Mobile App Design
Information Architecture
User Interviews
Personas
Wireframing & Prototyping
RightSize - Find Your Right Size
An app to help users find the right size clothes when shopping online
SCOPE
End-to-End Design
ROLE
UX Research
UX Design
UI Design
Interaction Design
Brand Design
PROJECT OVERVIEW
Fit and size are some of the primary reasons for why online shoppers usually engage in bracketing - buying multiple sizes of a clothing item to try at home before returning the ones that don't fit. RightSize aims to combat the high number of clothing returns by recommending accurate sizes based on user inputted measurements and fit preferences. The MVP developed serves as the first iterations of the onboarding experience and the paths to purchase for new users.
PROBLEM
INACCURATE
Currently hard to gauge accurate sizing for different brands when shopping online
BRACKETING
Consumers are buying multiple sizes to try on at home to determine the right fit
INEFFICIENT
Path to purchase can be inefficient when users have to figure out what size to pick for each item
OPPORTUNITY
"How might we create a comprehensive online experience similar to trying on clothes in-store so users can buy clothing online reliably without returning items"
RESEARCH
User Interviews
Interviews were conducted with individuals who had shopped online within the past year to discuss their online shopping experience and the resources they used to make assessments of sizing when purchasing online. Below were the key takeaways:
1.
Users don’t like shopping online for new brands
2.
Models on site lack diversity in skin color and body type
3.
Sizing charts are inconsistent across SKUs
Persona - Technological Convenience Seeker
“Models on sites rarely represent my body type making it difficult to find the right fitting clothes when shopping online despite how convenient it is”
DEMOGRAPHICS
Age: 30
Gender: Female
Status: Single
Education: Bachelor’s Degree
Job Title: Marketing Manager
Location: NYC
Always on-the-go; lives a fast-paced lifestyle in one of the busiest cities in the world
Tech savvy and often on her phone as she's on the go
Opts to shop online because of her busy work schedule and other priorities she has in life
Super hesitant to purchase clothing online from brand’s she’s not a frequent shopper of since finding the right fit is difficult
Hates the return process and thinks it’s a hassle that takes time out of her already busy day
Competitive Analysis
A heuristic analysis of competitor companies was conducted to determine key design practices that should be taken into consideration when designing for RightSize.
Size Wise
Provide multiple exit options within a user’s mental model
MySizeID
Ensure only key information is displayed on screens decreasing cognitive load
Choozr
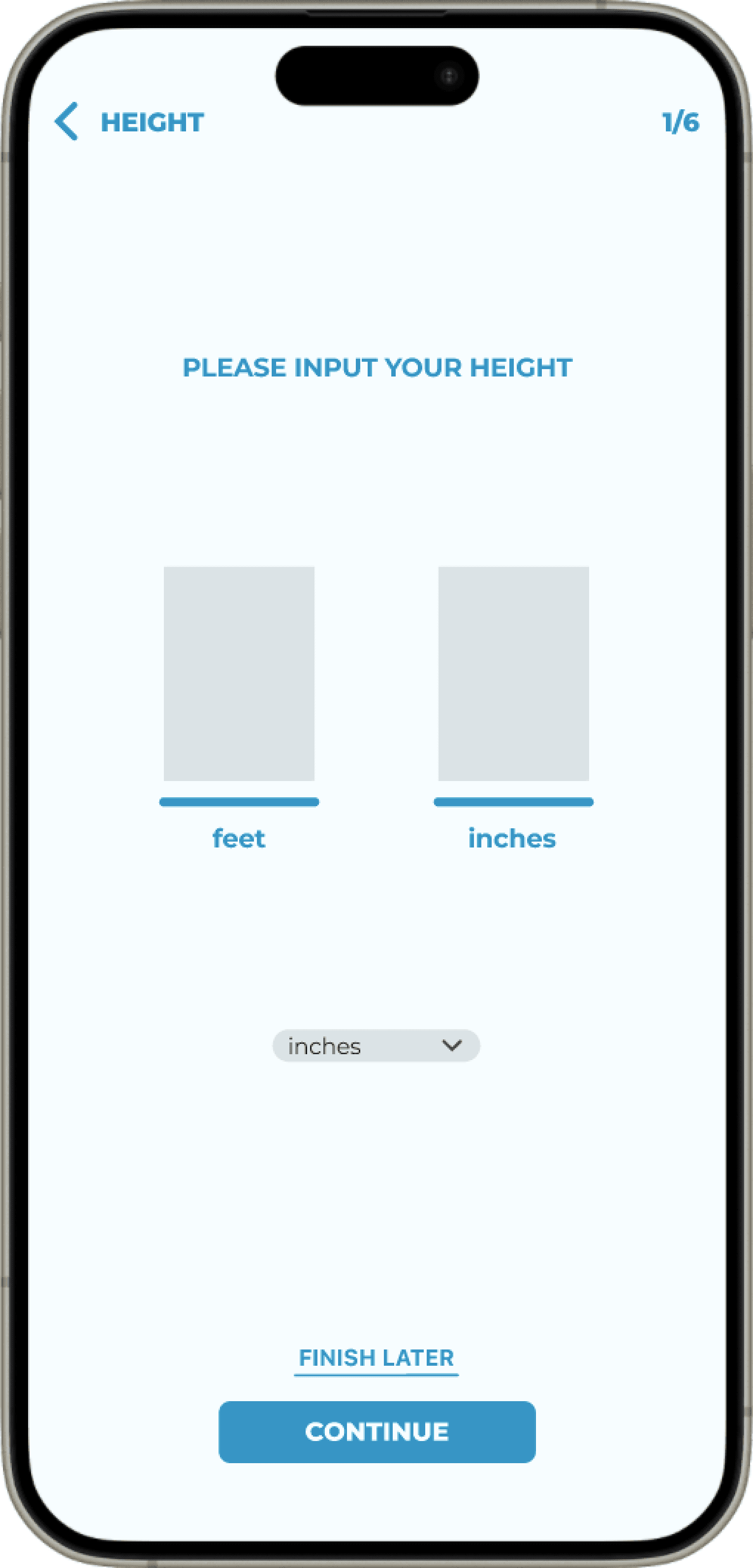
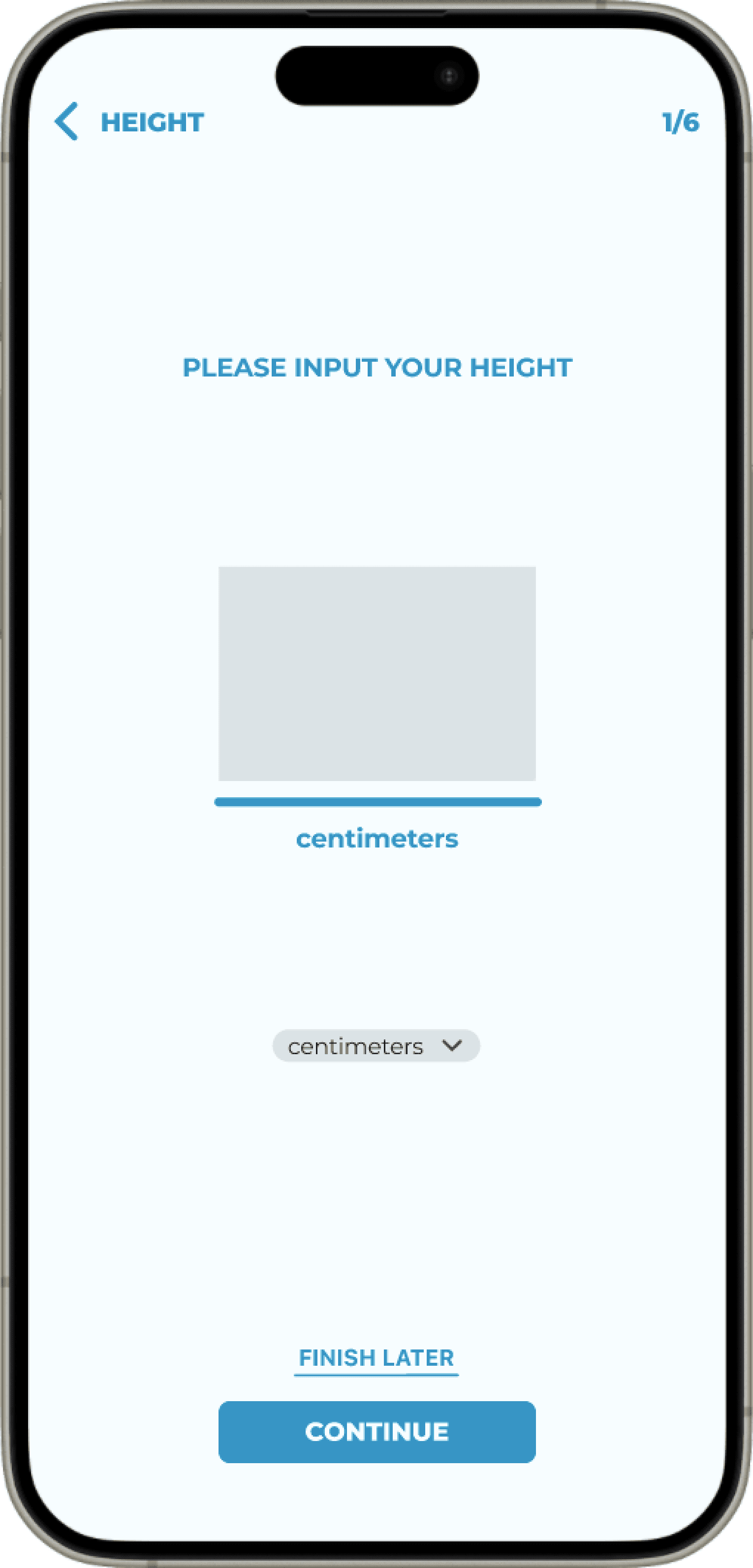
Using colloquial terms, phrases, and measurements to avoid any dissonance
CONCEPT DESIGN
User Stories
As an online clothing shopper, I want to …
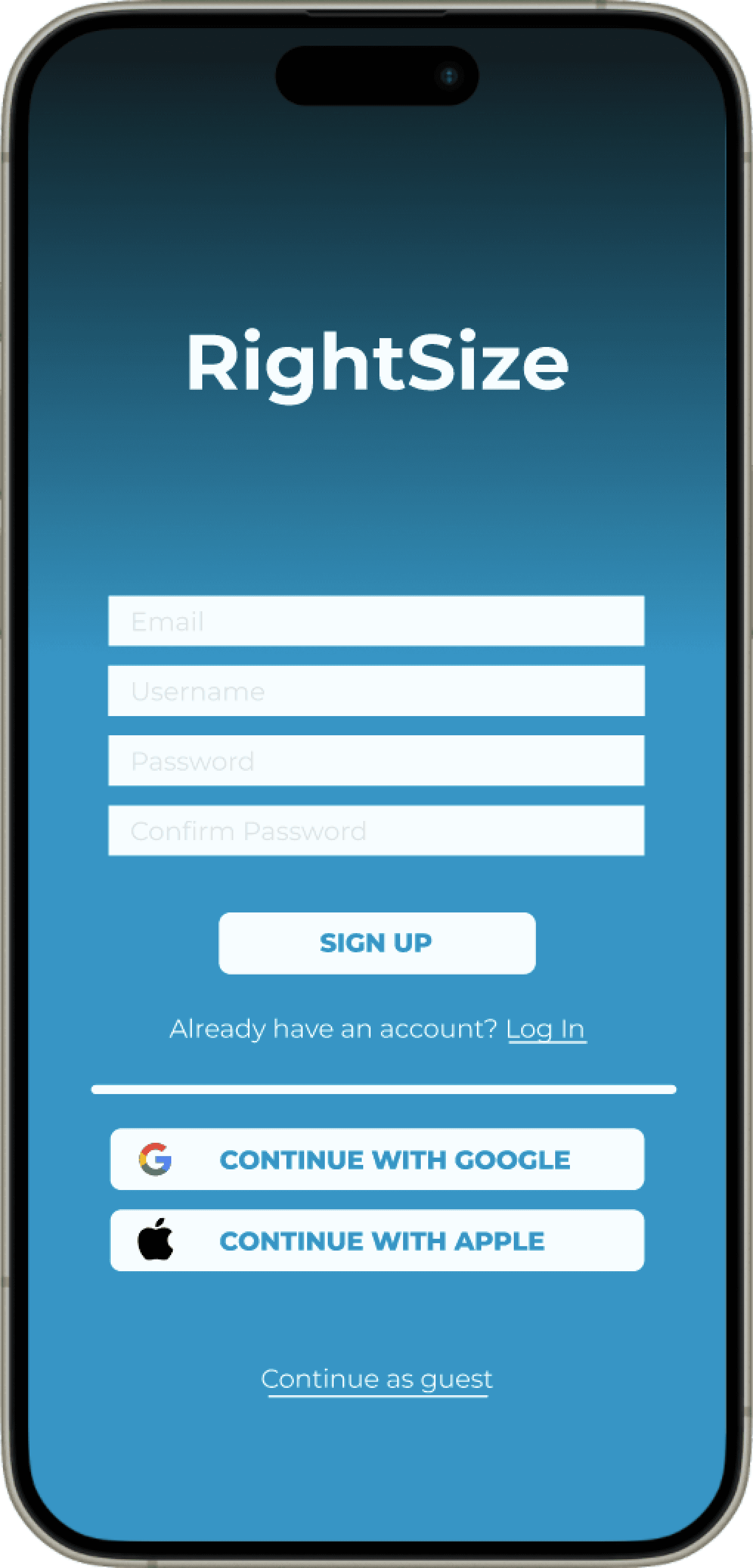
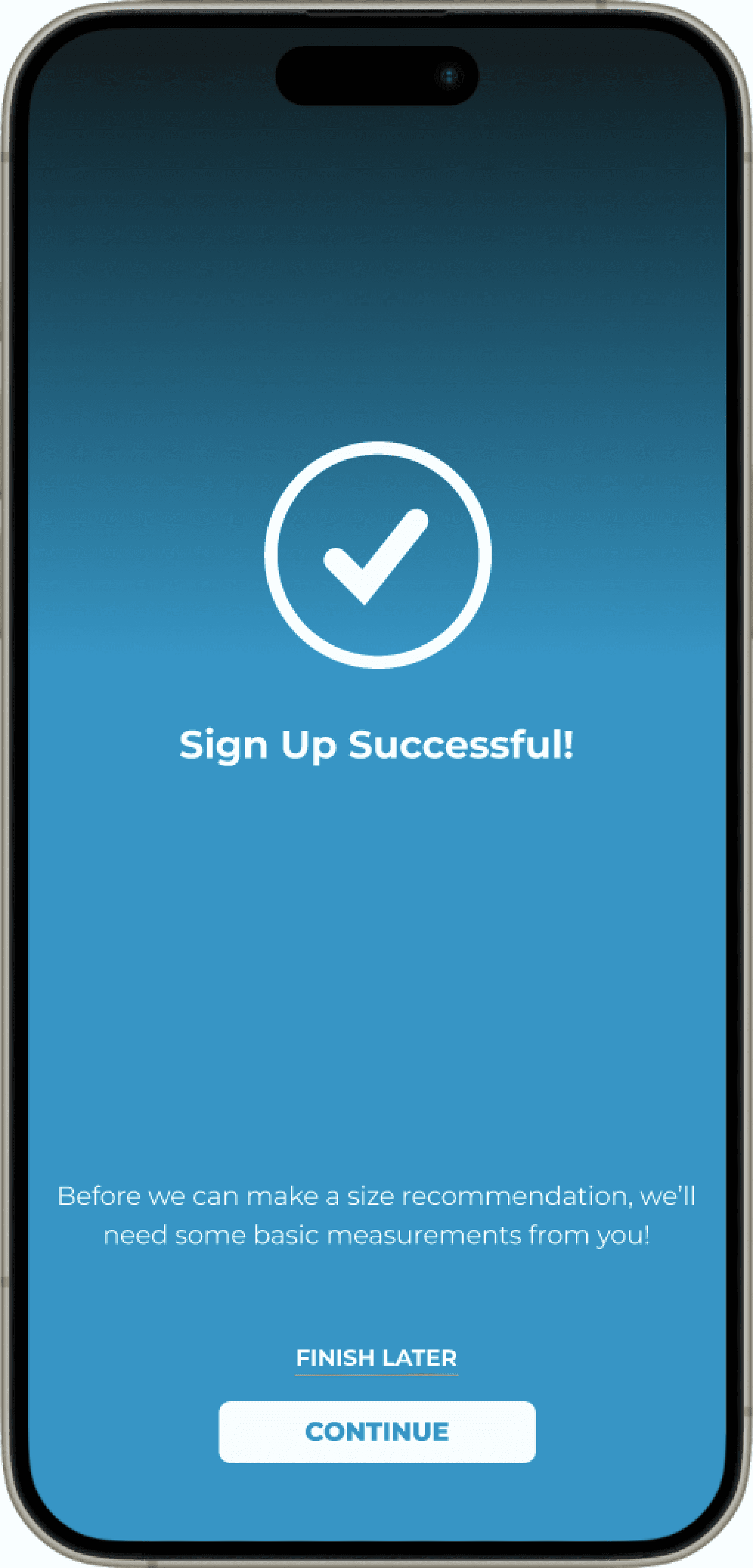
SIGN UP
Create a profile, so that I can get recommendations
DISCOVERY
Search for clothes, so I can easily find a specific product to purchase
RECOMMENDATION
See recommended sizing based on my profile, so I can easily make purchasing decisions
PURCHASE
Purchase items, so that I can receive accurate sized clothing
Site Map
A site map was created to set up basic information architecture visualizing navigation through key features and content within the app
User Flows
Red routes were mapped for 2 main paths: 'Sign-Up' and 'Purchase'
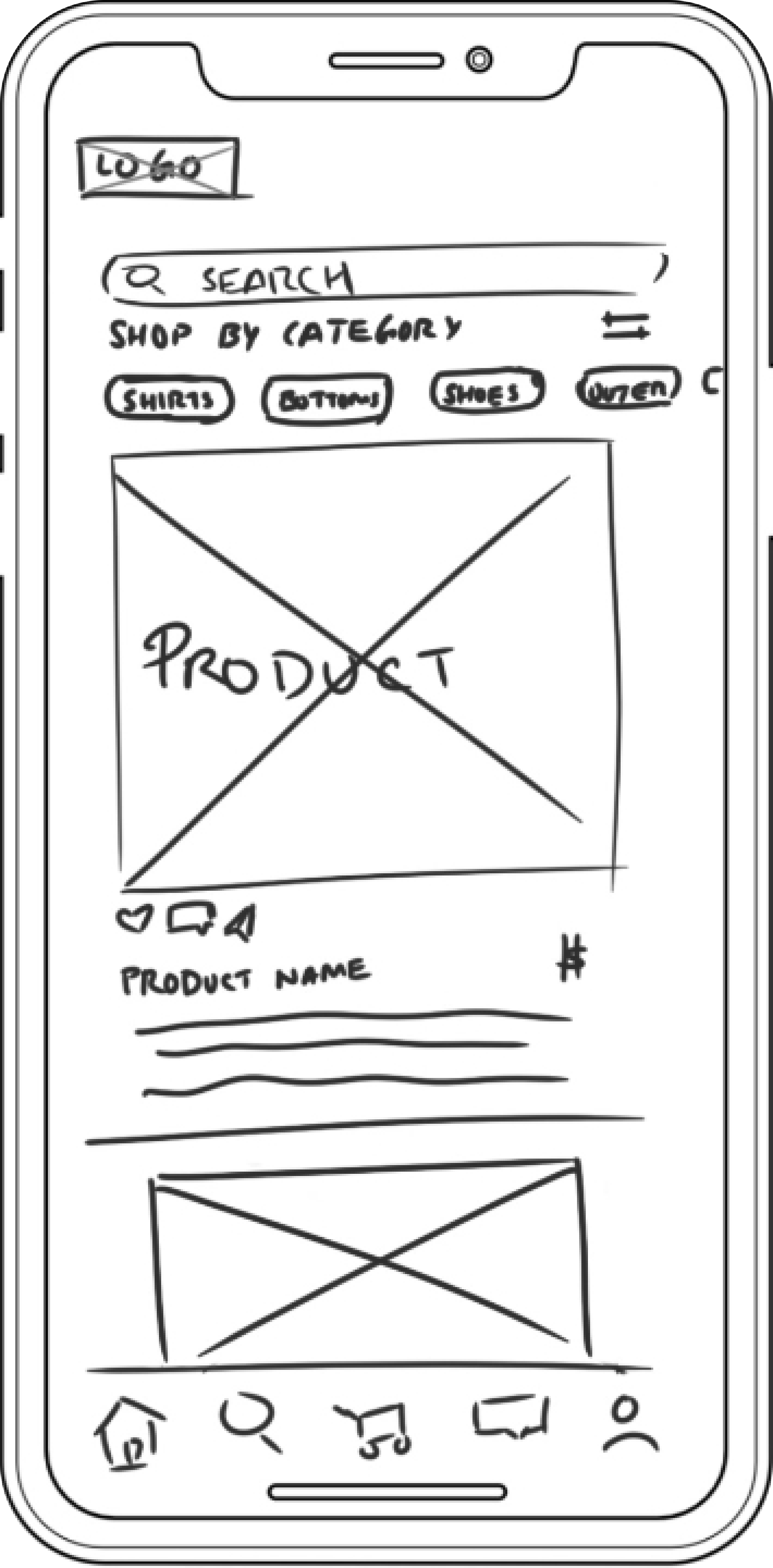
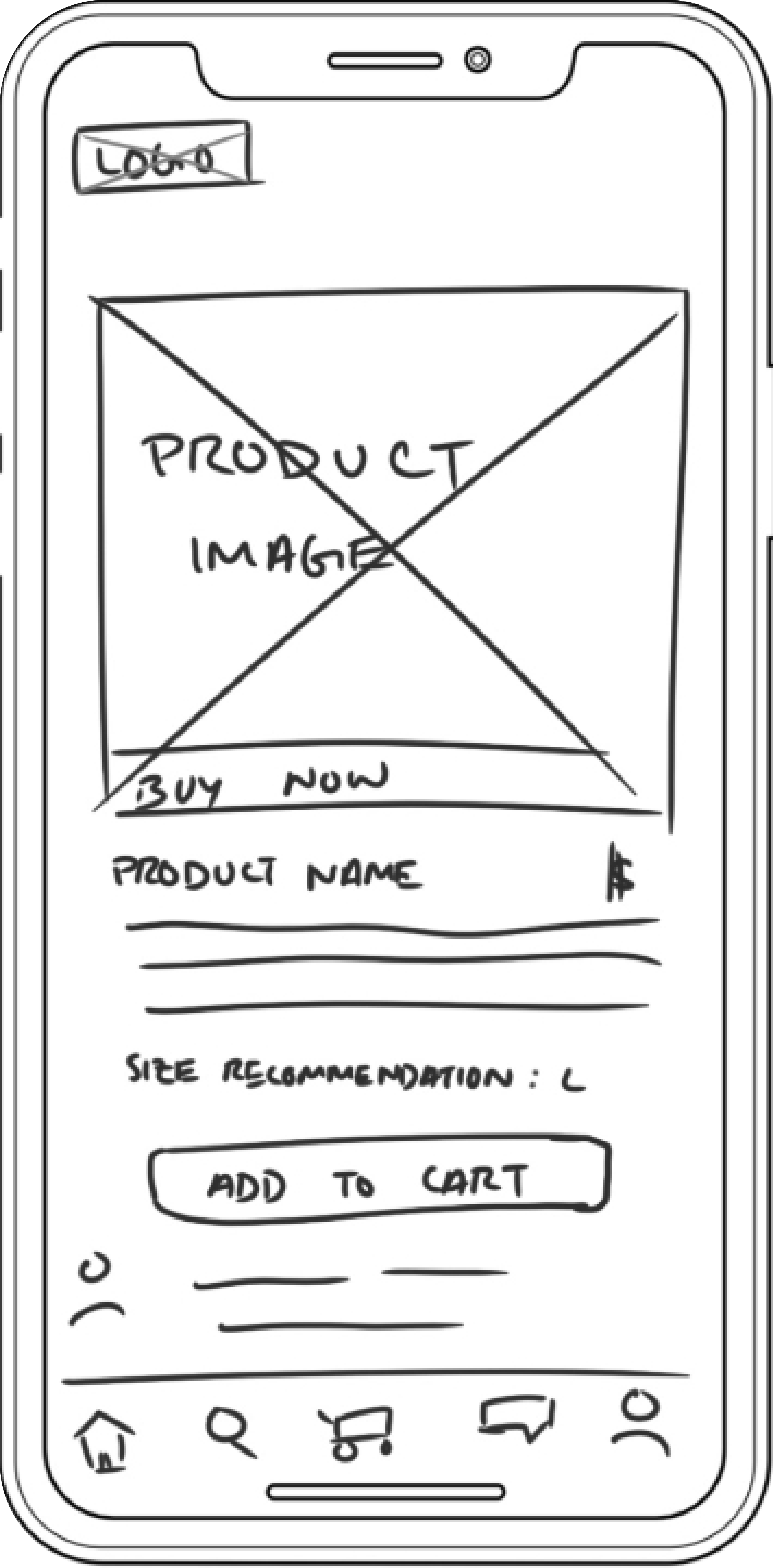
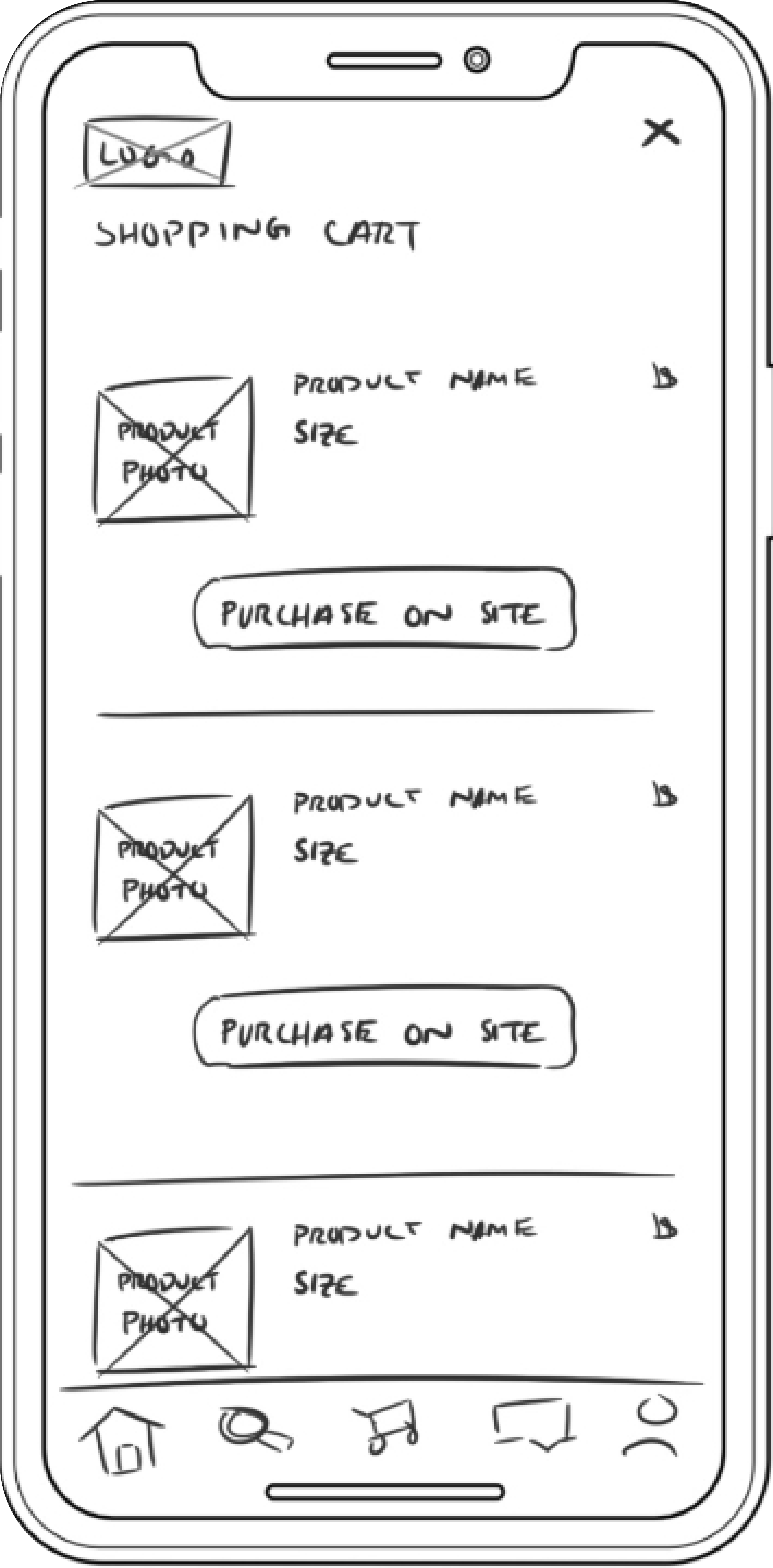
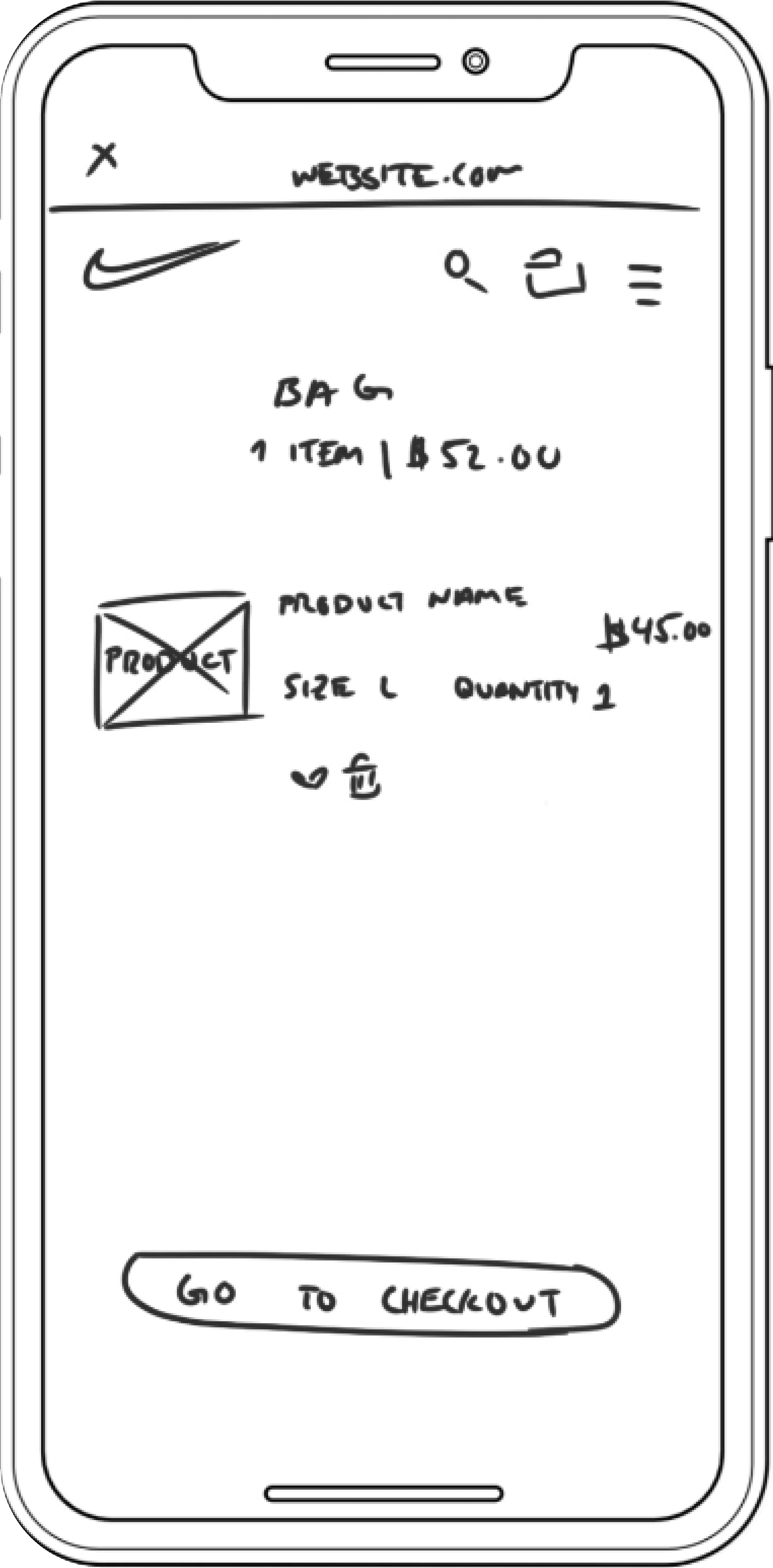
Ideation
Potential design solutions were sketched out based on red routes
Initial Usability Testing
Guerilla usability testing was conducted with the sketches prior to wireframing with the following results:
Confusion
Confusion with purpose of app implying lack of context early in app
Split
Two part sign up process caused confusion
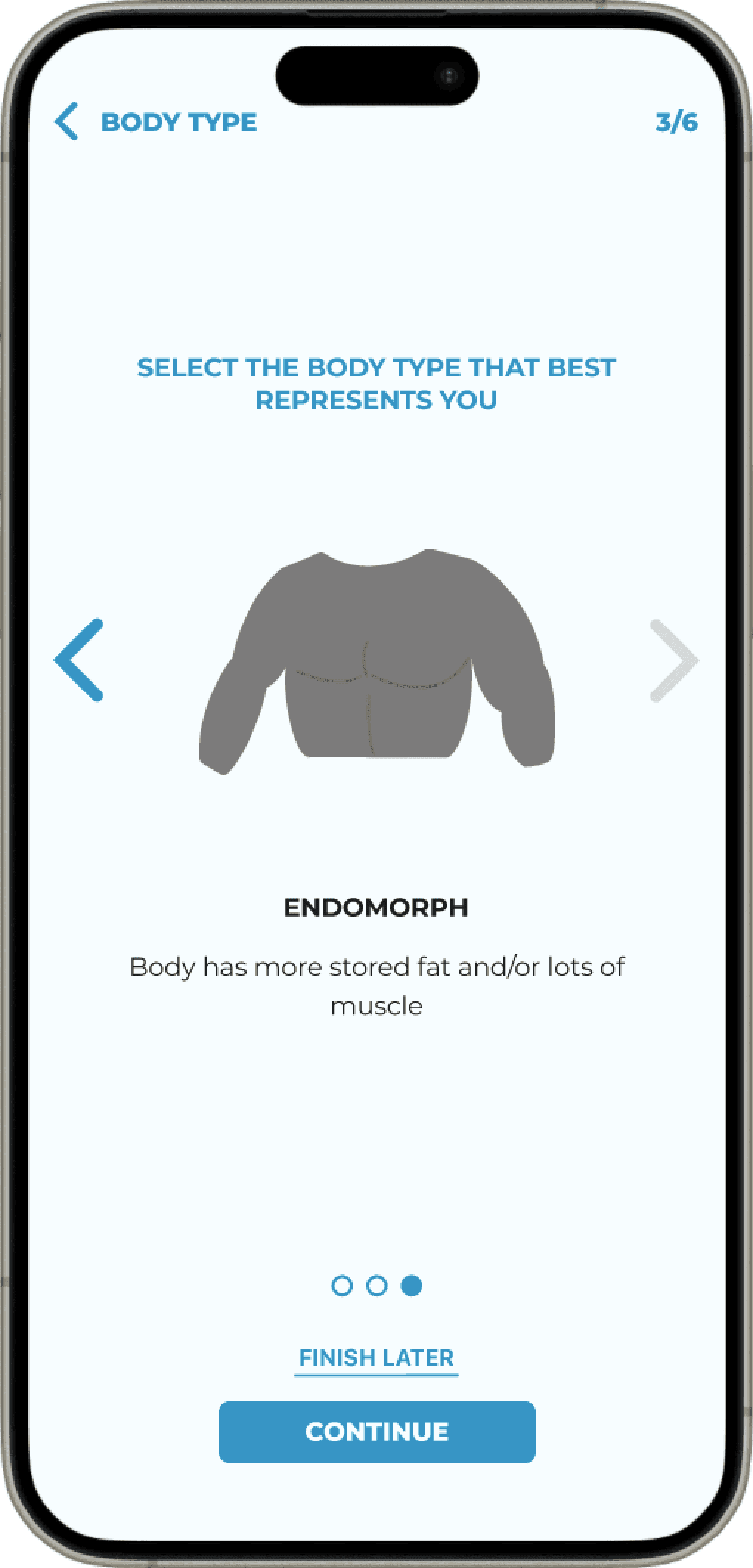
Subjective
Using colloquial labels for Body Type was too subjective
Adjustments were made then made to address issues faced:
Confusion
Context
Onboarding screens added to the sign-up screen to give context
Split
Consolidated
Sign-up screens were consolidated into one to fit better with a user’s mental model
Subjective
Objective
Used scientific terminology with added definitions in order to move away from more subjective colloquial labels for Body Type
STYLE GUIDE
A style guide for RightSize was developed prior to design of wireframes and high fidelity screens:
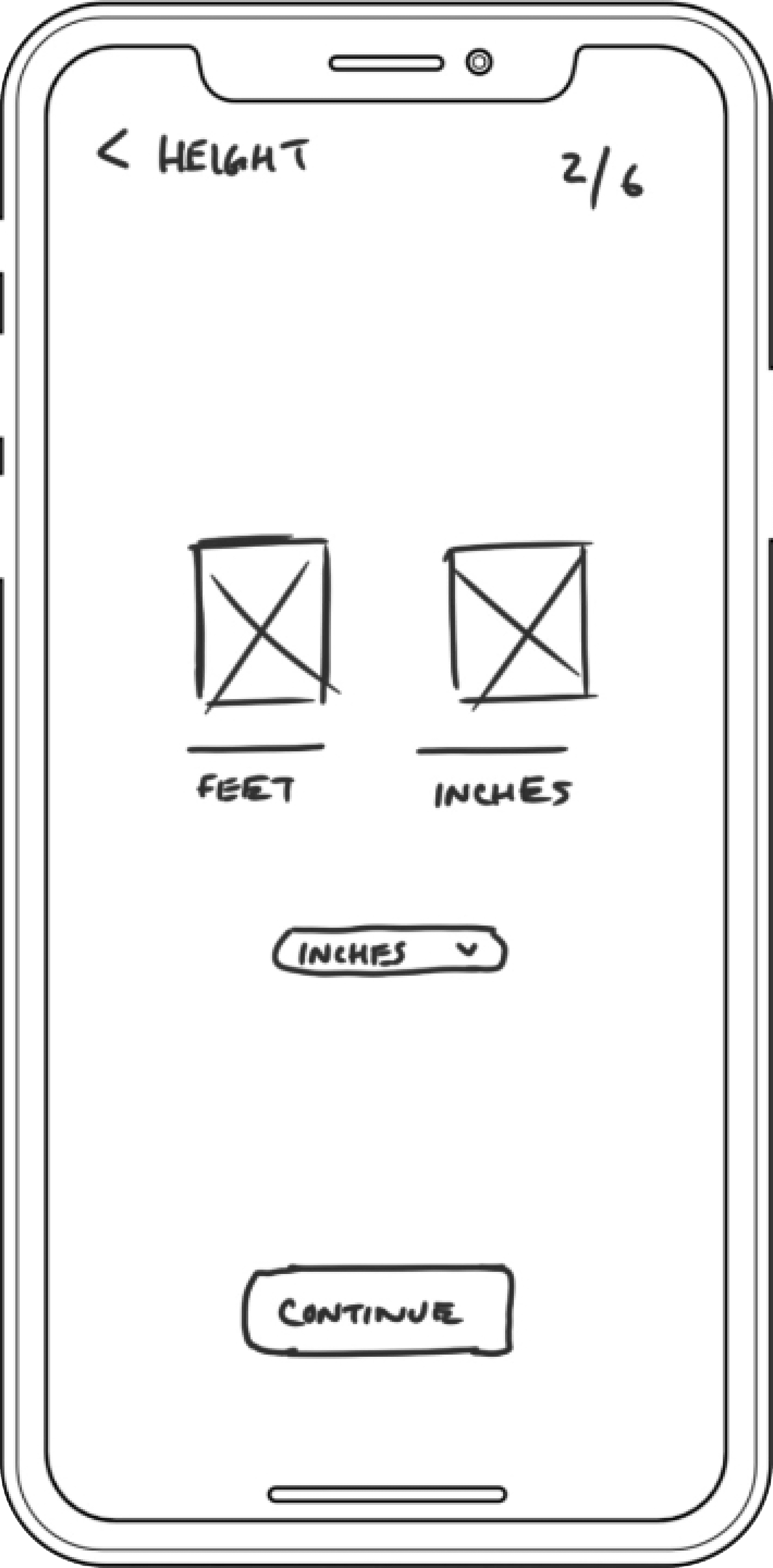
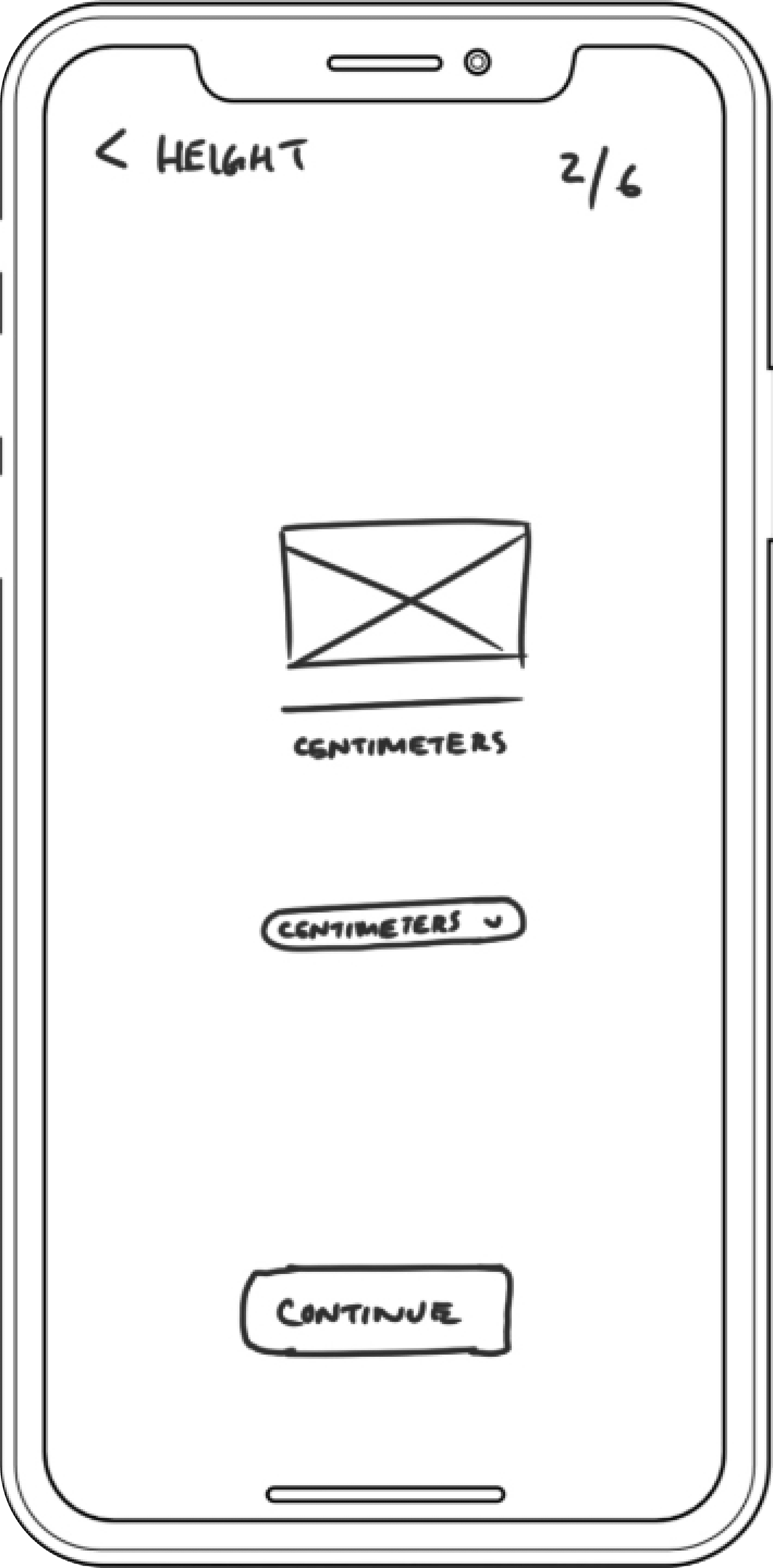
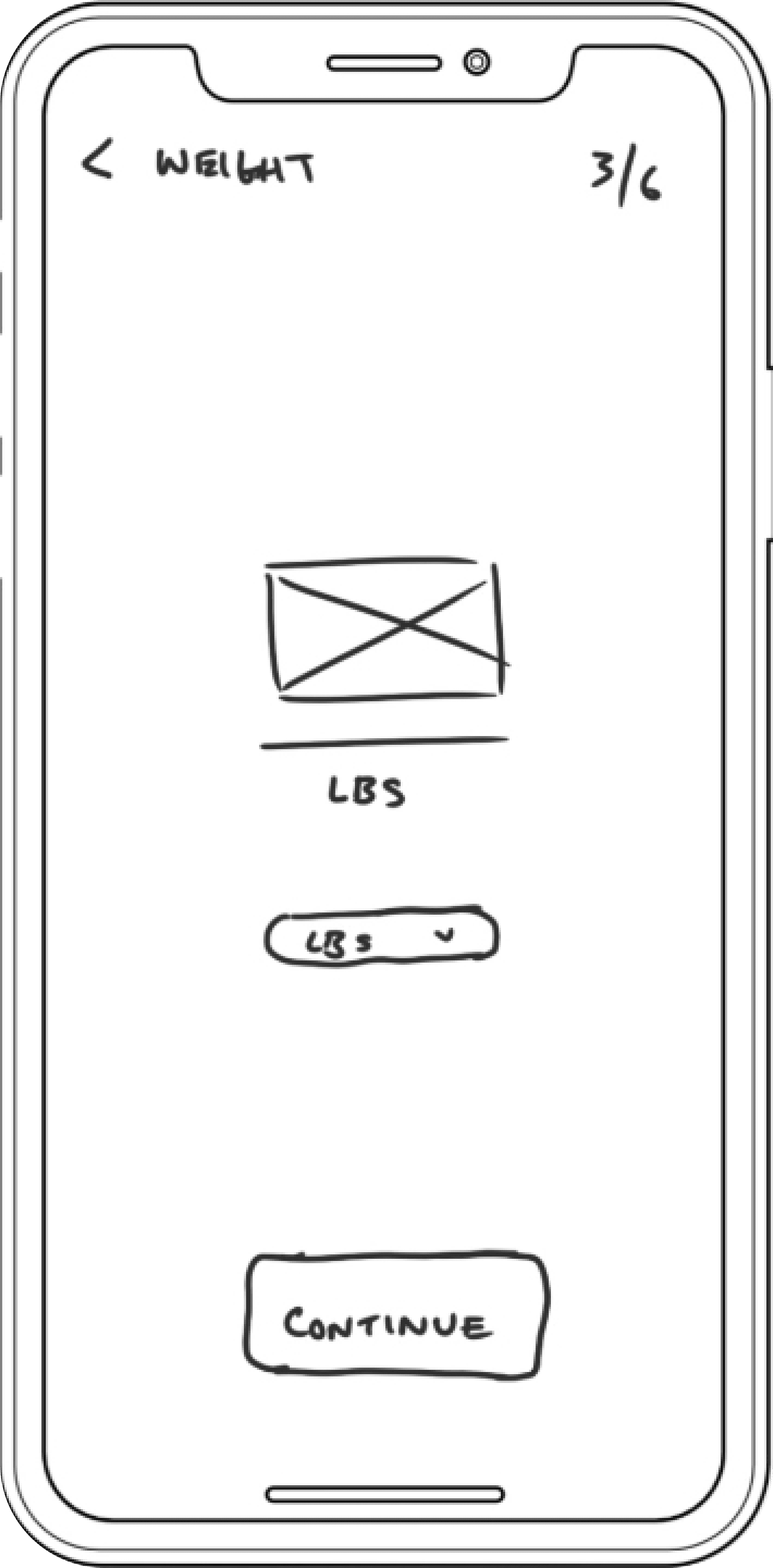
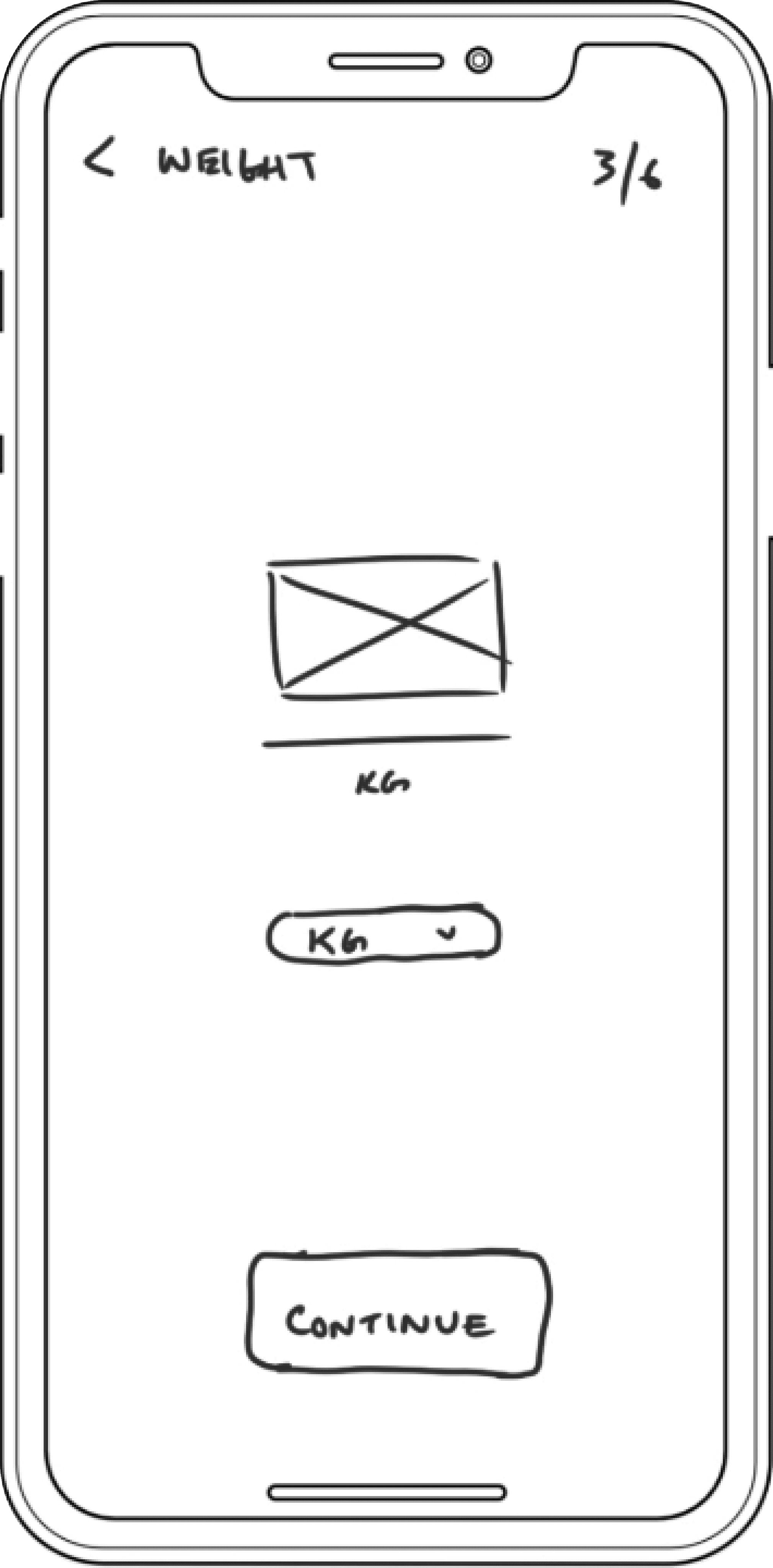
WIREFRAMING
Wireframes
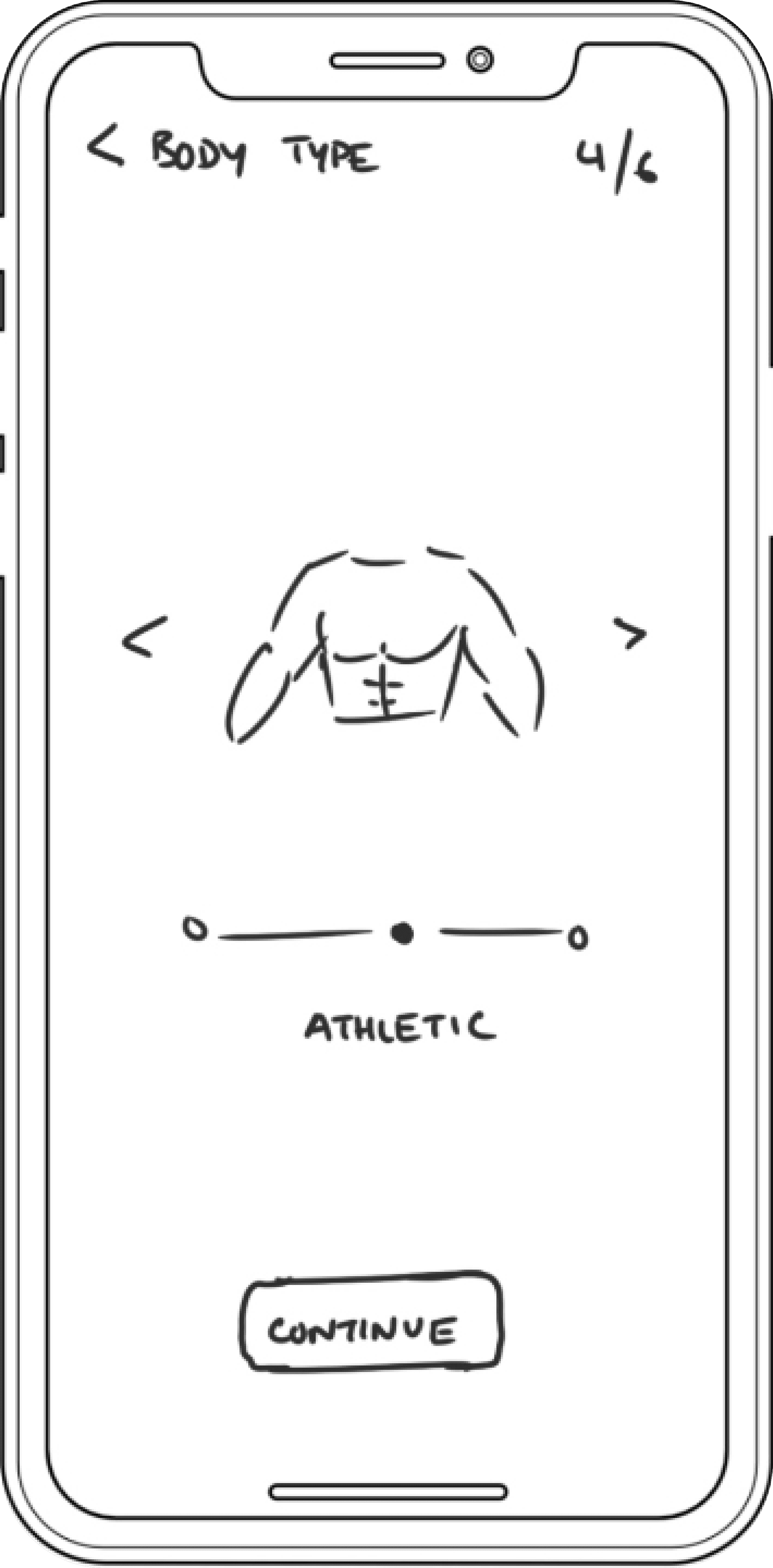
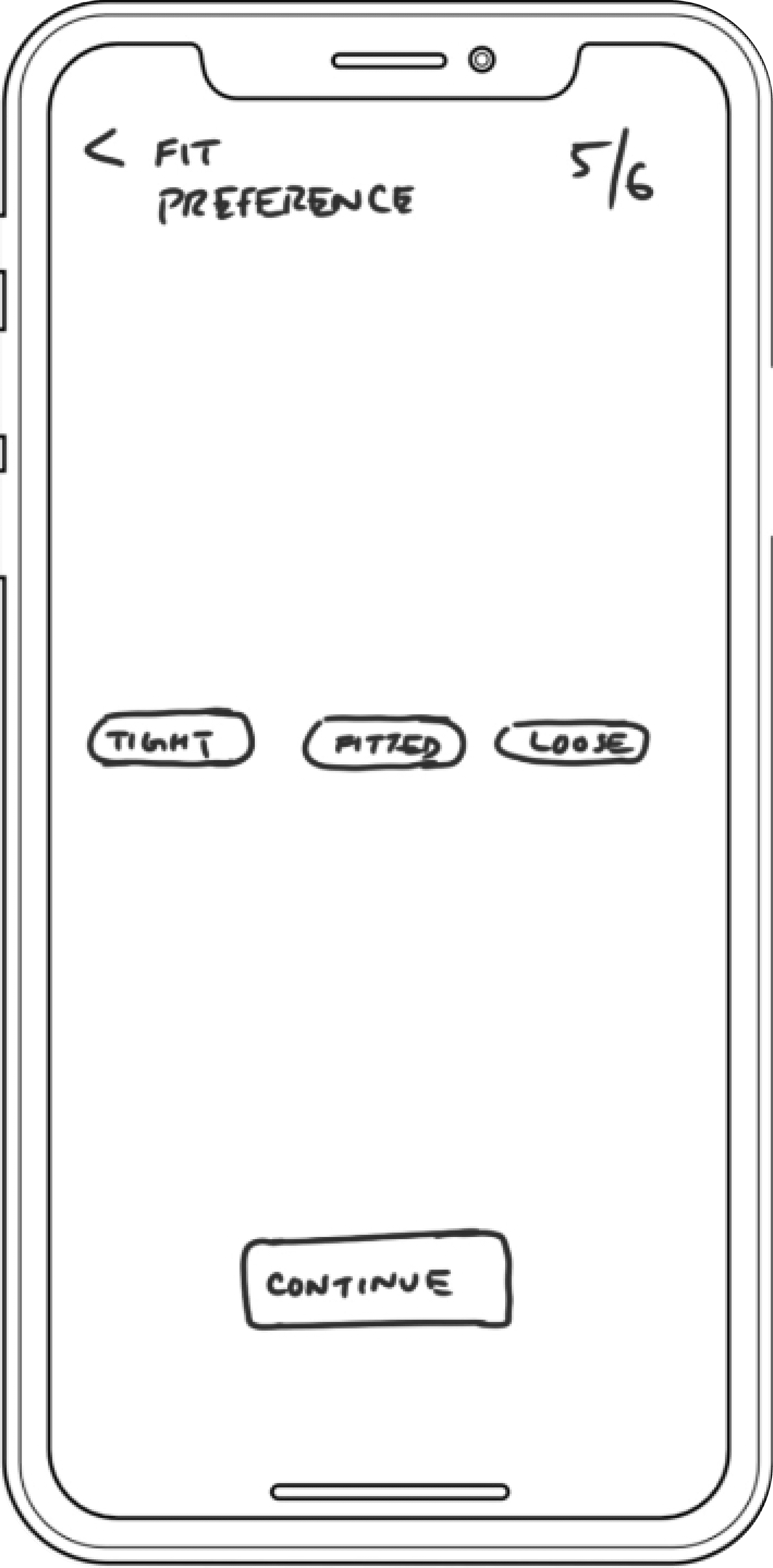
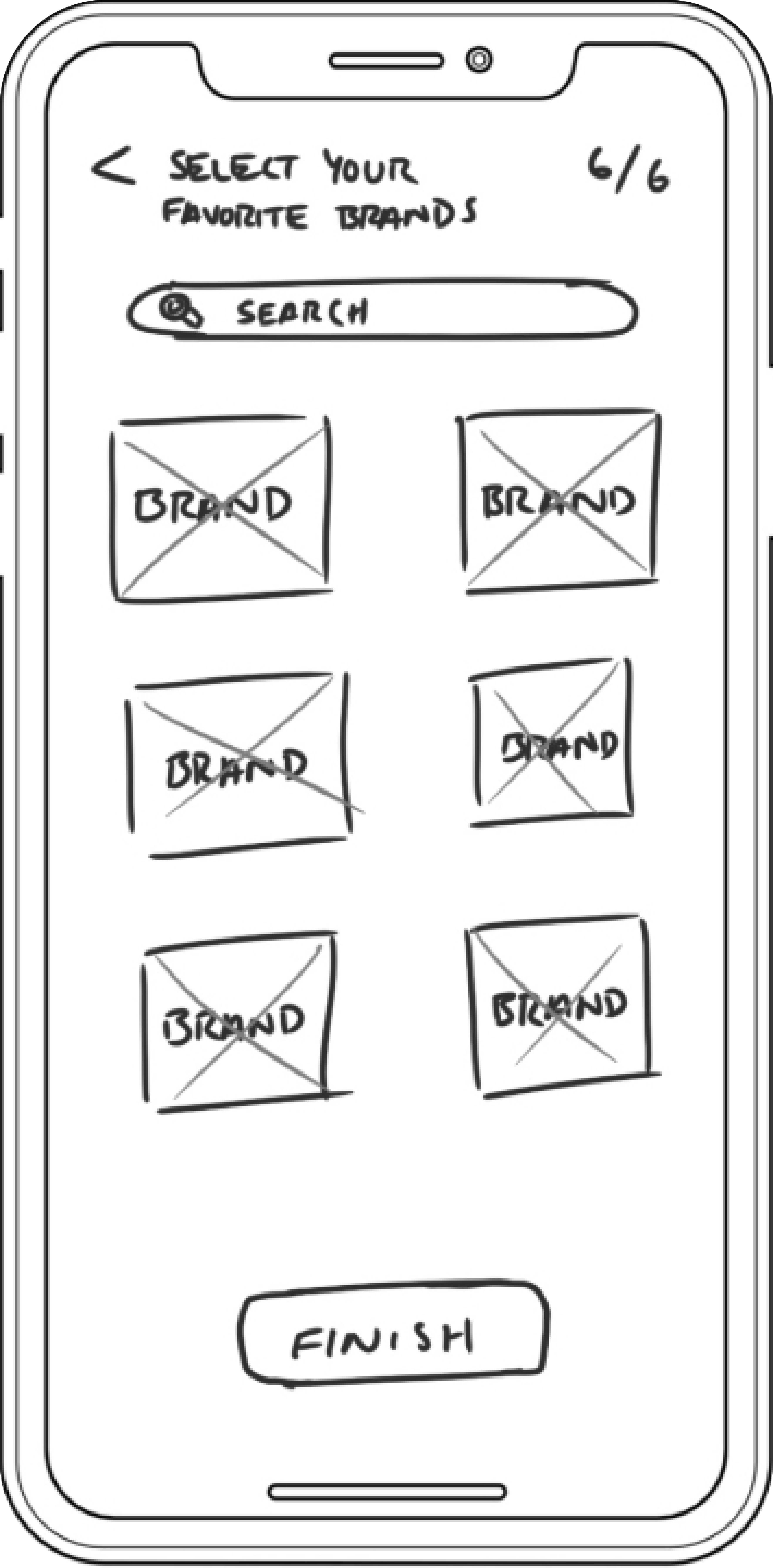
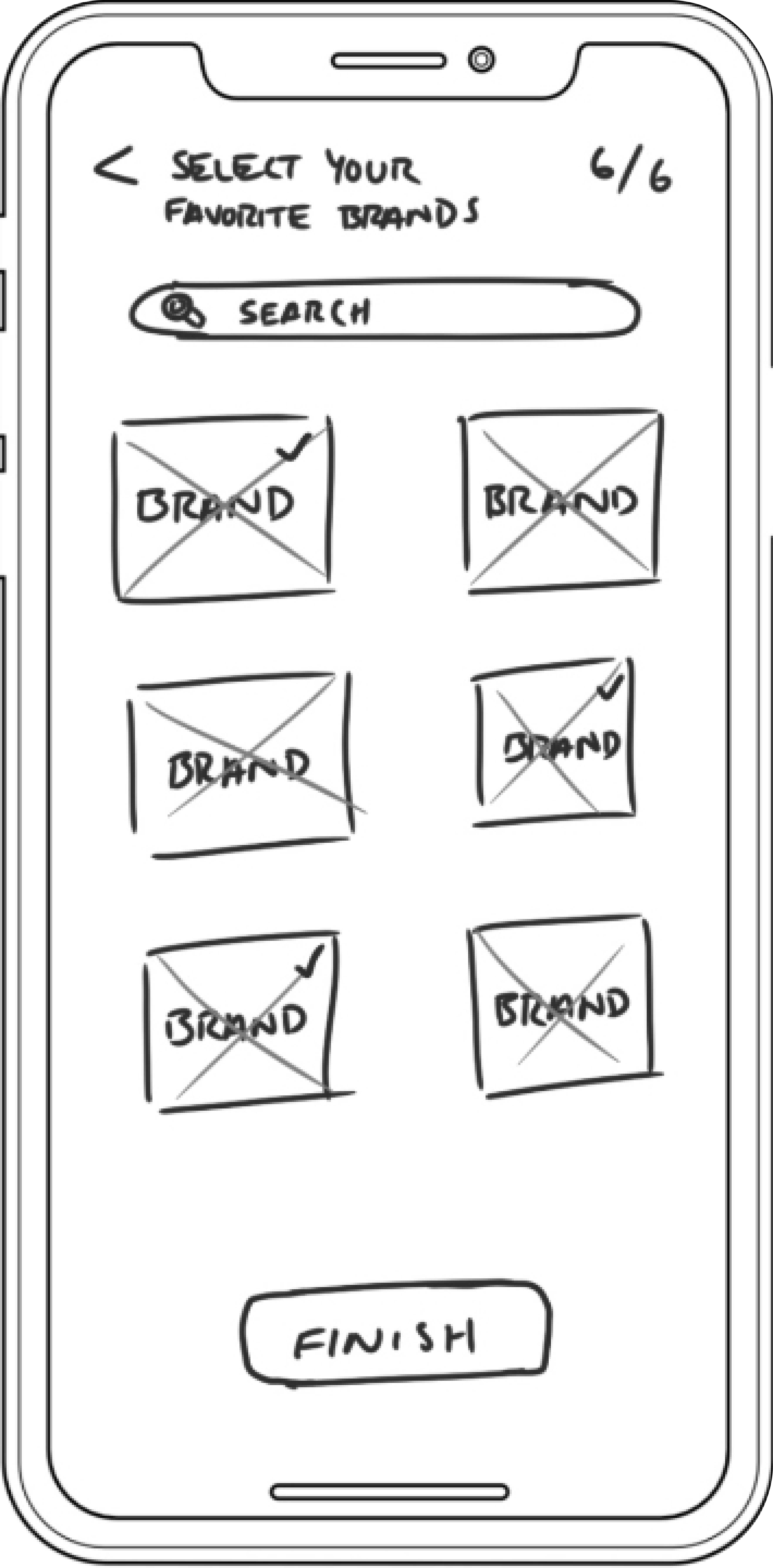
Initial sketches were translated into wireframes to create foundation of how high fidelity screens would look
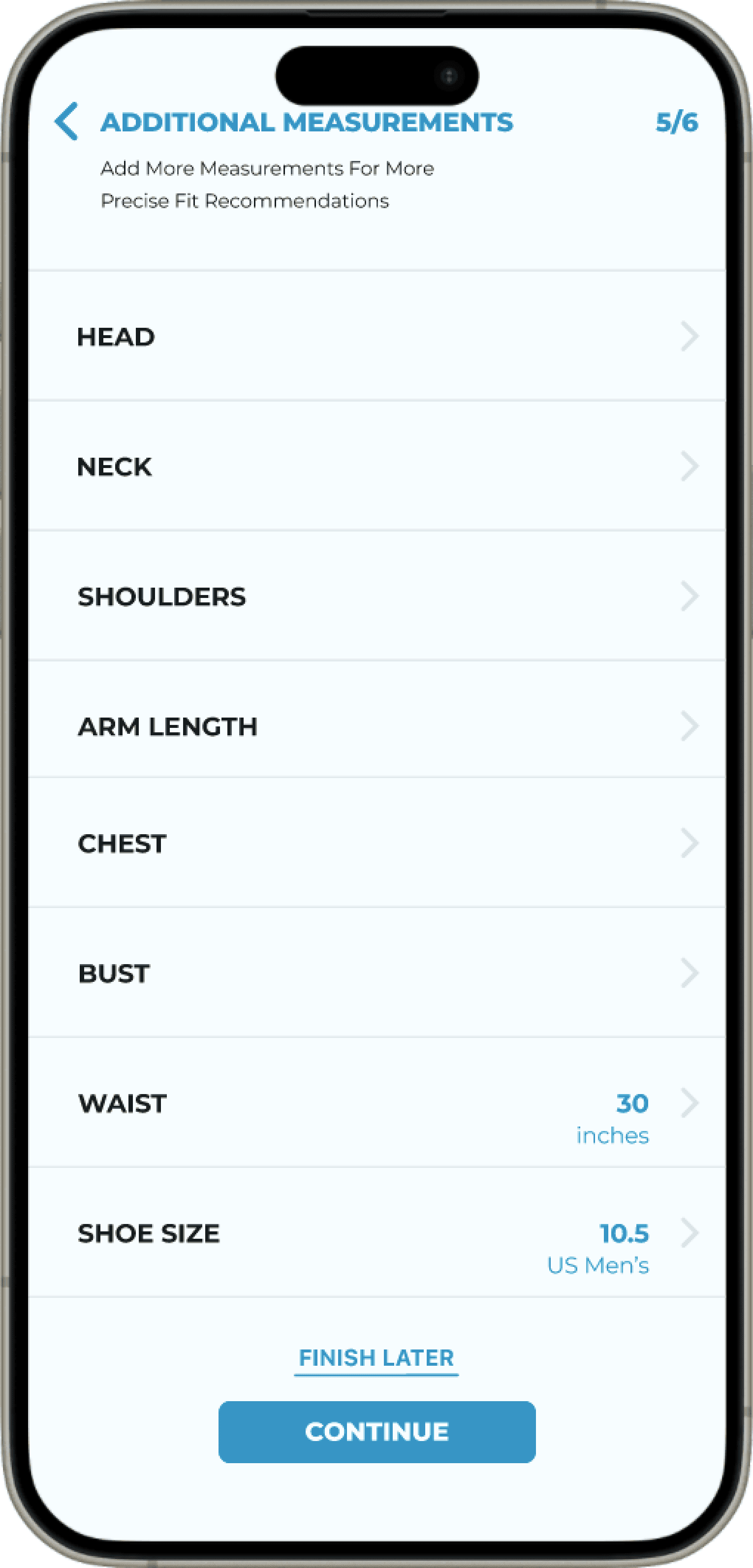
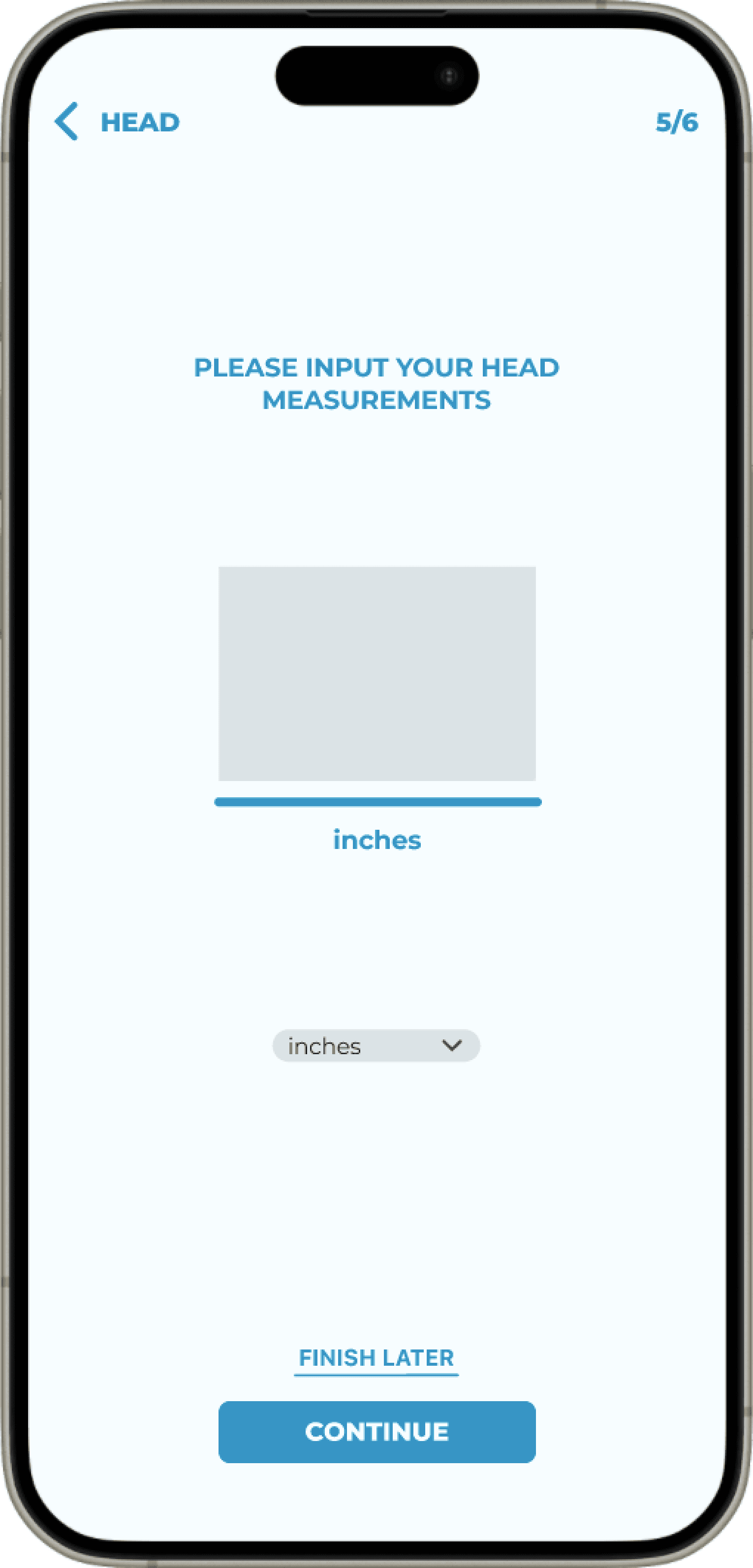
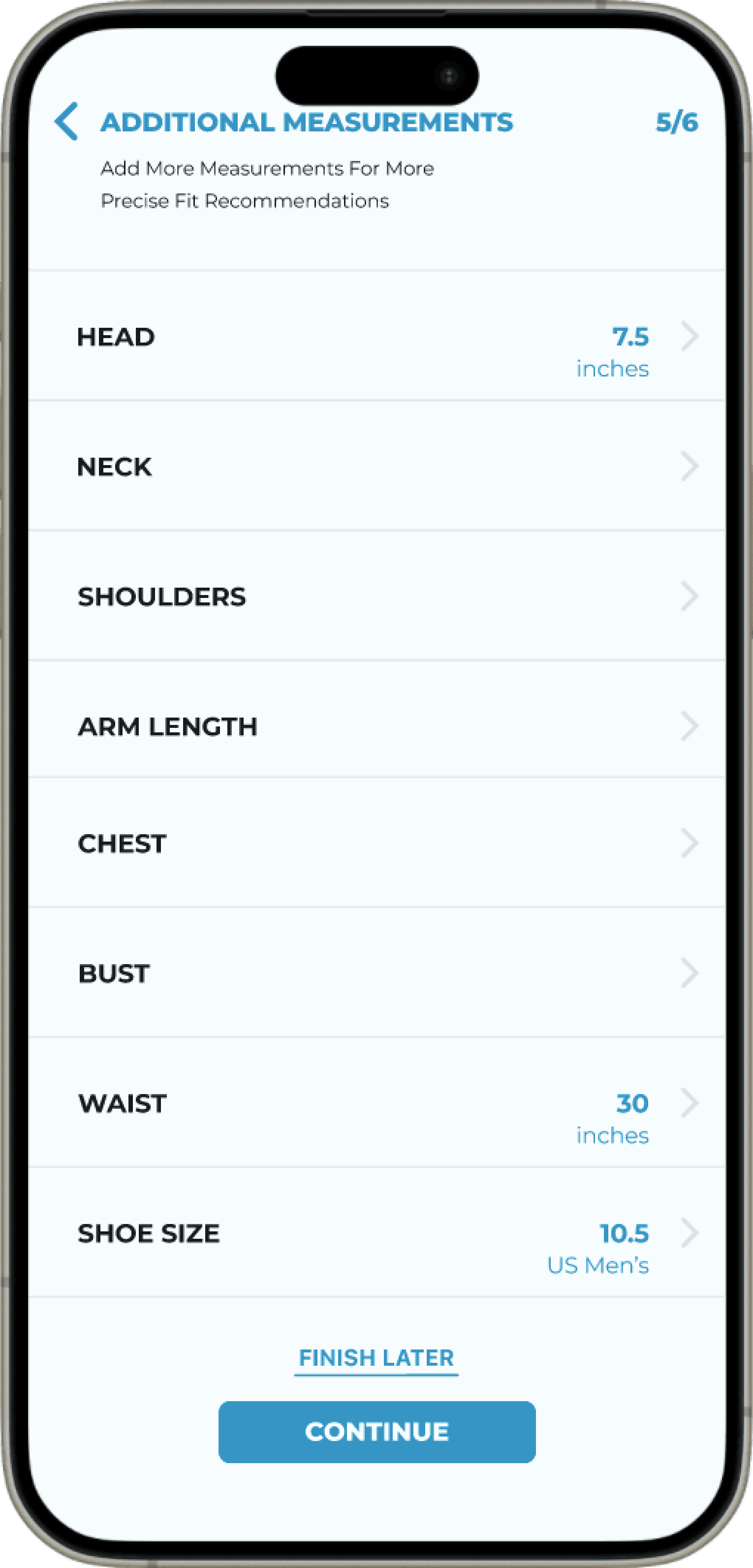
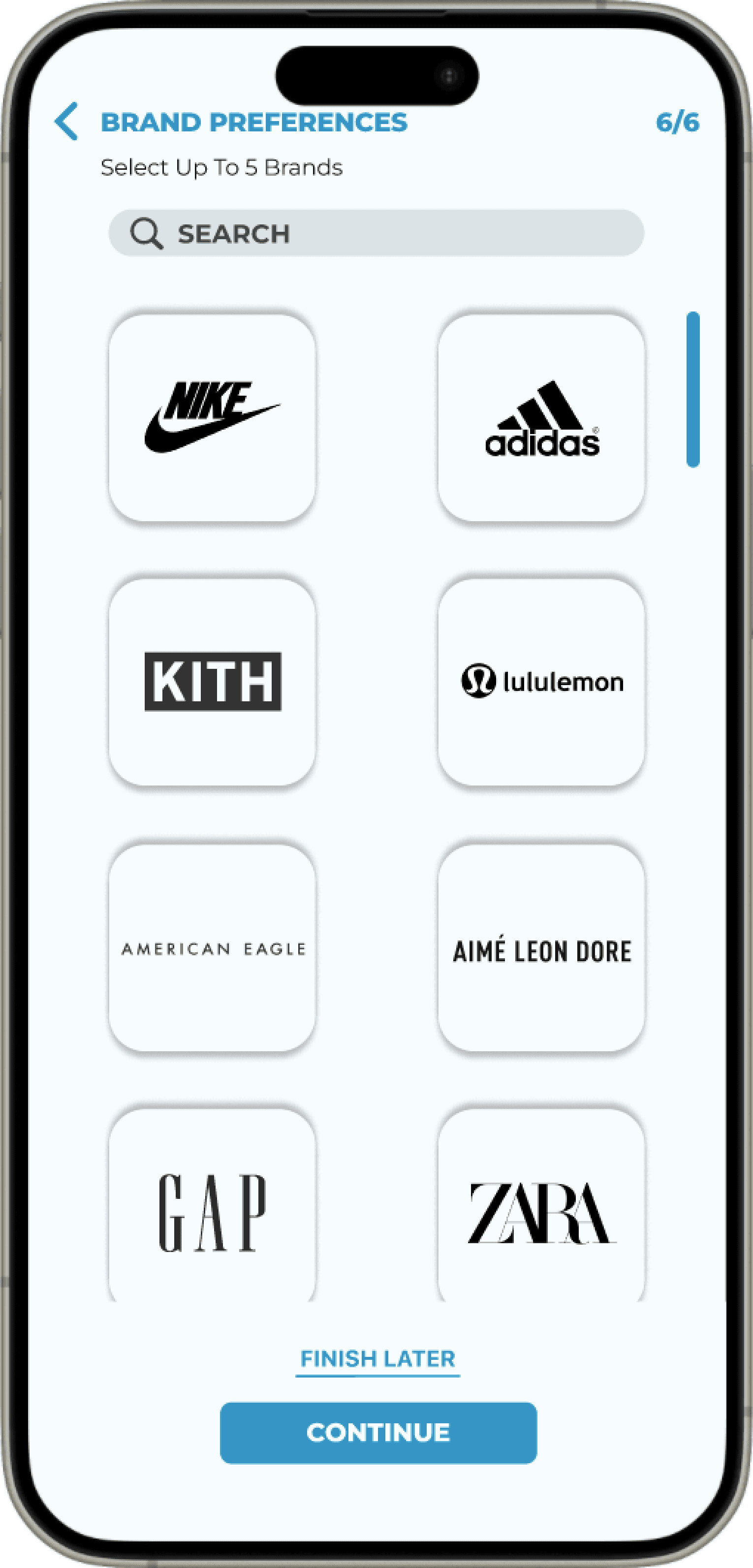
High Fidelity Mockups
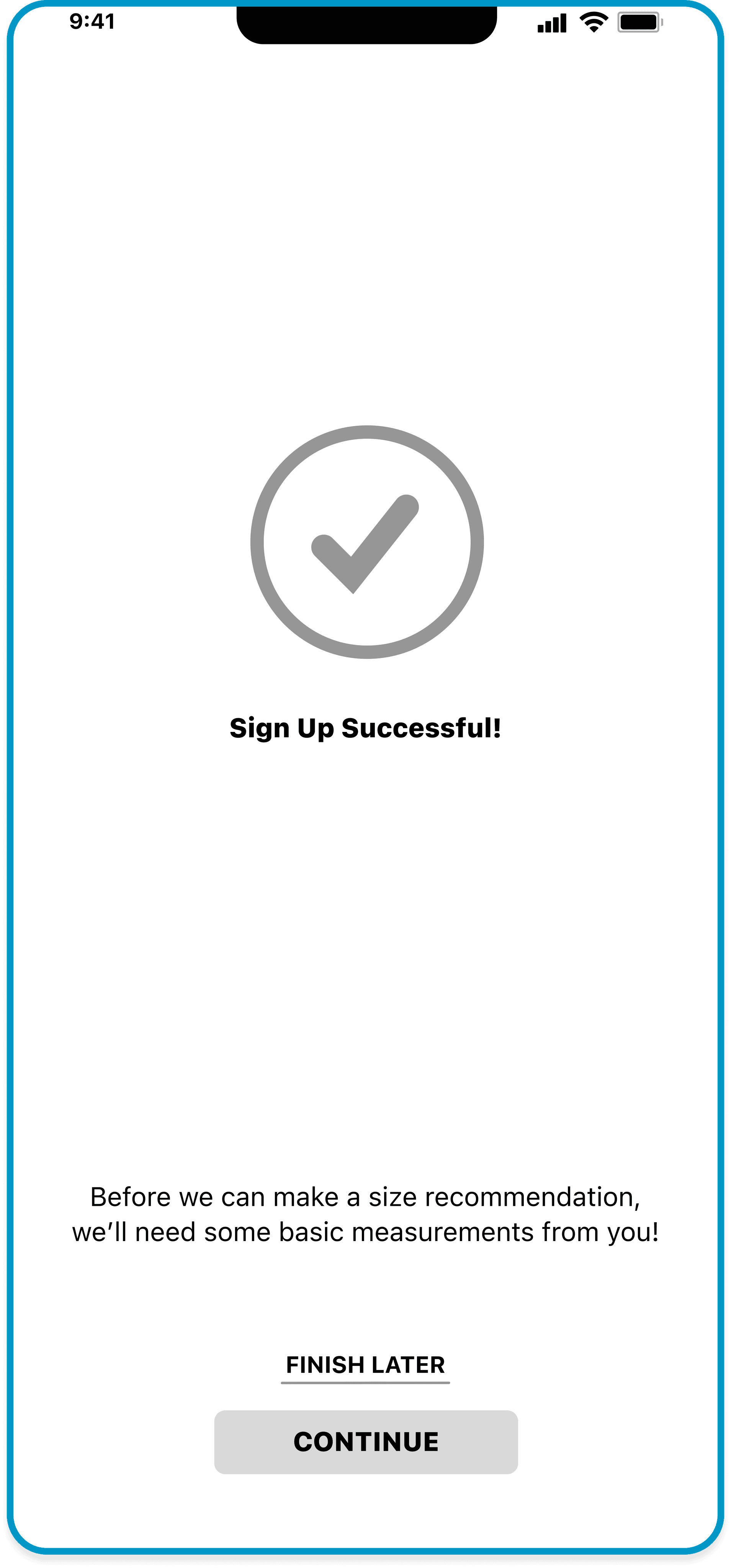
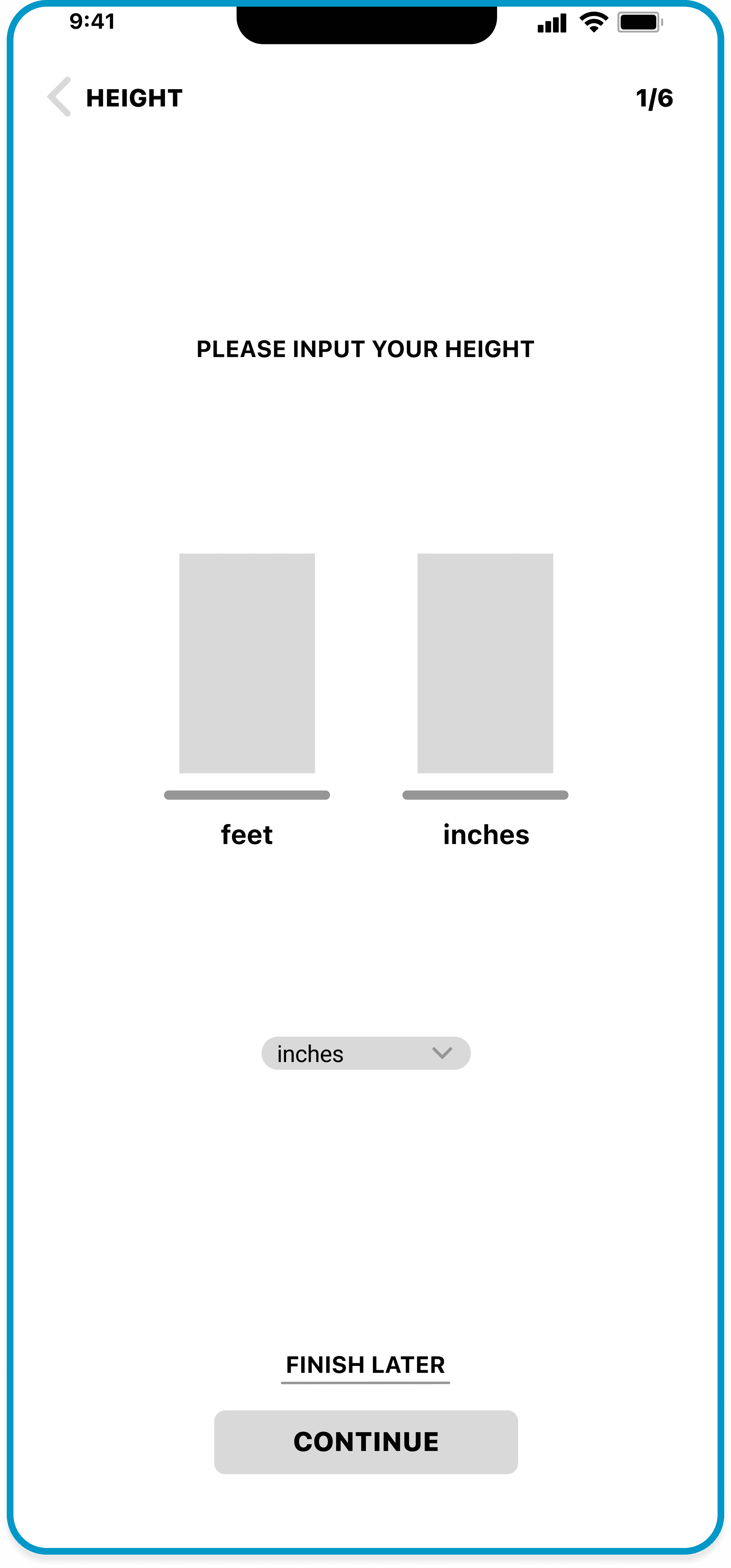
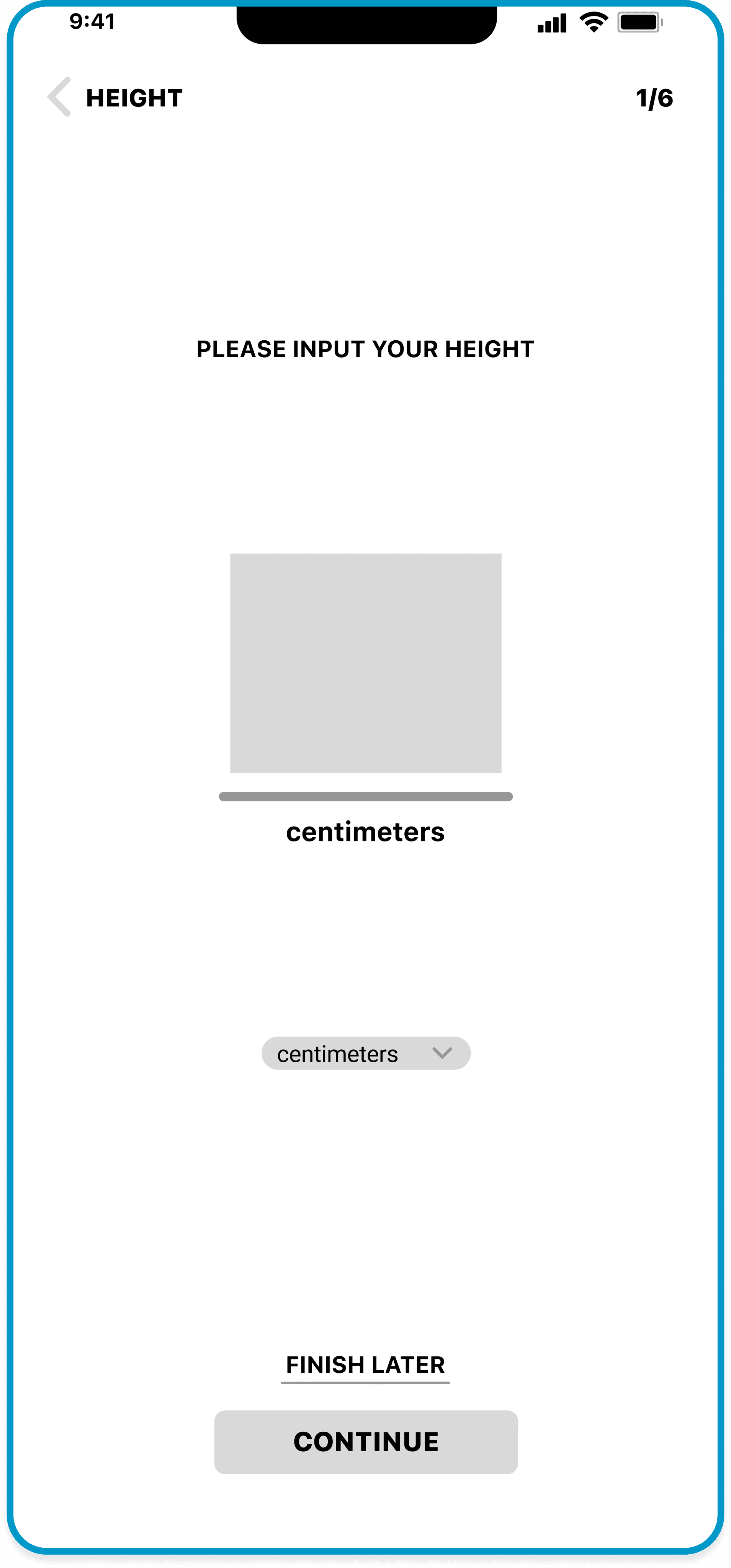
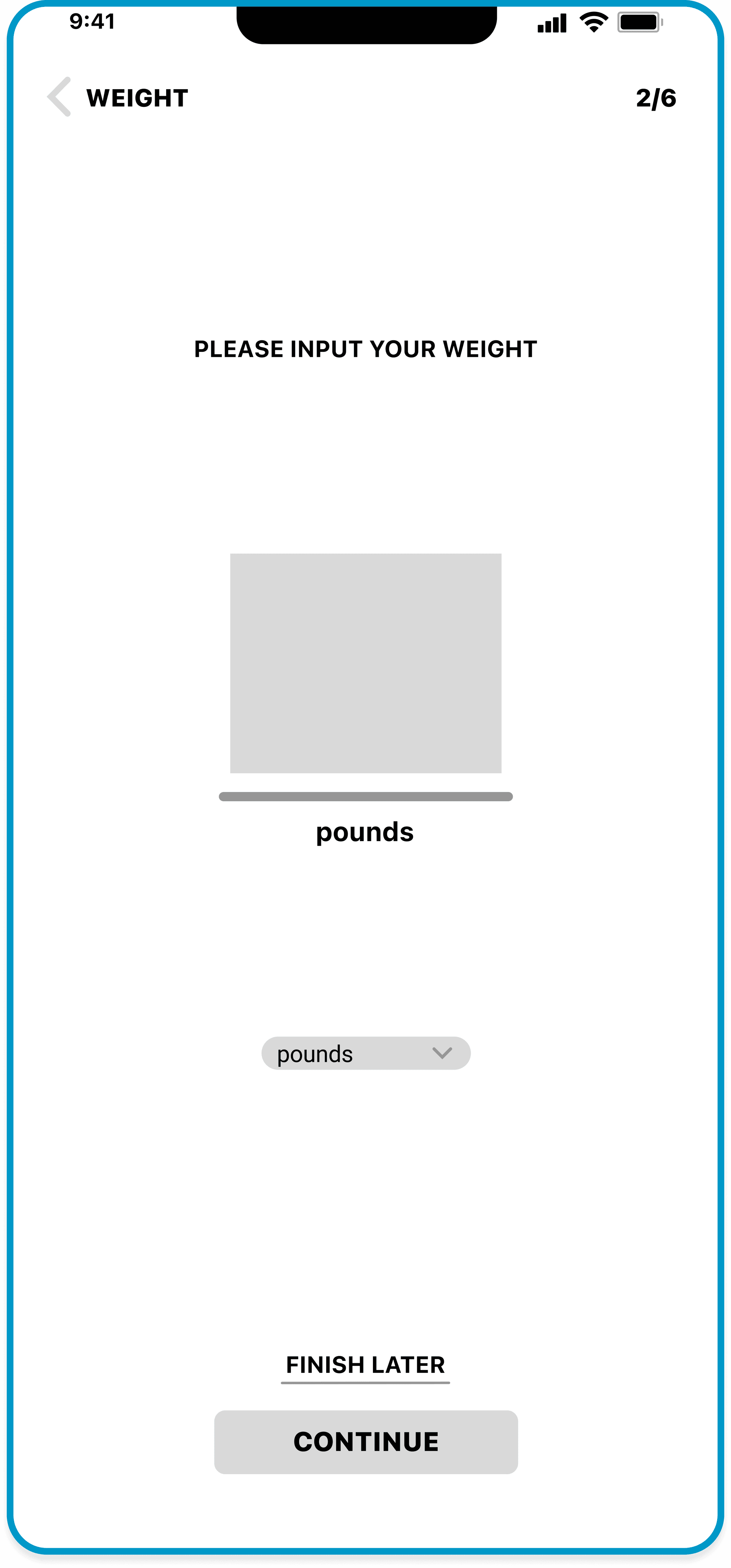
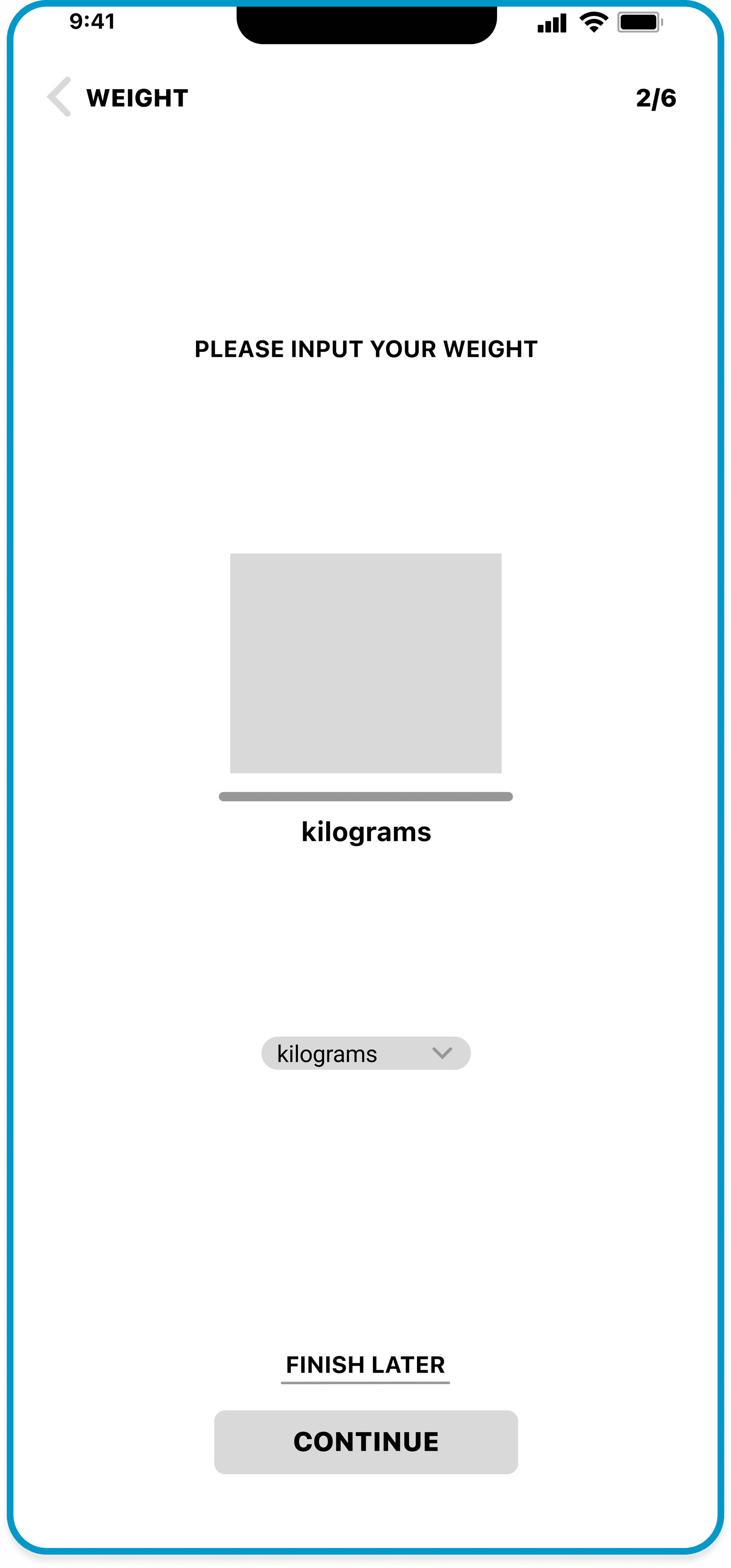
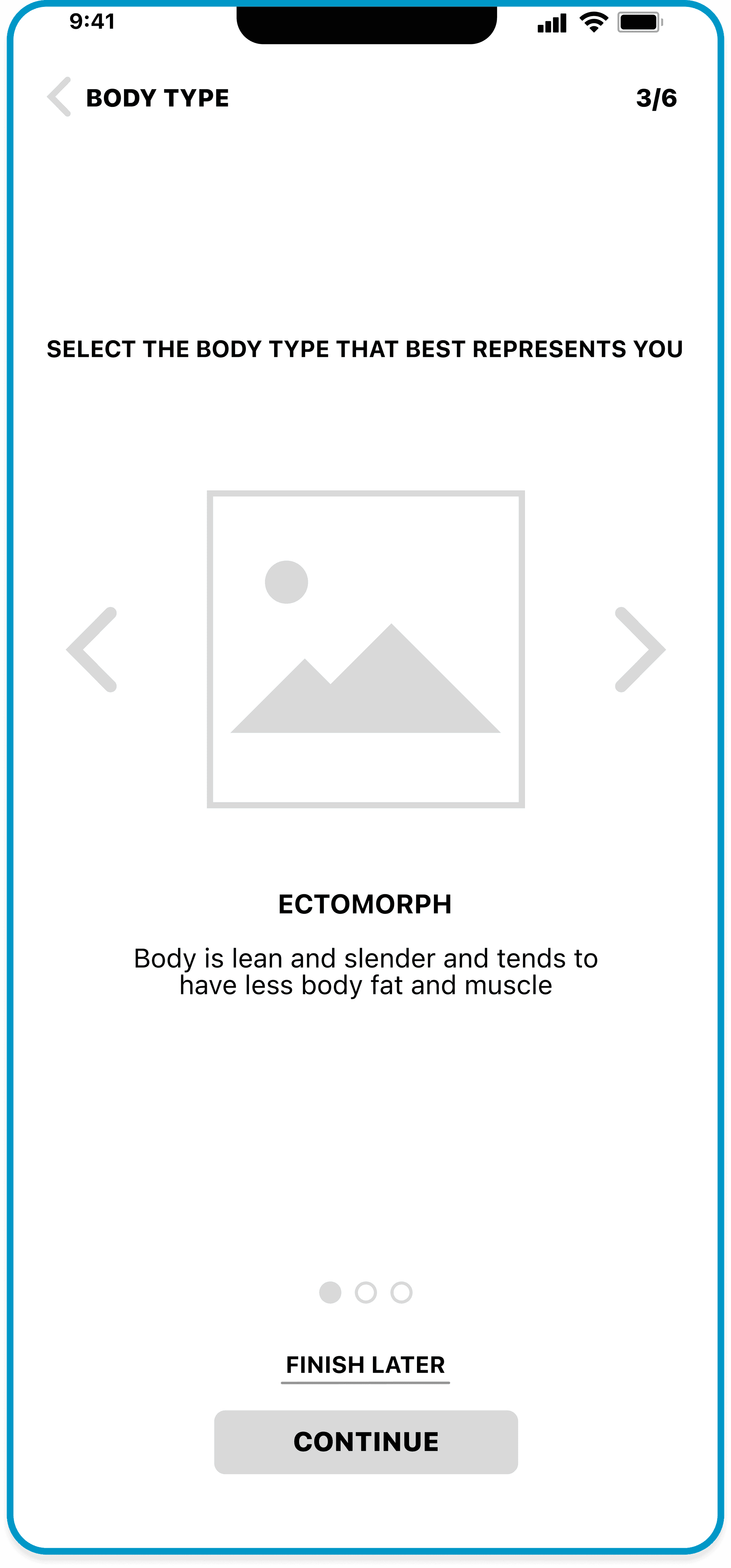
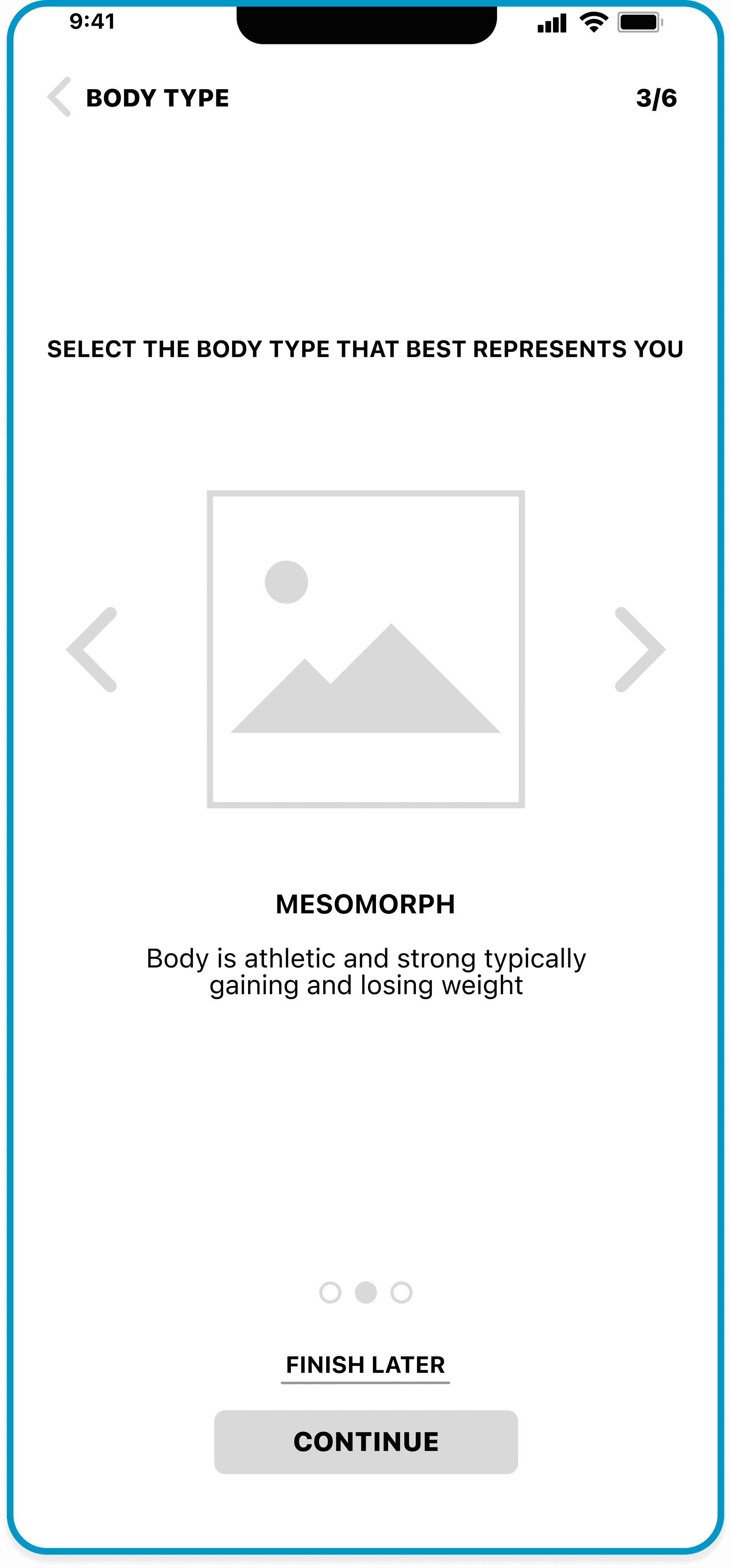
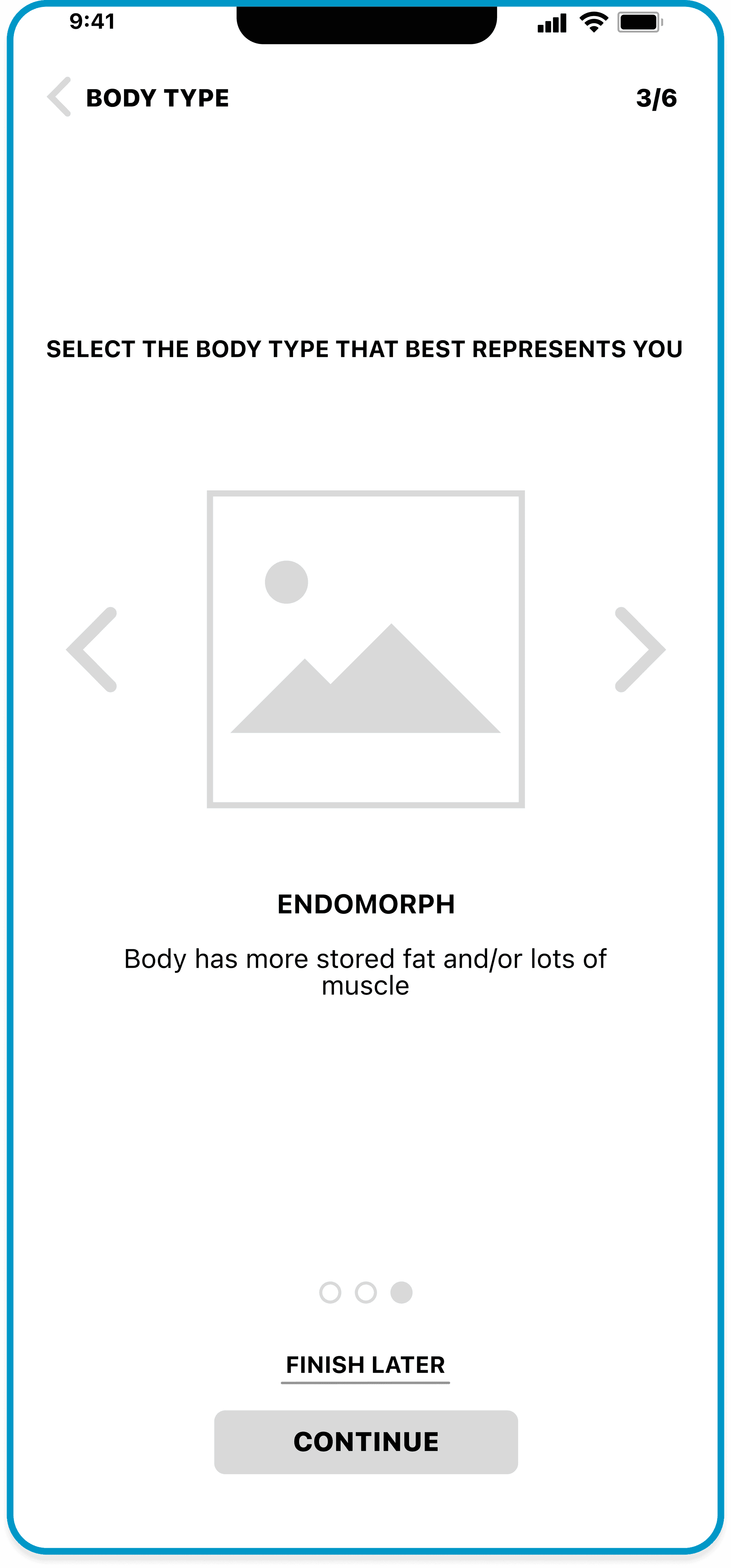
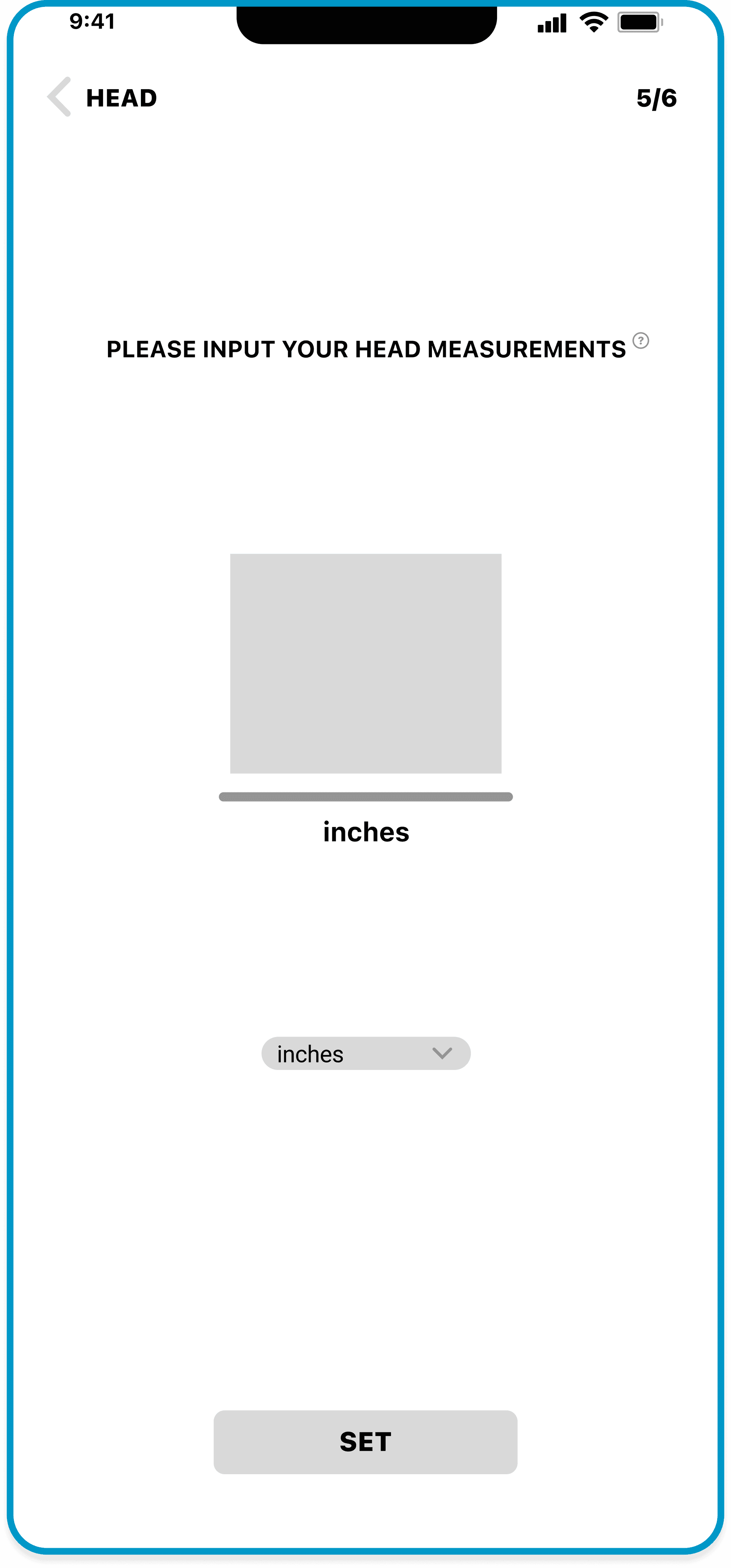
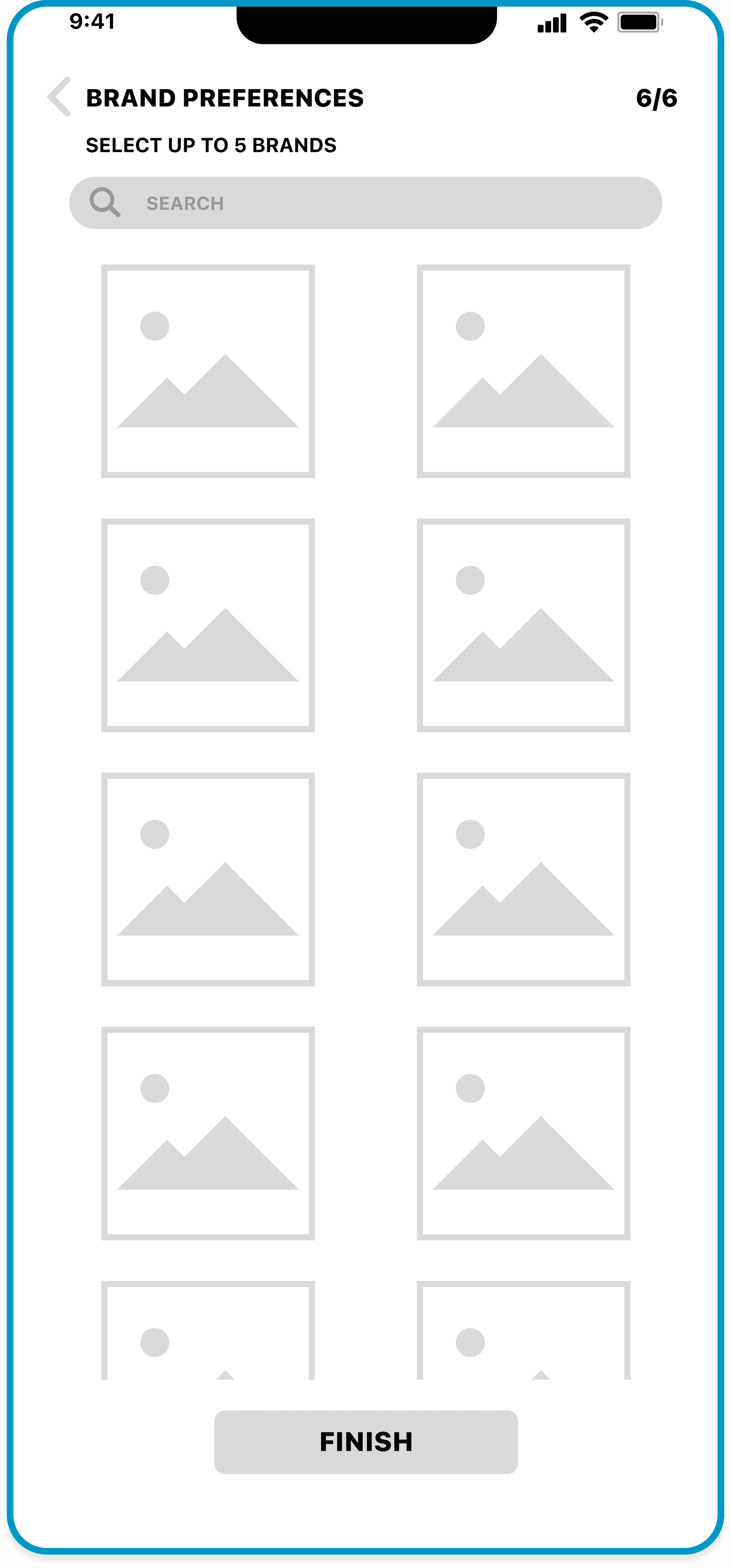
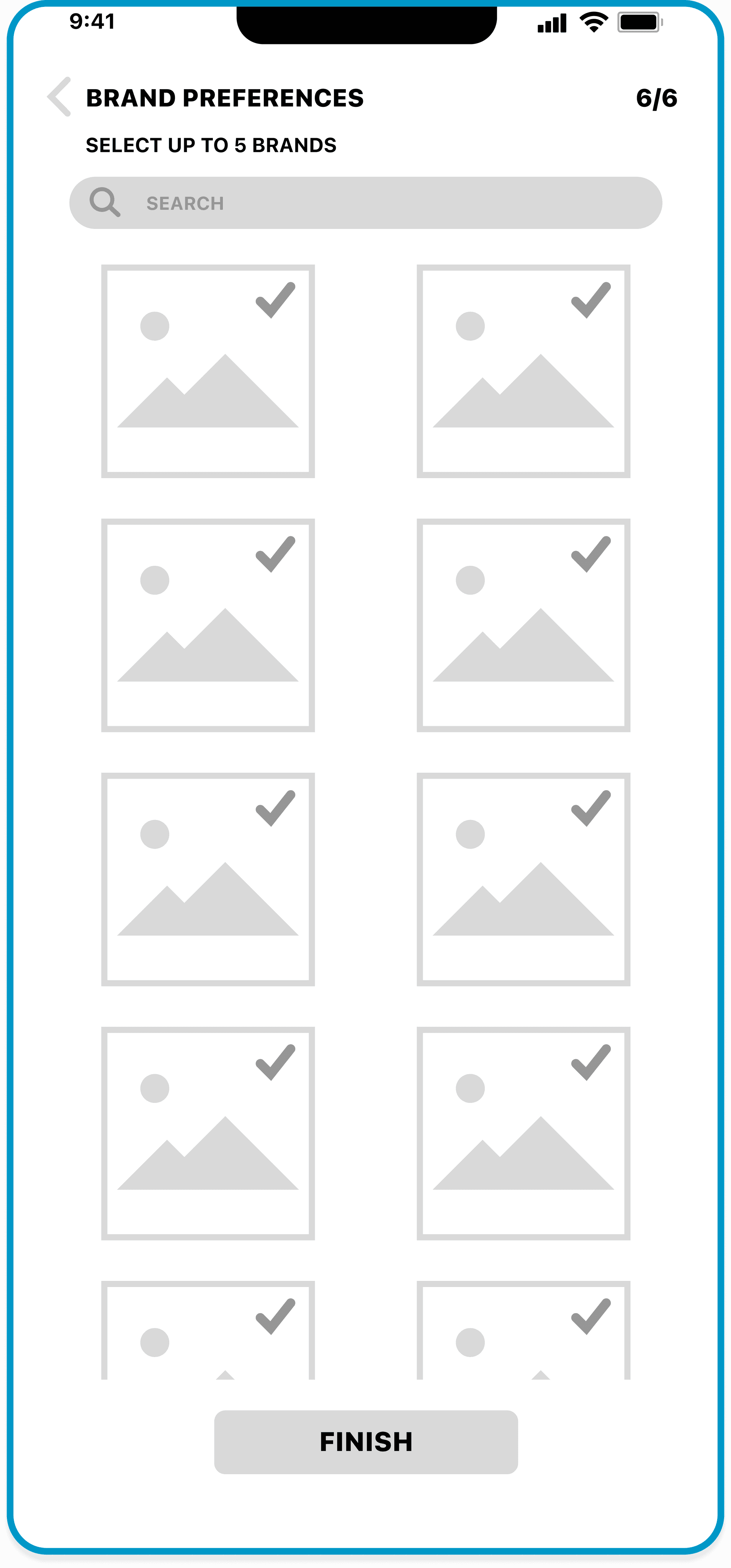
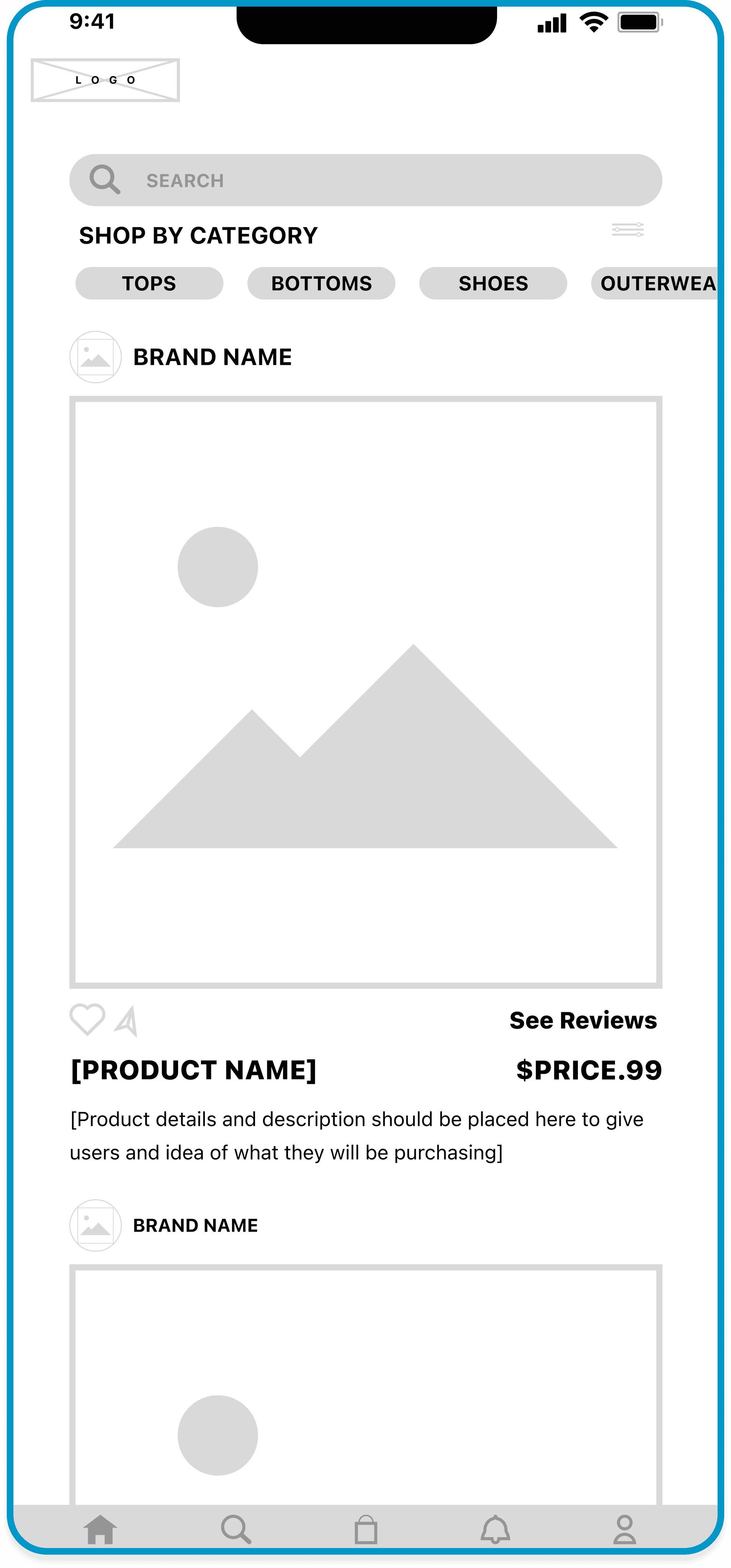
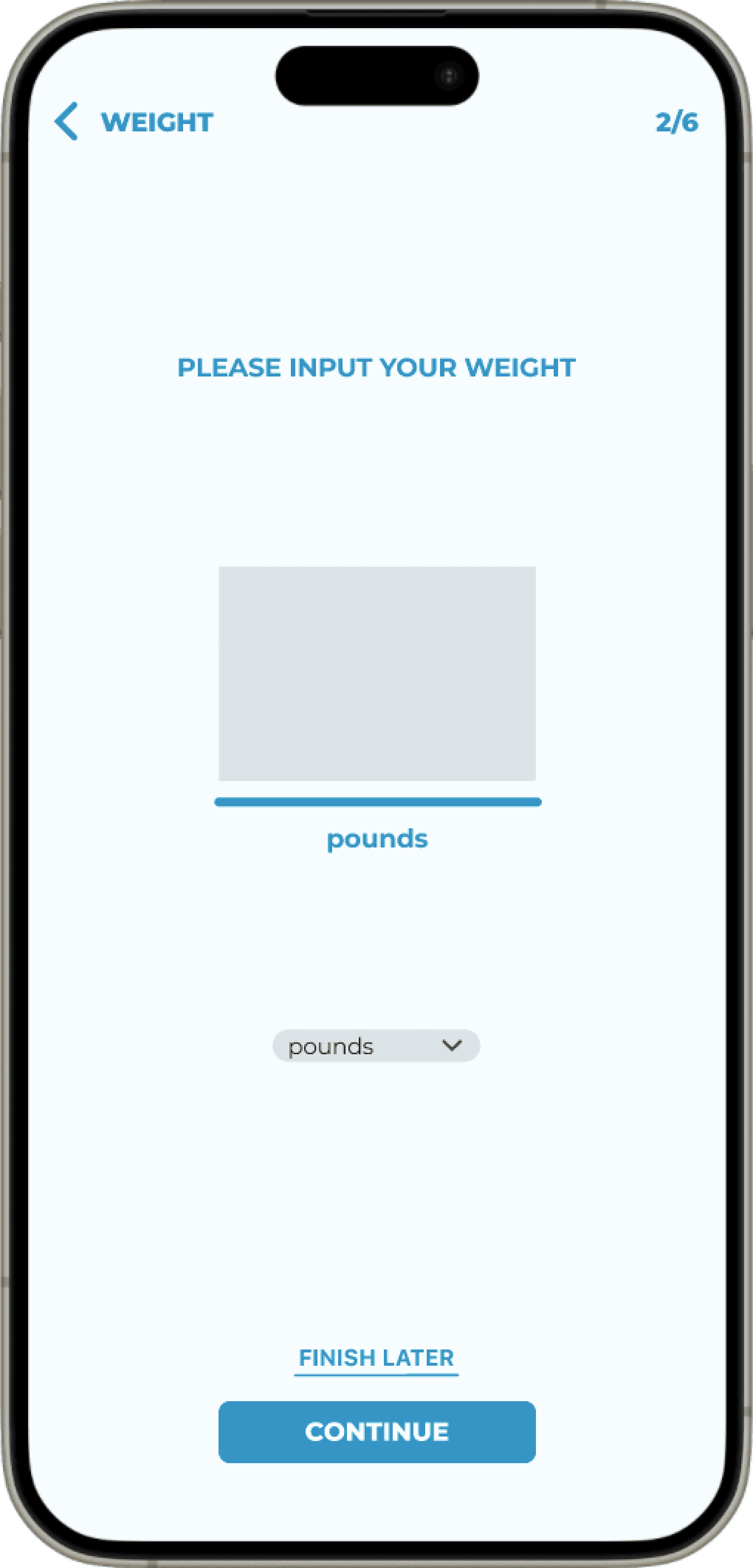
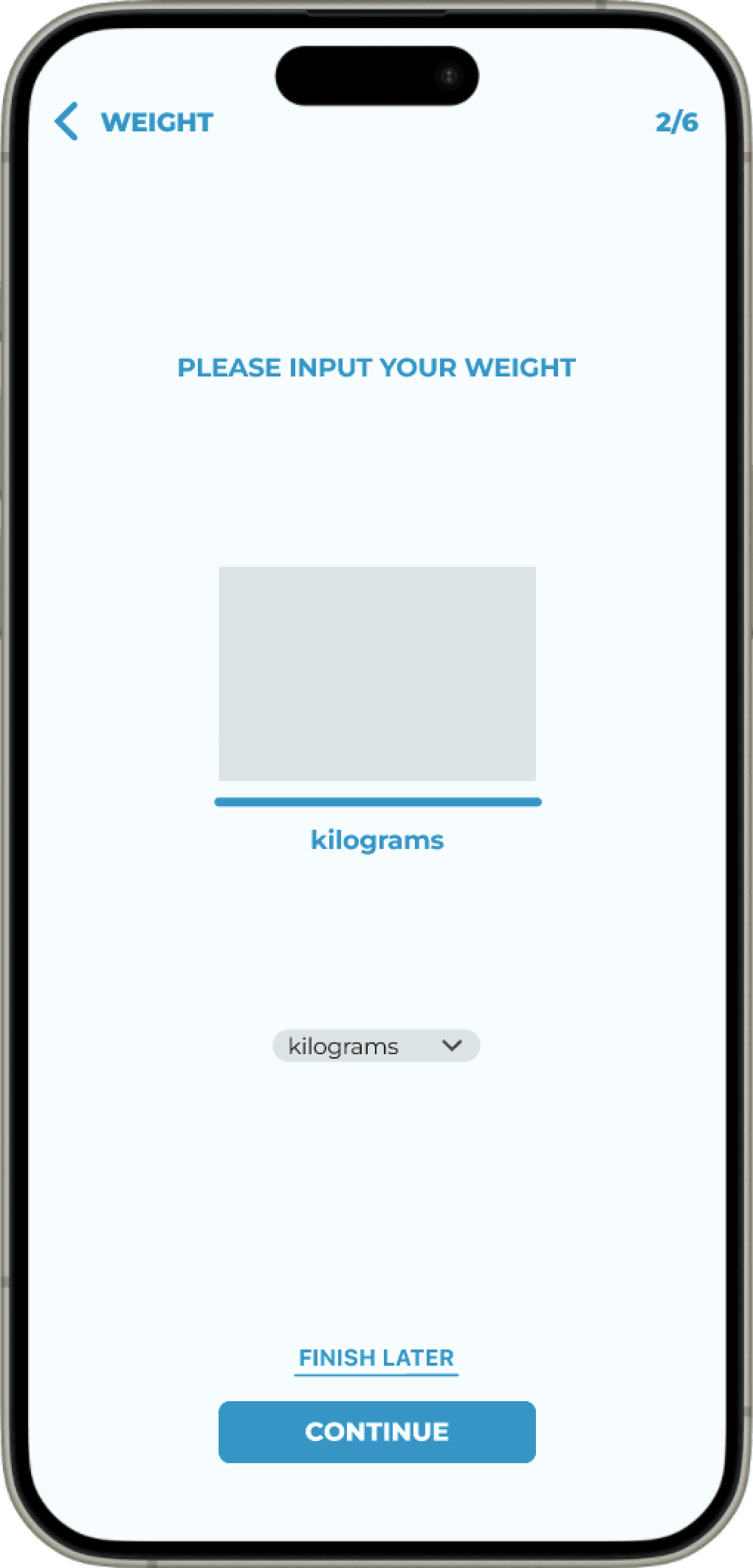
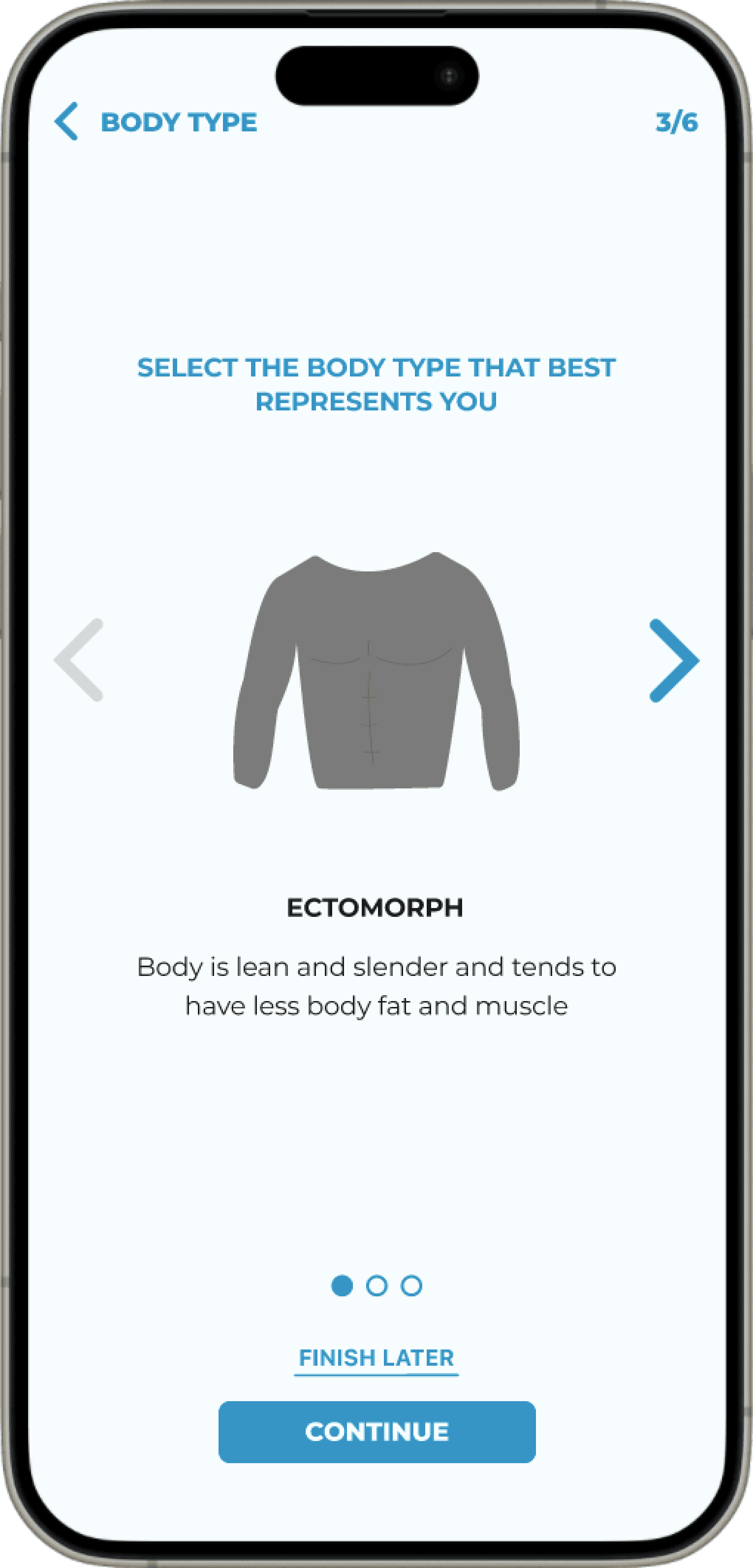
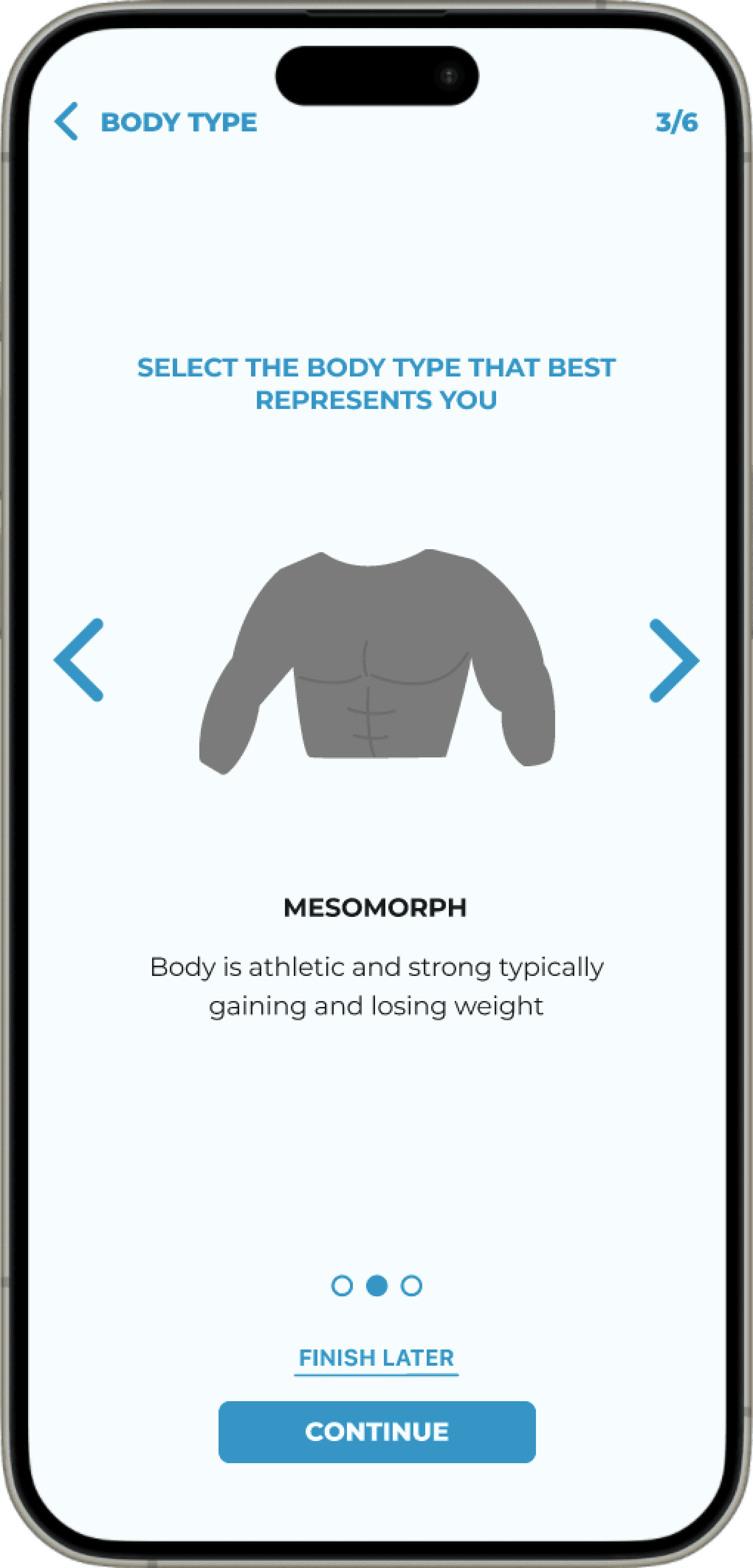
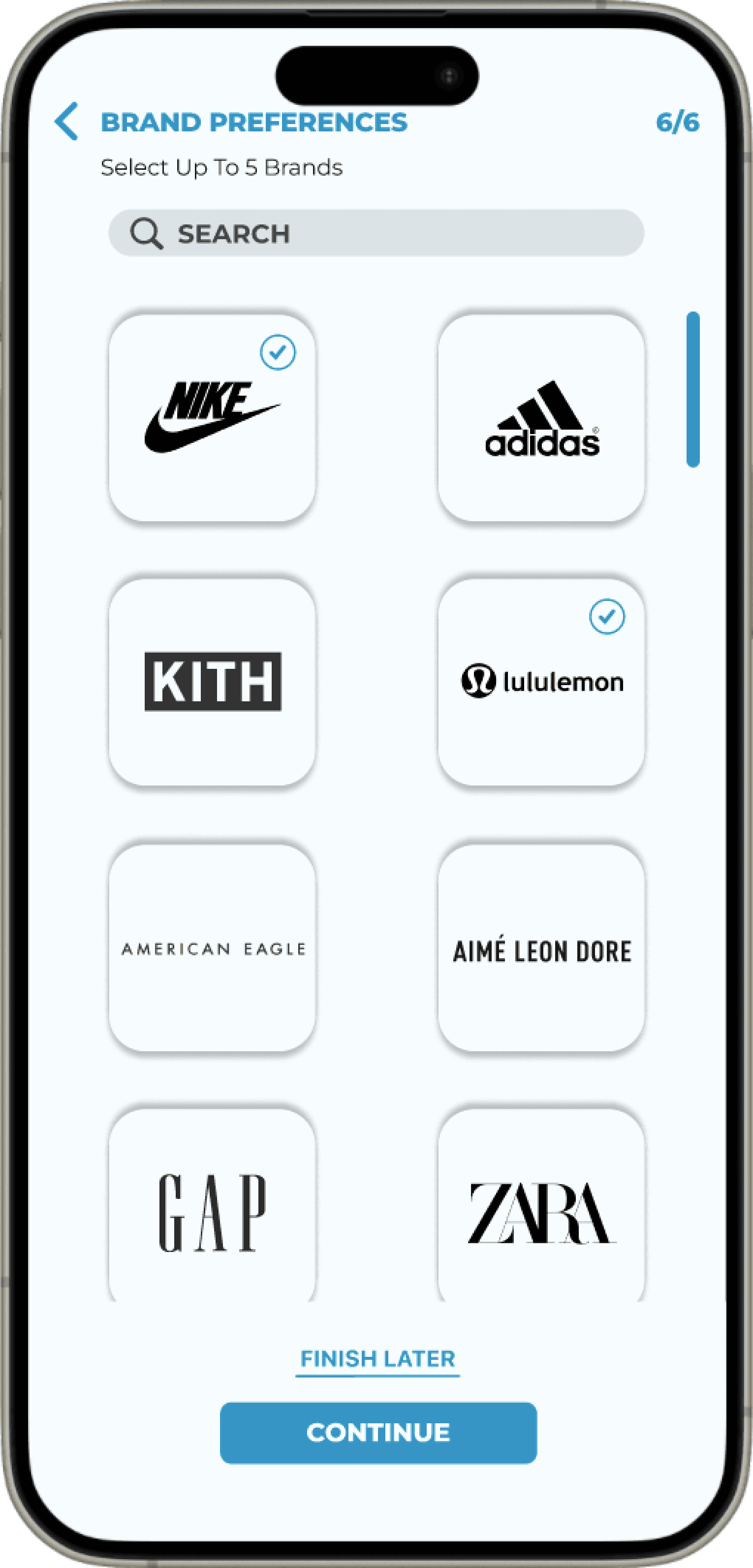
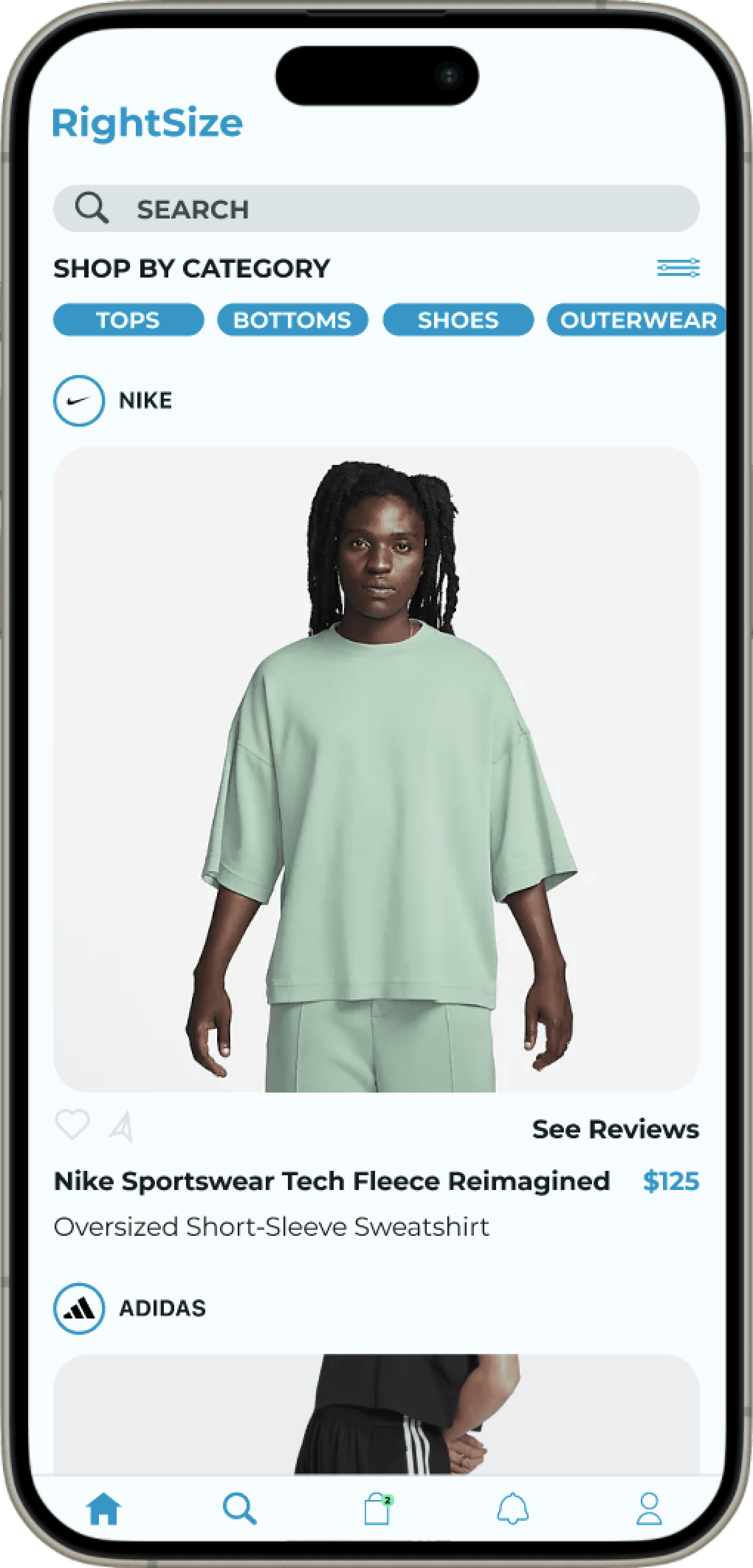
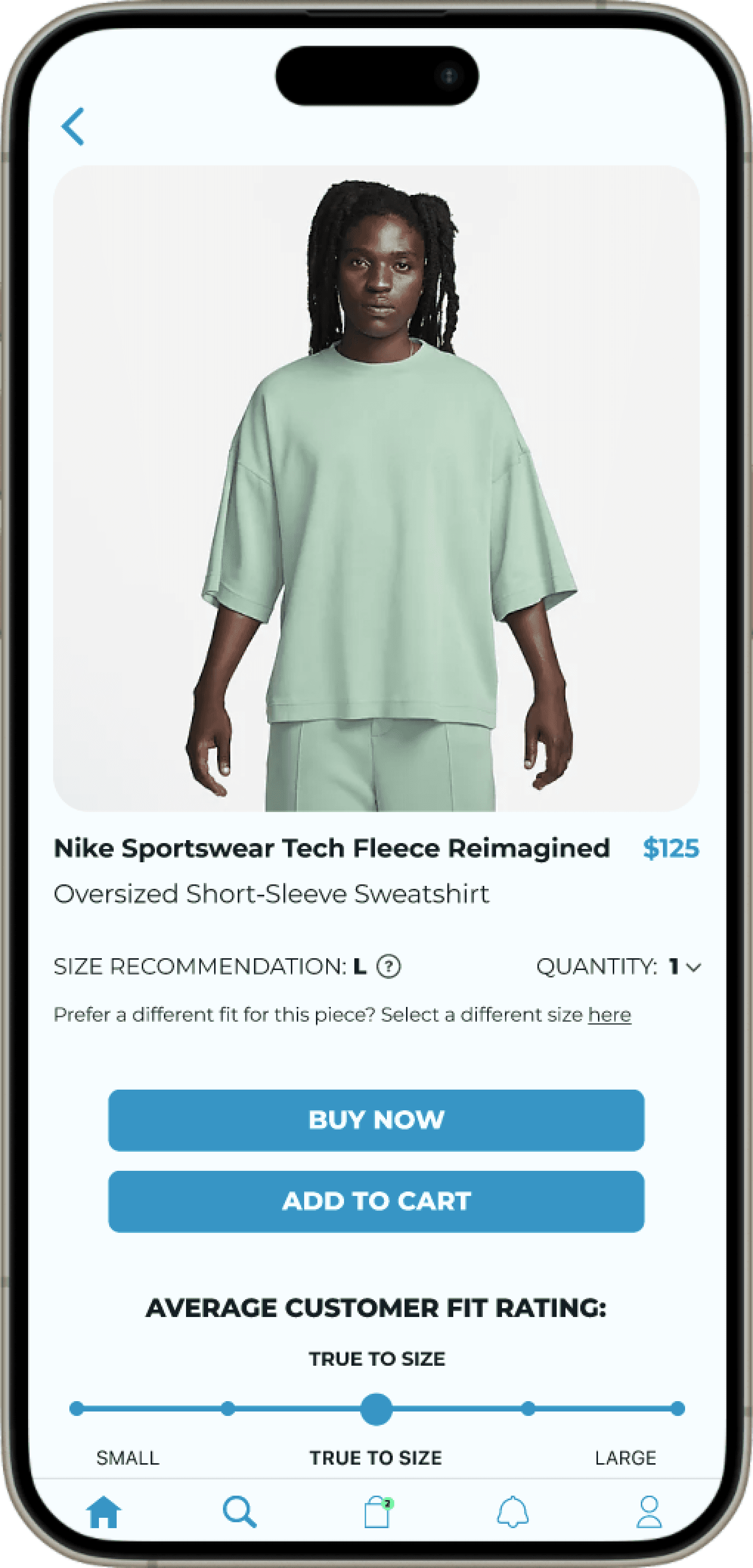
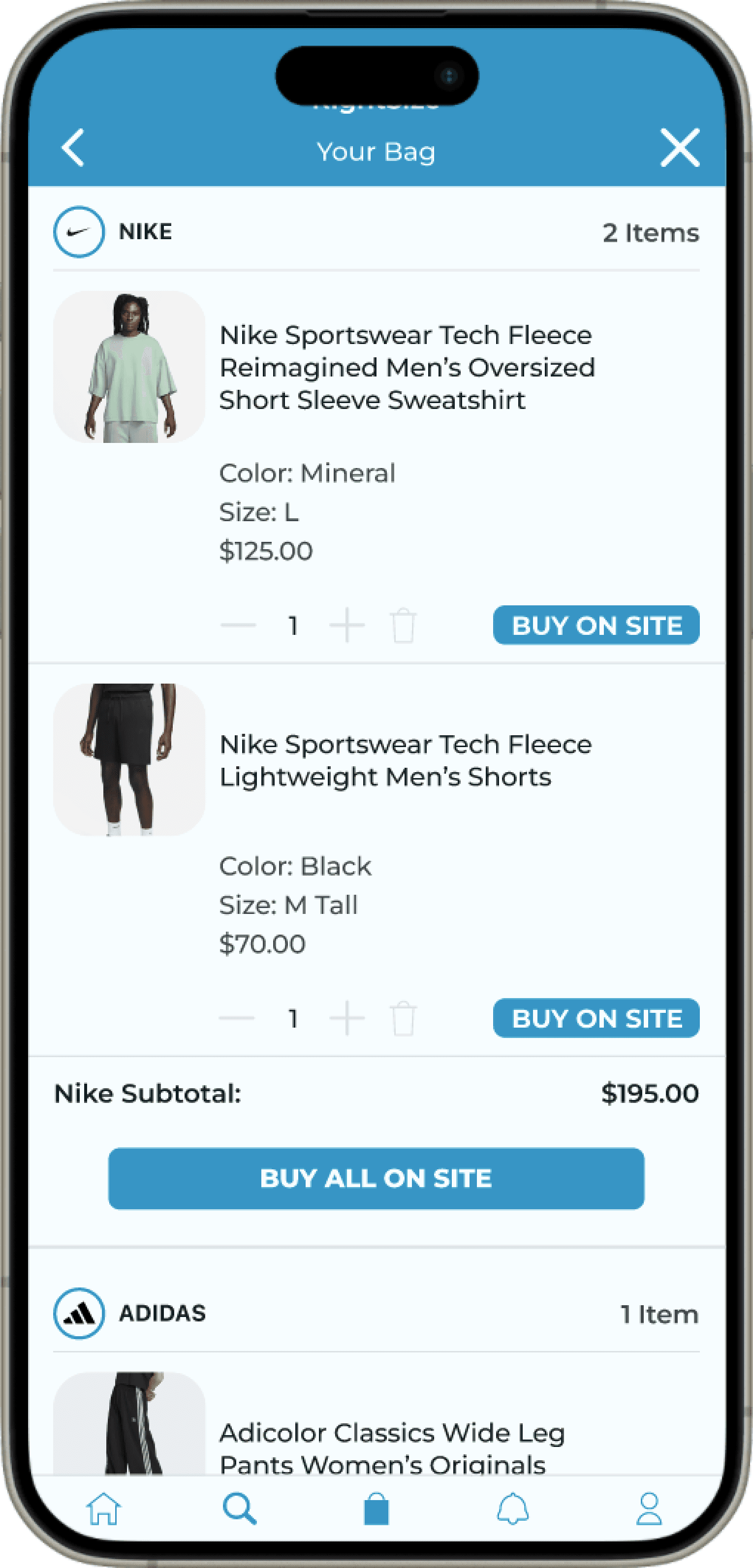
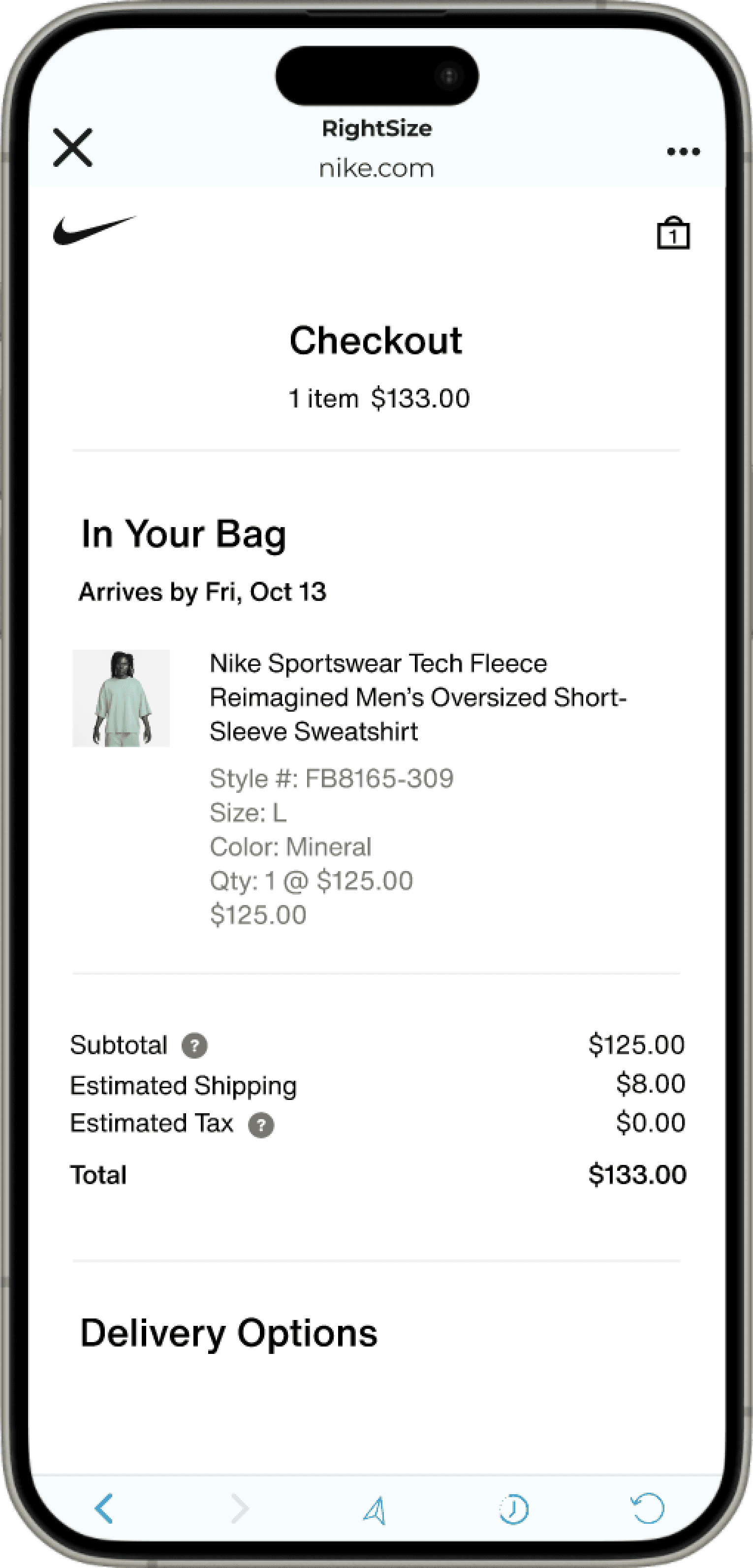
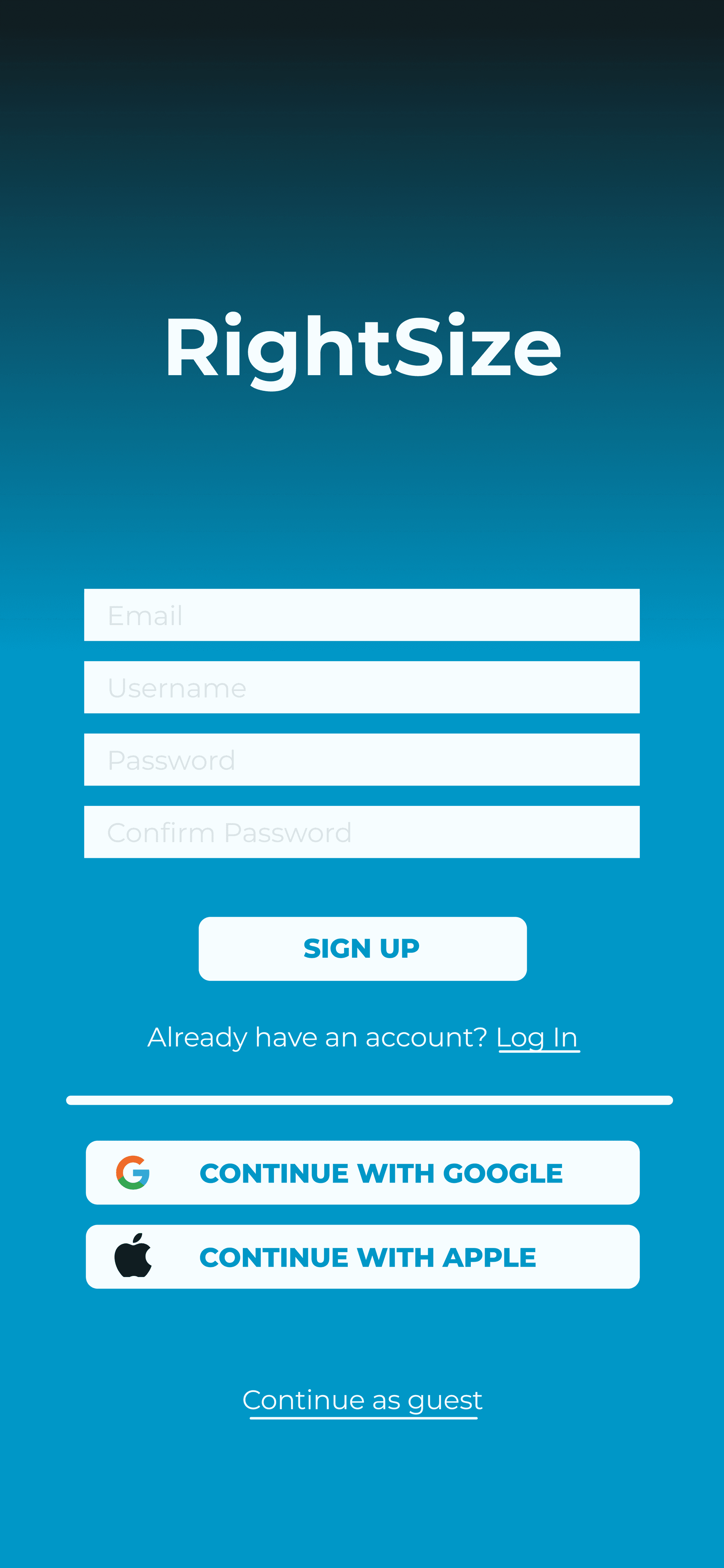
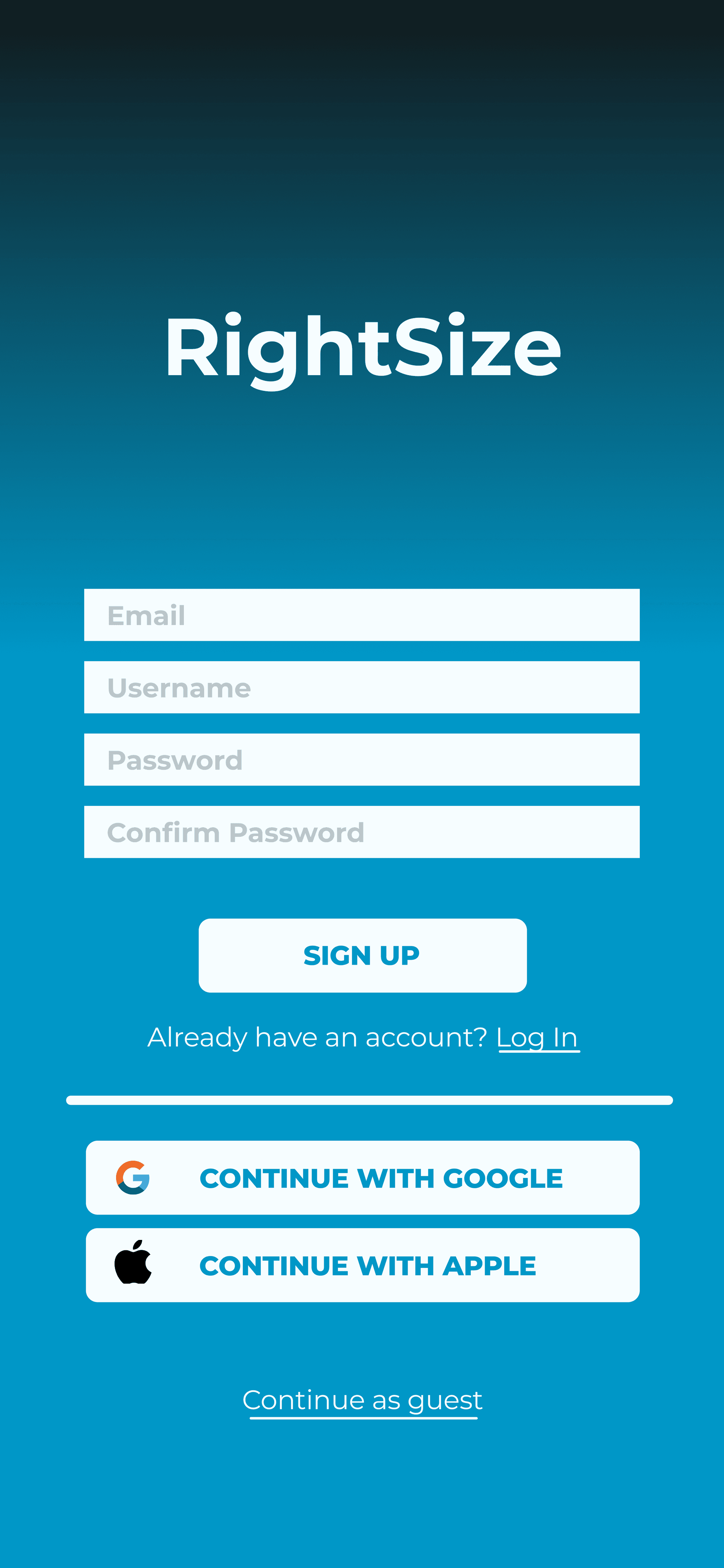
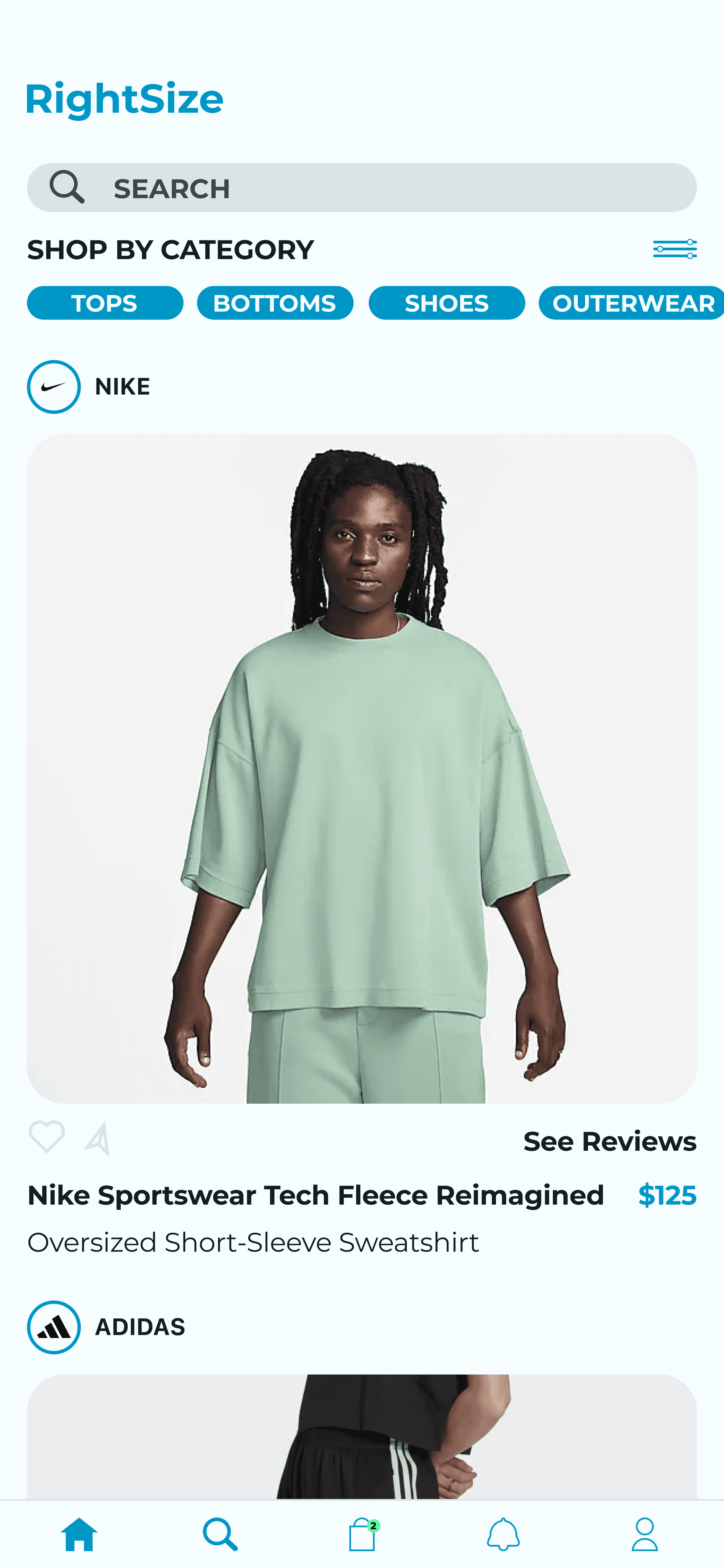
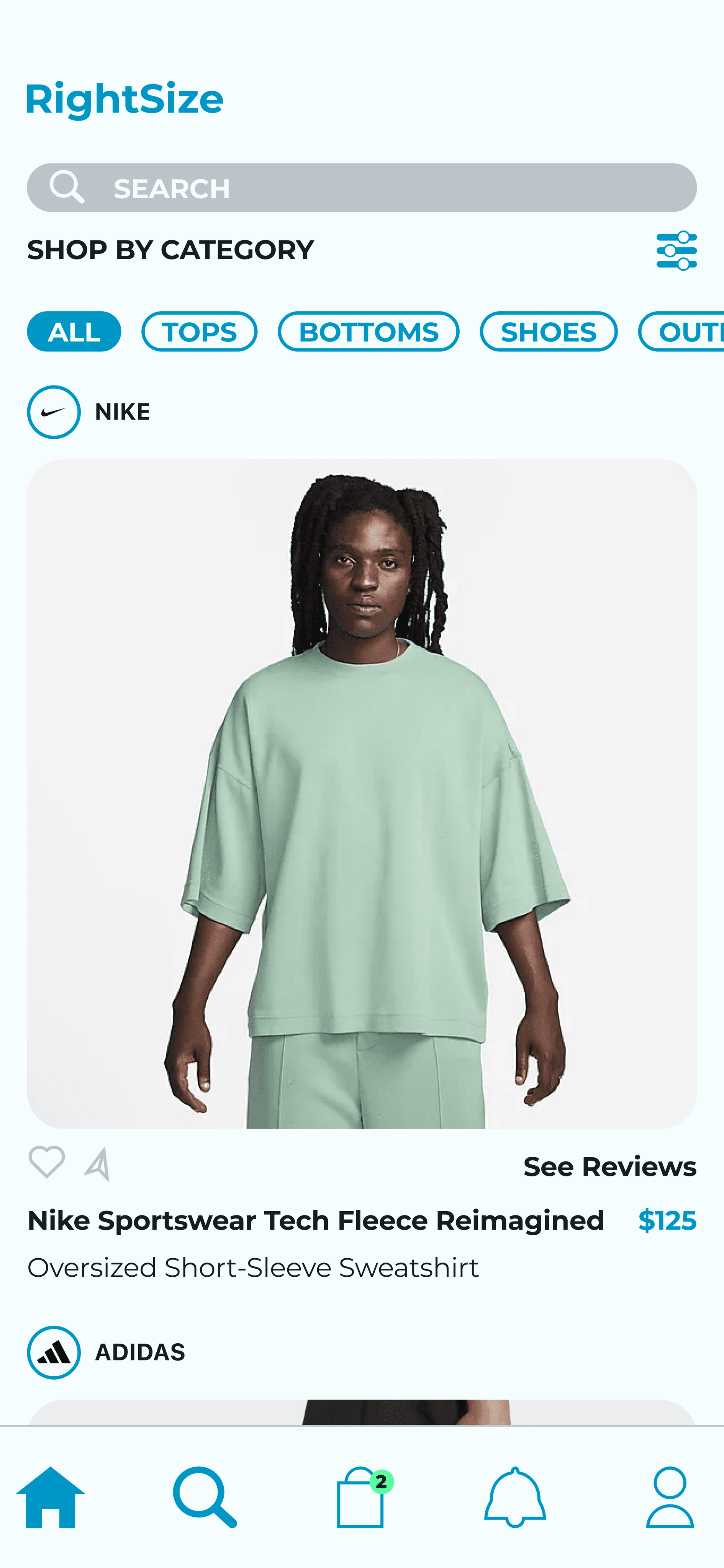
Hi-fi mockups and prototype were built based on established wireframes:
An overview of all screens in the prototype can be found below:
USABILITY TESTING
Two rounds of moderated usability testing were conducted with 10 participants with key findings below:
Invisible
Low contrast colors for disabled states or filler text not contrasted enough
Illegible
Subtext and navi bar icons slightly small decreasing readability and interactability
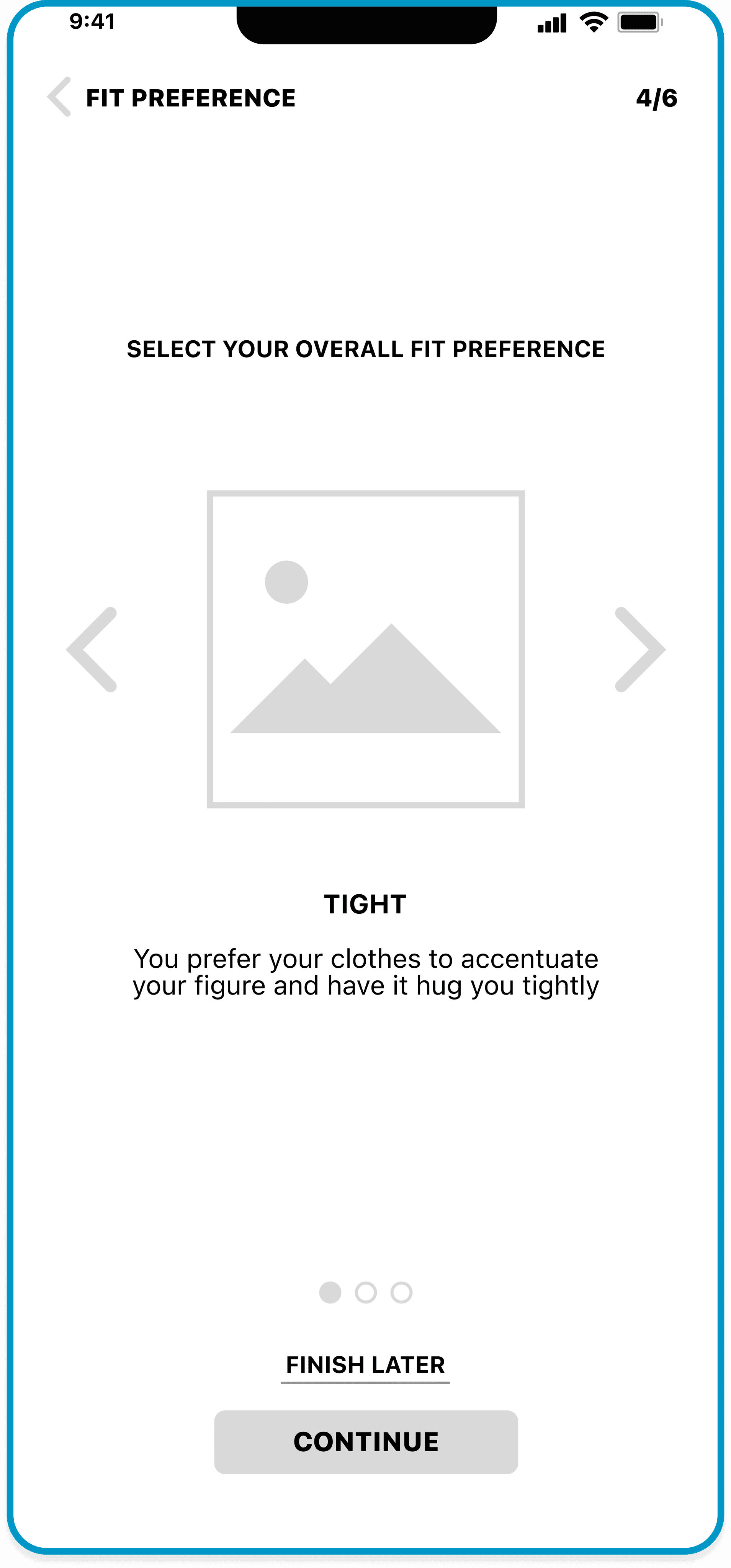
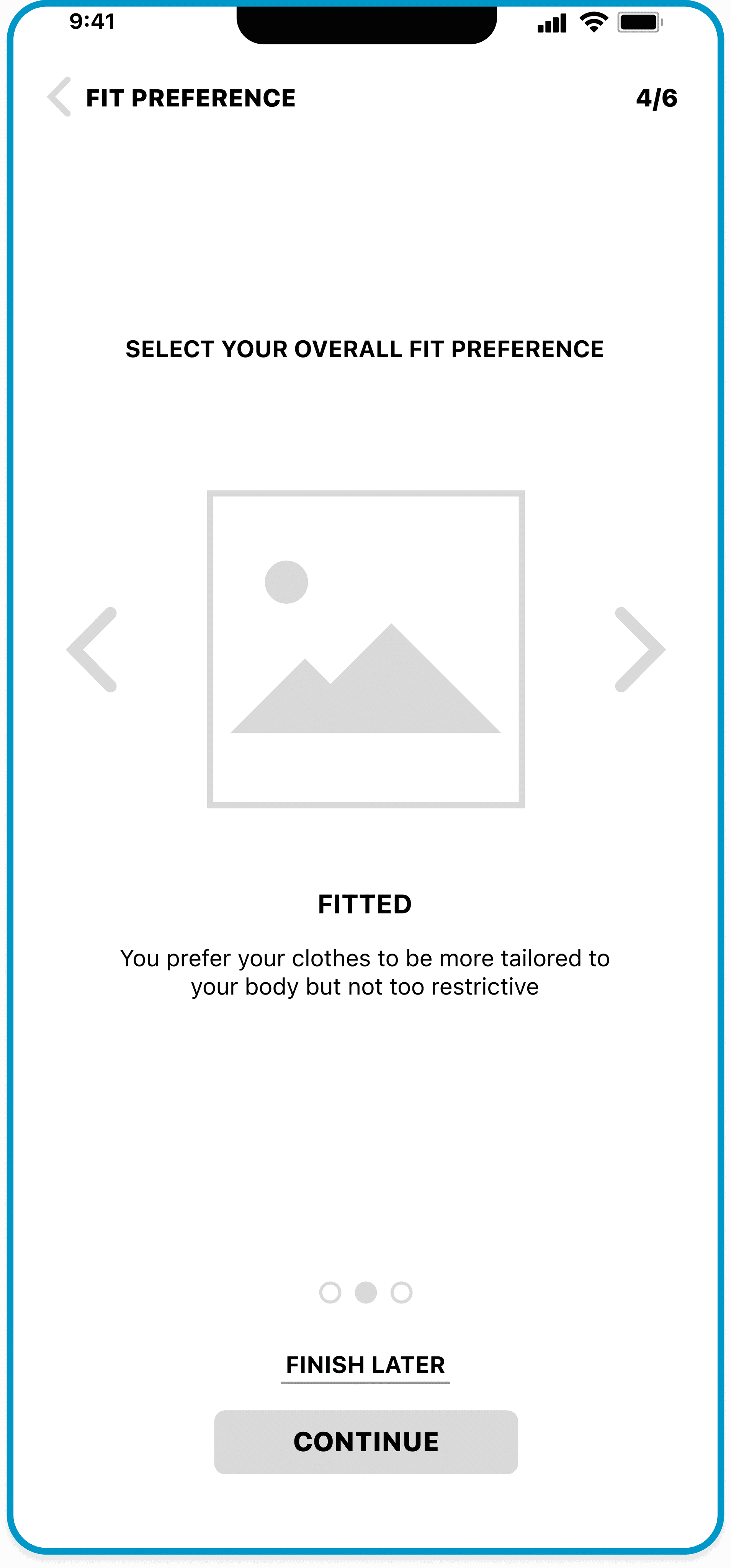
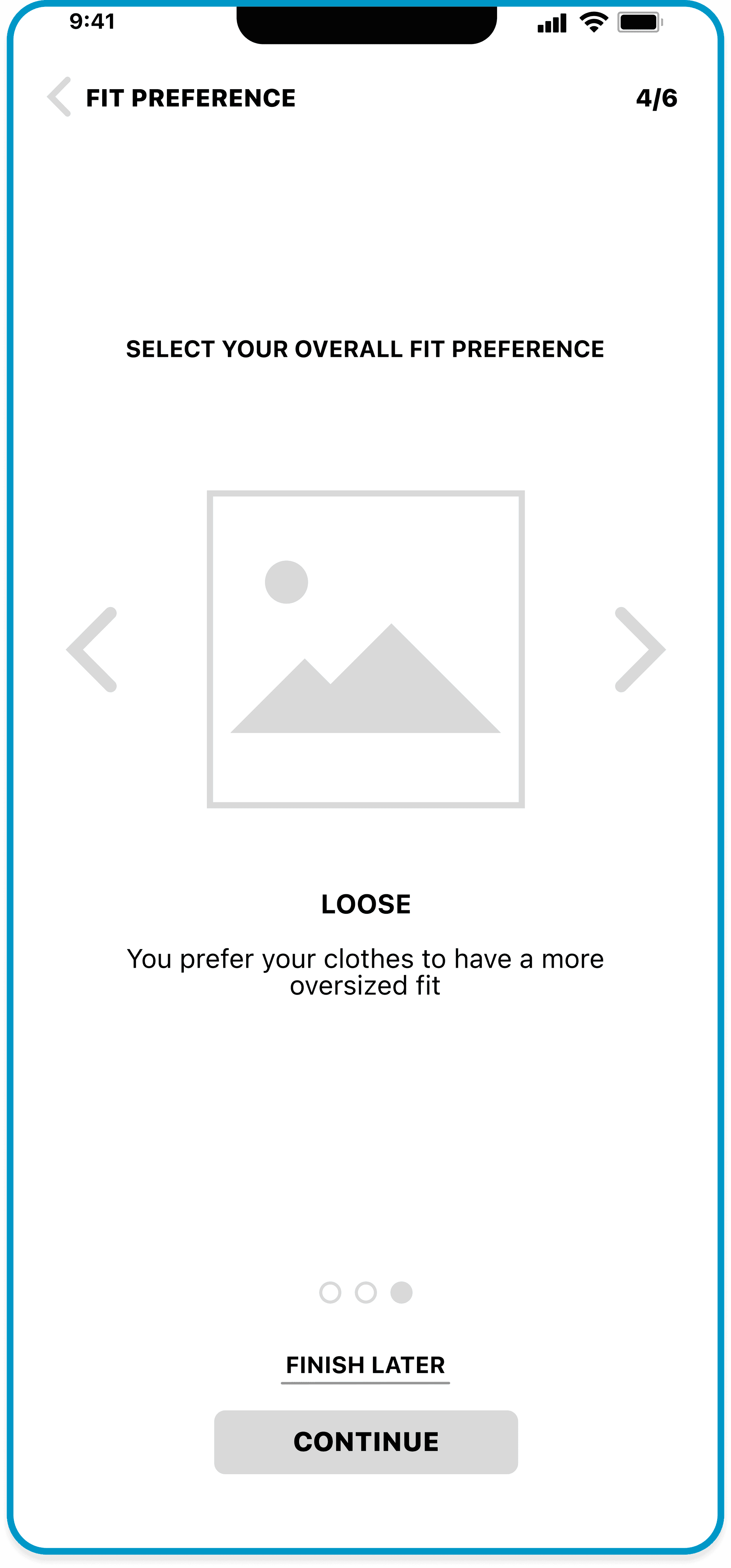
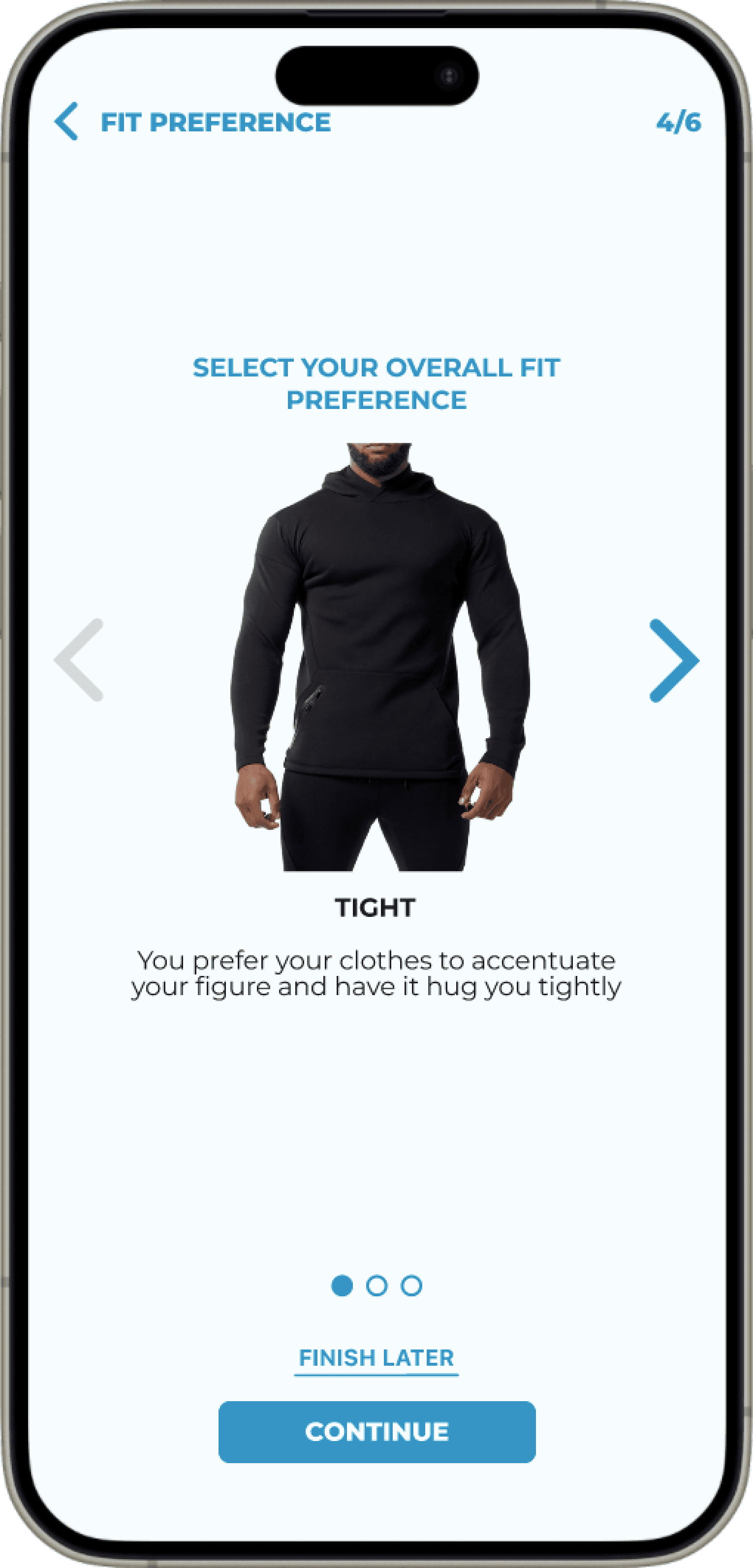
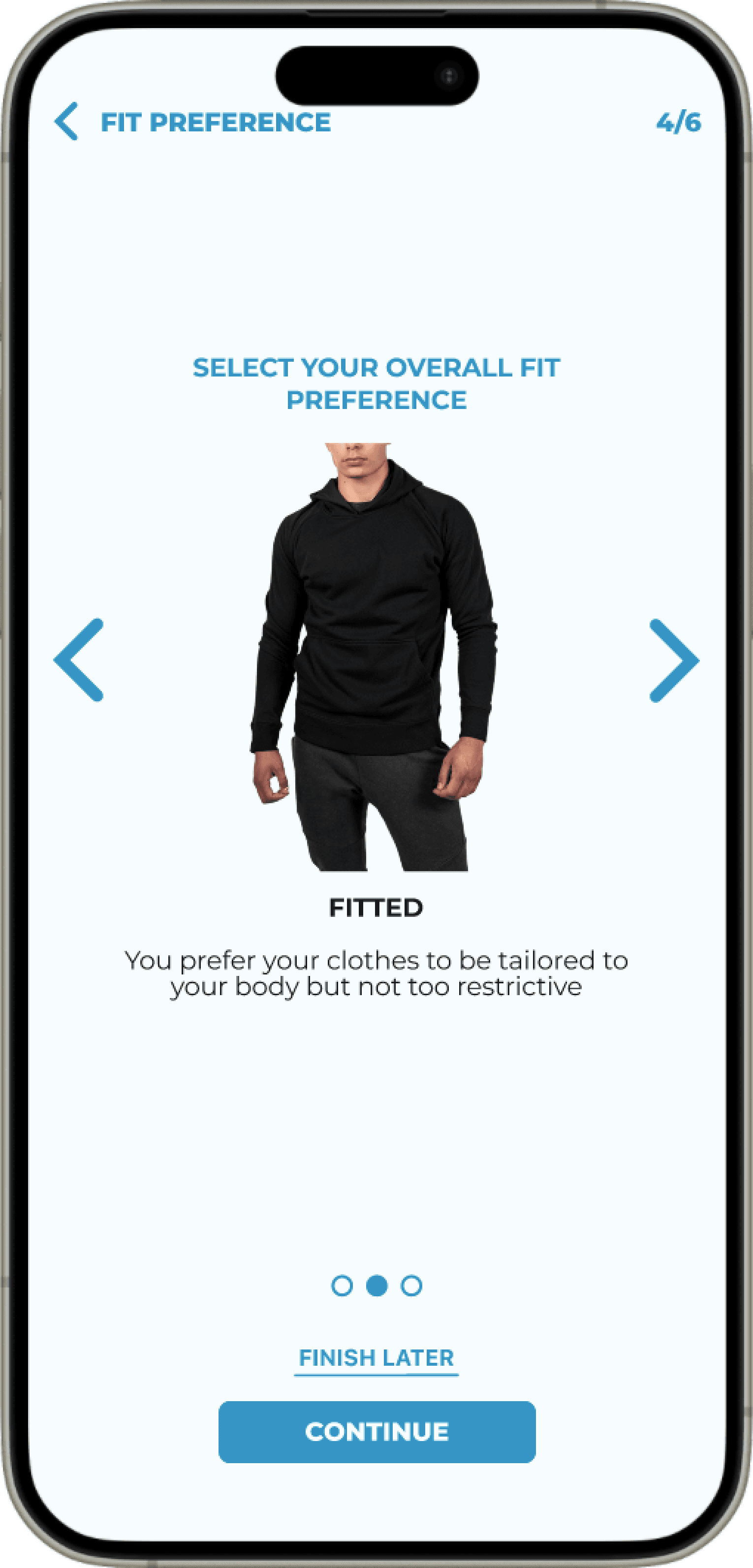
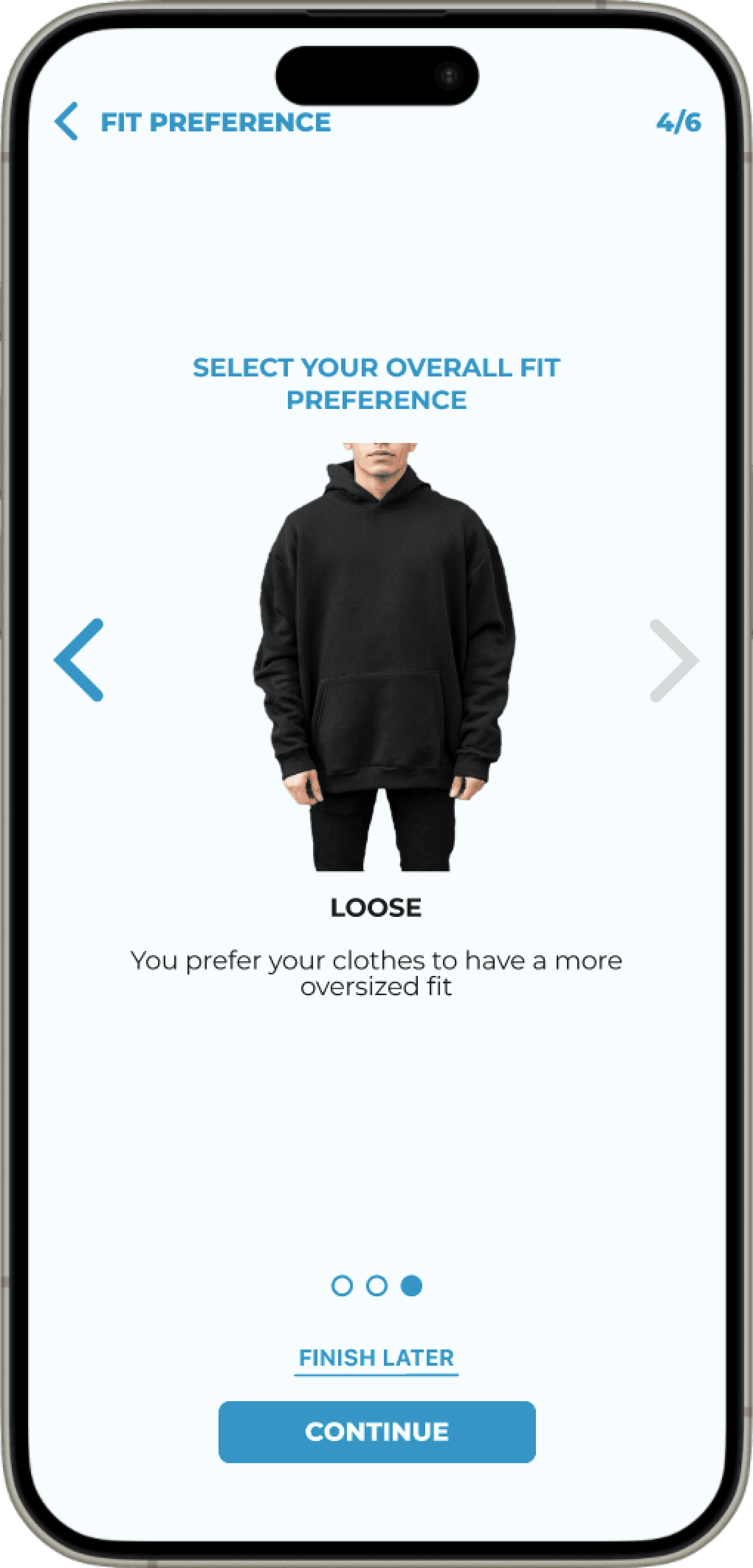
Similar
Users struggled with the difference between options of “Fitted” and “Tight” for Fit Preference
Screens were iterated on prior to retesting with new users to accommodate the below changes:
Invisible
Visible
Increased contrast so disabled states and filler text are more visible
Illegible
Legible
Subtext and components scaled up ensuring they are readable and interactable
Similar
Consolidated
‘Fit Preference’ screens reduced to only have two options to eliminate confusion
NEXT STEPS
1.
Iterate on purchase flow to showcase path for “Buy All On Site” option
2.
Adjust product pages to include additional details (i.e. materials, additional model photos, model measurements & size)
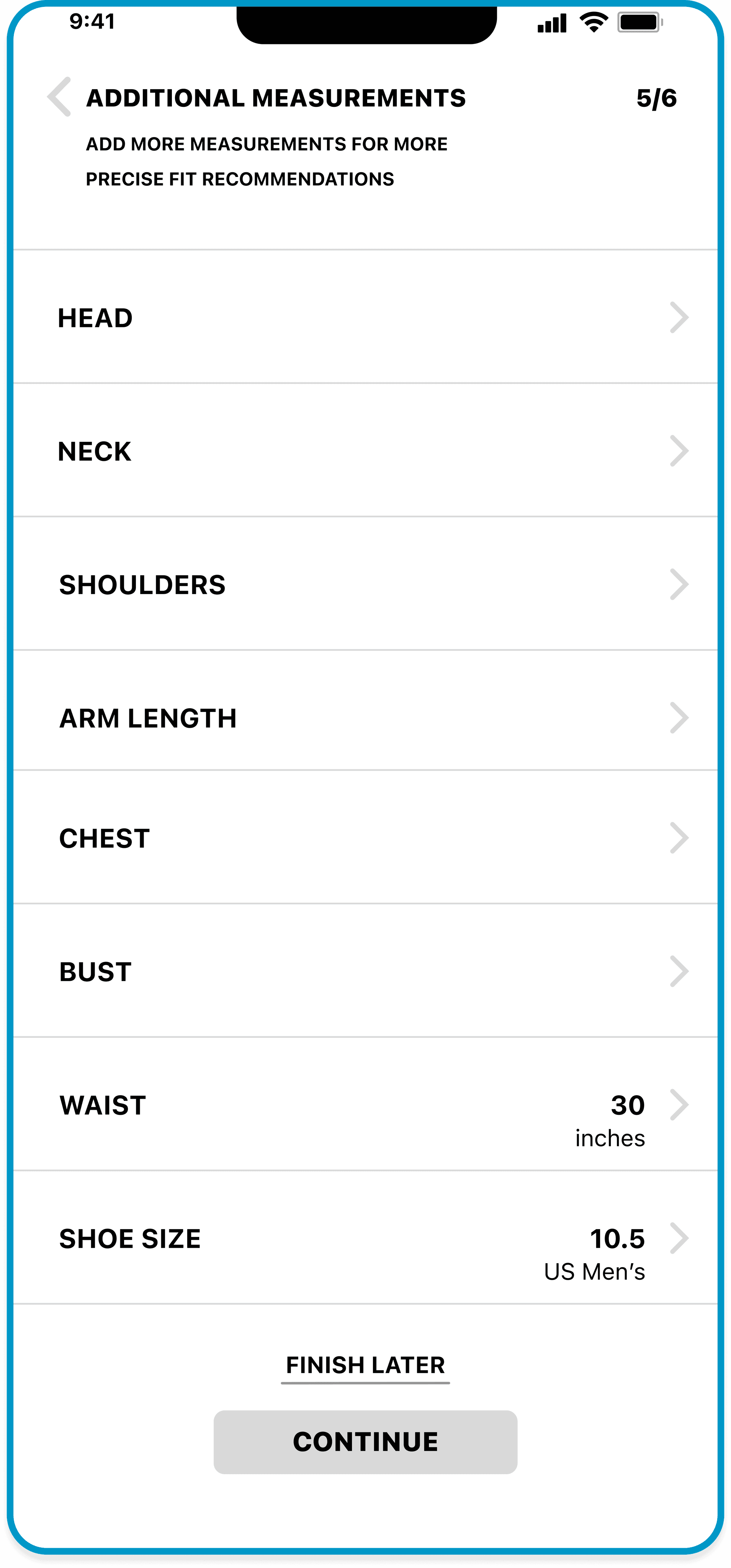
3.
Include guides on how to measure for each dimension in “Additional Measurements” section to help users take accurate measurements