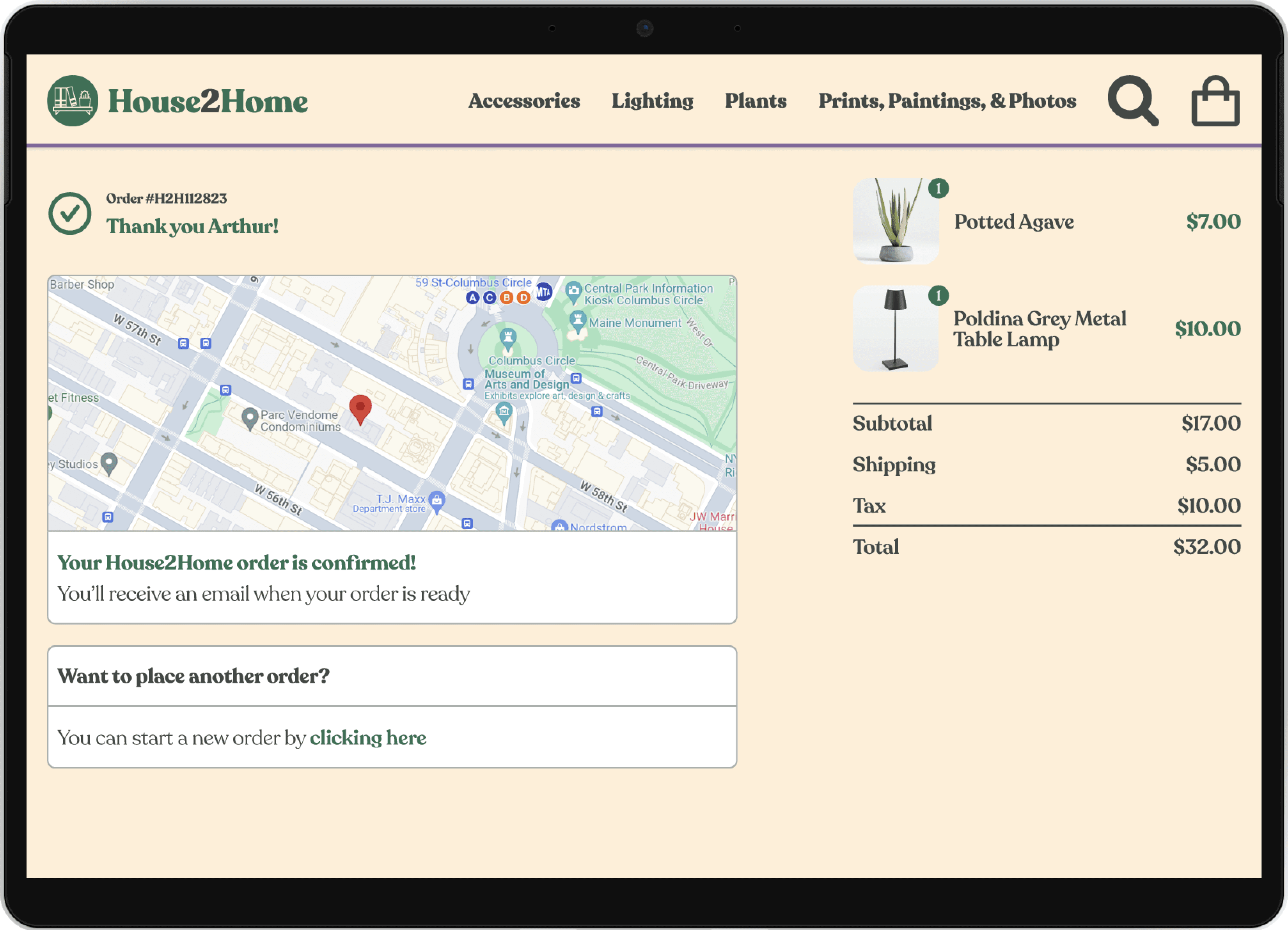
A prototype primarily focusing on helping users quickly find items to bring their interior design dreams to life on a budget was developed:
An overview of all screens in the prototype can be found below:
DAY 5: TESTING & USER FEEDBACK
Testing was conducted with 5 participants who are in the process of moving, have recently moved, or are moving soon. Below are the key findings:
Exit Options
Confusion on the digital render screen since back arrow was on the right hand side of the screen
Rendering
Potential frustration since the render screen only renders in one item per item category at a time
AR/VR Capabilities
360 view or AR/VR capabilities could enhance the rendered room experience and enable better purchasing decisions
NEXT STEPS
1.
Swap placement of the back arrow and the popup menu to fit the mental model of users
2.
Allow users to switch products for a product category within the render screen to create an efficient and seamless experience
3.
Explore VR/AR options to continue enhancing the rendering experience for users prior to purchase